
[CSS] table 구조에서 특정 셀만 숨기기
·
개발일지/2018
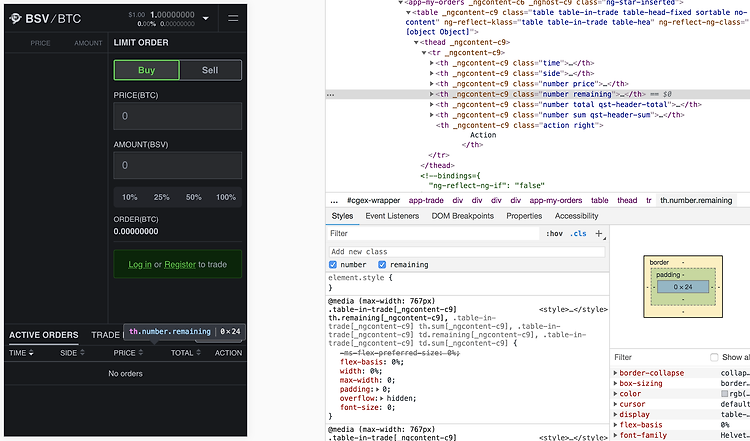
같은 CSS 를 쓰고 있는데 왜 height 에 차이가 생겼을까? PC 화면 (time, side, price, remaining, total, sum, action) Mobile 화면 (time, side, price, total, action) - remaining, sum 삭제 반응형에 따라 셀이 보여졌다 아니었다 해야하고, 다른 셀들은 유동적으로 width가 변경되어야 하는 상황이었다. display: none 처리를 하지 않고, overflow: hidden 처리를 했더니 폰트가 살아있는 채로 영역을 좁히니 임의 공백이 생기는 걸 확인했다. font-size: 0; 을 넣으니 height: 24px; 로 정상 출력이 되었다. 개선 전 (26px) 개선 후 (24px) - font-size: 0;..