
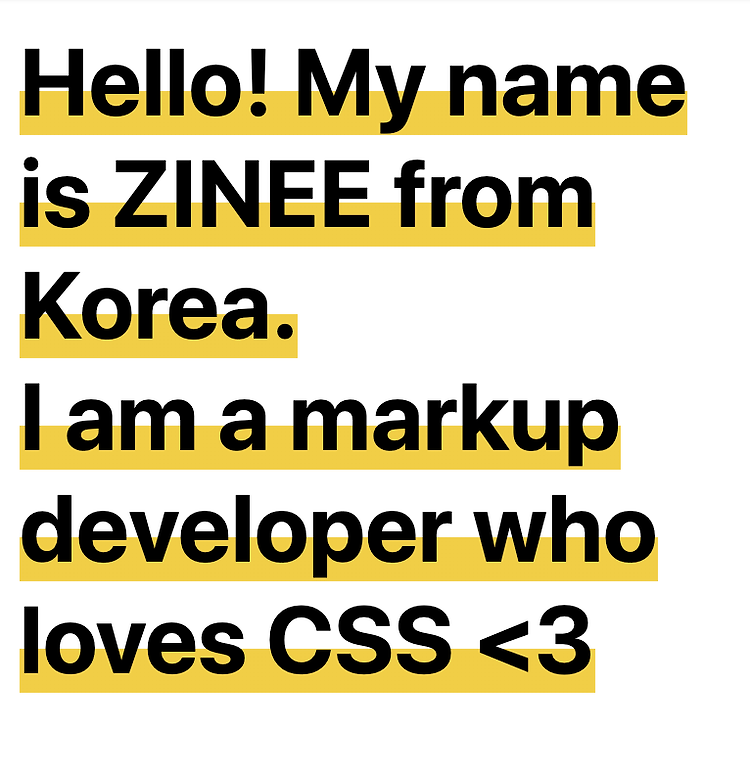
[CSS] Multiline underline hover effect
·
개발일지/2019
See the Pen [CSS] Multiline hover underline effect by zinee (@zineeworld) on CodePen. 피그마(https://www.designsystems.com/) 사이트 들어갔다가 대문글 효과가 인상적이어서 바로 가져왔다. background-image: linear-gradient()로 만든 효과였다. 먼저 투명하게 깔고 밑줄로 표현하고 싶은 부분에만 색상을 넣어주면 이렇게 만들 수 있다! background-image: linear-gradient(transparent 60%, #F8CD07 40%) 간단한 개념이지만 이걸 처음 생각해낸 사람들이 진짜 멋지다. 얼마나 창의적으로 CSS를 활용하는가는 정말 쓰는 사람에게 달려있는 것 같다. 오늘도 ..