
[Git] Git 권한 5단계 - 비개발자에게 어떤 권한을 줘야할까?
·
개발일지/2021
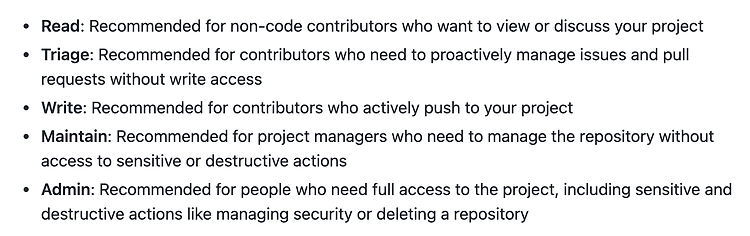
배경 : QA 테스트가 필요한건 물론 지라에 이슈를 생성하지만, 디자이너-마크업개발자 혹은 디자이너-프론트개발자 사이의 간단한 작업들은 깃헙 이슈에 쌓아놓고 일괄처리하고 있다. 회사에서 디자이너 분께서 디자인필터링 후 나오는 피드백(=디자인QA)을 깃헙에 이슈로 남겨달라고 요청을 드렸다. 이 때 처음에 Read 권한만 주셔서 이슈 생성이 불가해서 찾아보니 Triage 권한이 필요하다는 것을 알게 됐다. 결론 : 디자이너분들이 이슈 생성해서 Assign, Lable, Project 설정하려면 최소 Triage 권한은 있어야 함! https://docs.github.com/en/github/setting-up-and-managing-organizations-and-teams/repository-permiss..






