[JS] gulp.spritesmith 레티나 이미지 스프라이트 자동화 (기본편)
·
개발일지/2020
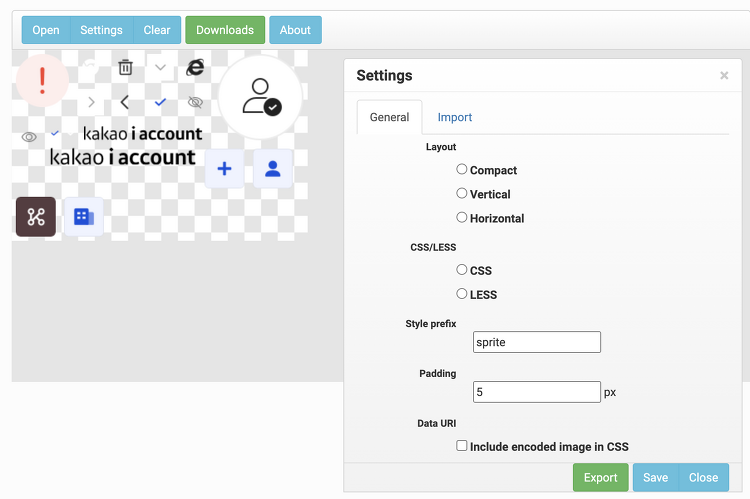
이미지 스프라이트 진짜 귀찮은 작업이다. 아이콘 하나 업데이트 될 때마다 다시 해야하니 여간 번거로운 일이 아니다. 하지만 자동화 방법 찾는 것도 귀찮아서 미루다가 오늘 잠깐 시간이 나서 방법을 찾아봤다. 그 중에서 가장 많이 사용되고 있는 gulp.spritesmith 방법으로 진행해보았다. gulp란? gulp(걸프)는 Fractal Innovations과 깃허브 오픈 소스 커뮤니티의 오픈 소스 자바스크립트 툴킷으로, 프론트엔드 웹 개발의 스트리밍 빌드 시스템로 사용된다. Node.js와 npm 기반의 태스크 러너이며, 소형화, 연결(concatenation), 캐시 버스팅(cache busting), 유닛 테스트, 린팅, 최적화 등 웹 개발에 수반되는 시간 소모적이고 반복되는 태스크들을 자동화하기 ..