
[Angular] -webkit-line-clamp is not working (v.7.1.2)
·
개발일지/2019
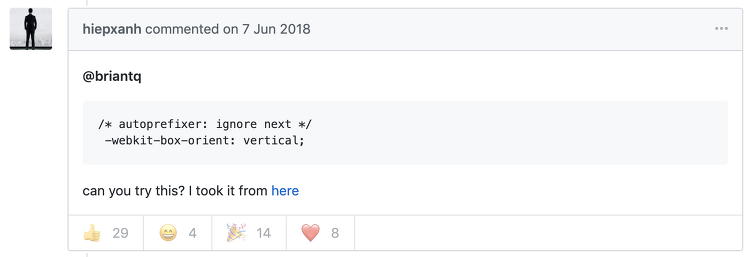
앵귤러6에서 이미 리포트 된 내용이라고 한다. 현재 앵귤러 v.7.1.2에서도 같은 문제가 발생해서 찾아보게 됐다. https://github.com/angular/angular/issues/24183 -Webkit-Line-Clamp Not Working in Angular 6 · Issue #24183 · angular/angular I'm submitting a... [ X ] Regression (a behavior that used to work and stopped working in a new release) [ ] Bug report [ ] Performance issue [ ] Feature request [ ] Documentation issue or requ... github.com ..