
[HTML] 모바일 디바이스별 select option text ellipsis
·
개발일지/2016
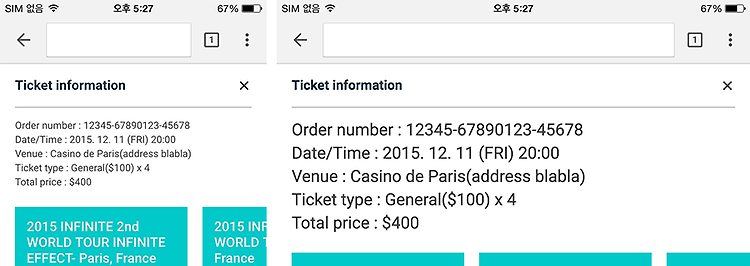
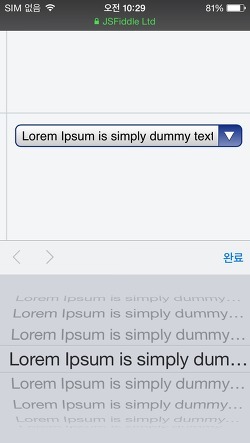
드롭다운 내 텍스트가 길어질 경우, 어떻게 보여줄 것 인가에 대해 이야기를 나눴다.select box를 쓰면 사용성도 편리해지고 좋을 것 같았는데 아이폰과 샤오미 폰에서 강제 말줄임표(...)가 생기는 이슈를 발견했다. 아이폰 크롬(...) 샤오미 내장 브라우저(...) 안드로이드 내장 브라우저(full text) 안드로이드 크롬(full text)