
[Chrome] Dev Tool > Audits (Lighthouse)
·
개발일지/2018
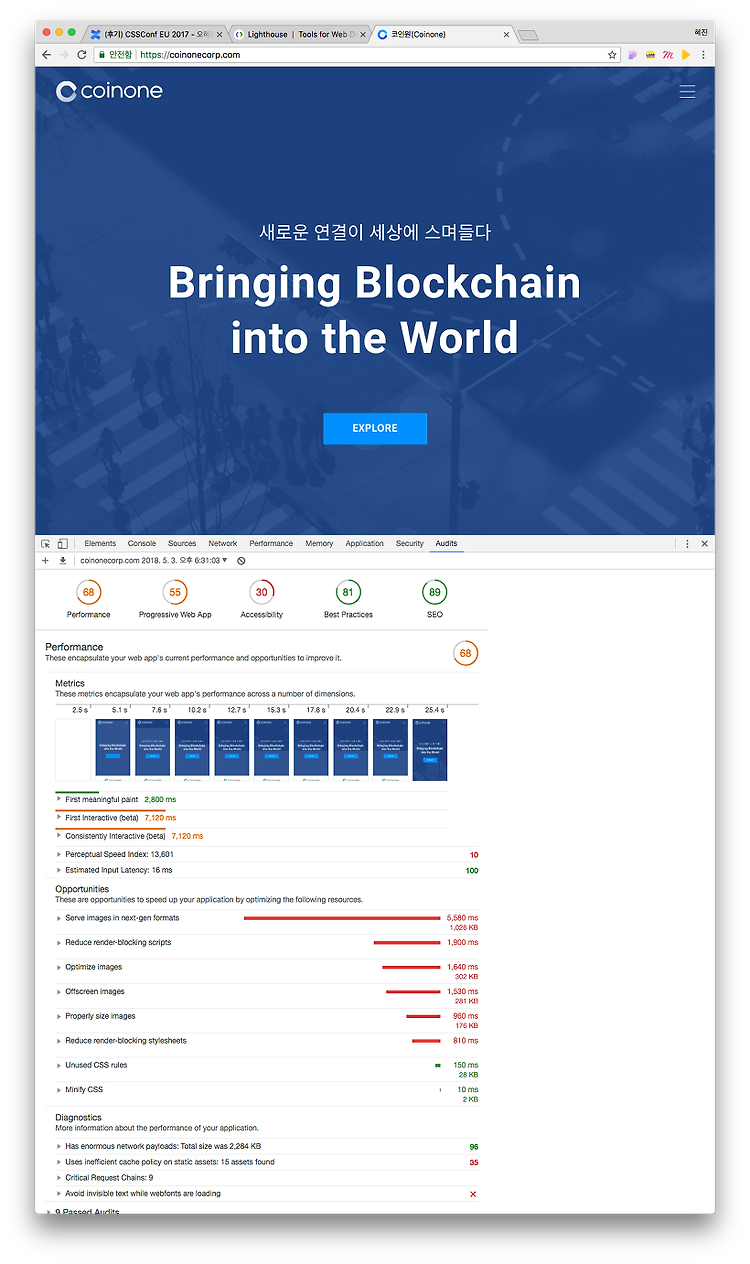
Lighthouse란?Lighthouse는 웹 앱의 품질을 개선하는 오픈 소스 자동화 도구입니다. Lighthouse는 Chrome 확장프로그램, 커맨드 라인에서, 노드 모듈에서 프로그램으로도 사용할 수 있습니다. Lighthouse에 확인할 URL을 지정하고, 페이지에 대한 테스트를 실행한 다음, 페이지에 대한 보고서를 생성합니다. 여기에서 실패한 테스트는 앱을 개선하기 위해 할 수 있는 것에 대한 지표로 사용할 수 있습니다. Note: Lighthouse는 현재 홈스크린에 추가나 오프라인 지원 같은, 프로그레시브 웹 앱 기능에 중점을 둡니다. 그러나 프로젝트의 가장 중요한 목표는 웹 앱 품질의 모든 측면에 대한 end-to-end 테스트를 제공하는 겁니다. 사용 방법Chrome v.54 이상 [개발자..