시작하며
이 스토리북 활용기는 마크업 개발자를 대상으로 작성되어 있습니다. 앵귤러의 아주 기초적인 기능을 활용한 방법이므로 프론트엔드 개발자 분들이 보시기에는 오류가 있을 수 있습니다. 더 좋은 방법이 있다면 코멘트로 알려주세요 :)
마크업 개발을 하는 사람들은 저마다 다양한 방식으로 작업물을 관리합니다. 프론트엔드 개발과 완전히 동떨어져서 정적인 결과물을 만드는 사람도 있고 별도의 마크업 산출물 없이 프론트 개발과 같은 선상에서 진행을 하기도 합니다. 마크업 개발자의 숙련도나 개발 환경에 따라 다르지만 마크업 개발도 더 나은 협업 방식에 대해 고민해야 한다고 생각합니다.
이 프로젝트 같은 경우에는 하나의 템플릿이 여러가지 케이스로 갈리는 화면들이 많이 필요했습니다. 기획자/디자이너와의 원활한 소통을 위해 실제 개발이 진행되지 않은 상황에서도 뷰를 확인 할 수 있고 간단한 수정은 직접 테스트 해볼 수 있는 환경을 제공해보고 싶었습니다. 무엇보다 작업자인 저 스스로도 프론트엔드 쪽에서 'ㅇㅇㅇ 화면 어디에 있나요?' 라고 물었을때 빠르게 공유할 수 있는 화면을 전달할 수 있어서 매우 편리함을 느꼈습니다.
스토리북은 원래 리액트에서 먼저 사용되던 개념인데 앵귤러, 뷰 등 다른 프레임워크에서도 사용할 수 있도록 확장이 되었습니다. 앵귤러 스토리북에 관련된 국내자료가 많이 없어서 개념은 리액트와 비슷하겠지만 초보자 입장에서는 약간 막막할 수도 있을 것 같습니다. 저 역시도 느꼈기 때문에 활용기를 글로 남겨봅니다.
스토리북이란?
Storybook은 UI 개발을 위한 도구입니다. 구성 요소를 분리하여 개발을 더 빠르고 쉽게 만듭니다. 이렇게하면 한 번에 하나의 구성 요소에서 작업 할 수 있습니다. 복잡한 개발 스택을 시작하거나 특정 데이터를 데이터베이스에 강제로 넣거나 애플리케이션을 탐색하지 않고도 전체 UI를 개발할 수 있습니다.
설치 및 실행
설치
참고 : https://storybook.js.org/docs/angular/get-started/install/
$ npx sb init실행
$ npm run storybook
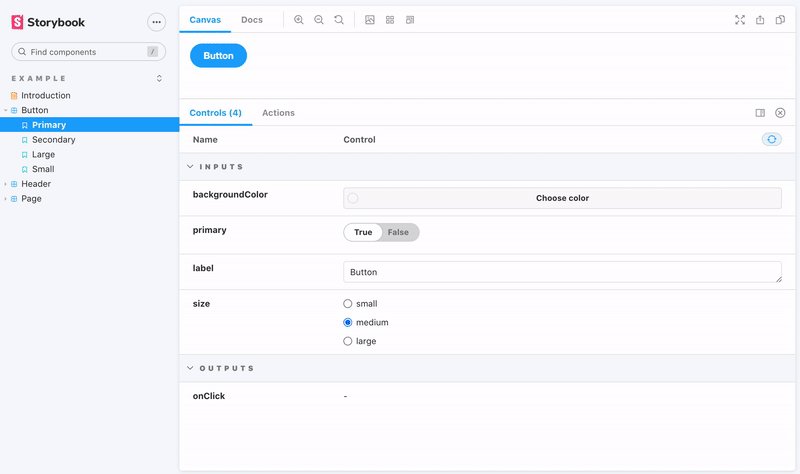
이렇게 뜨면 정상구동된 것입니다. http://localhost:6006/ 으로 접속하면 아래와 같은 화면을 볼 수 있습니다.

둘러보기
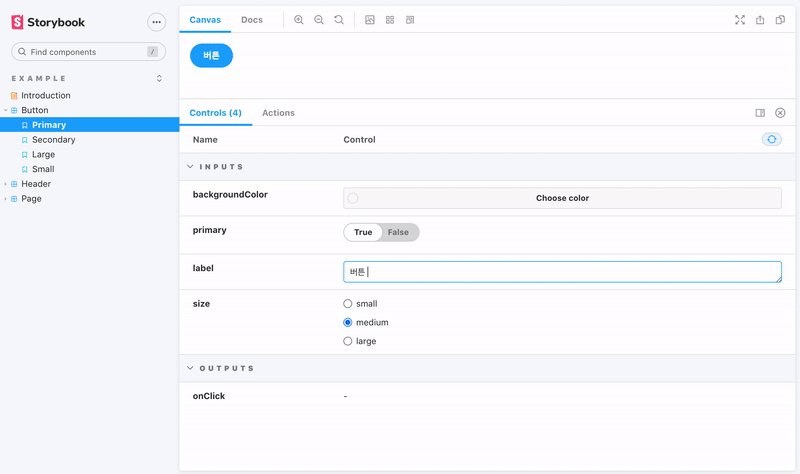
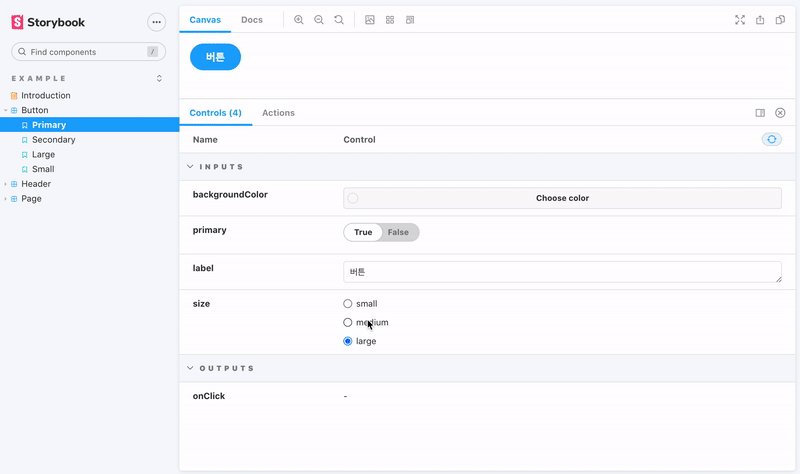
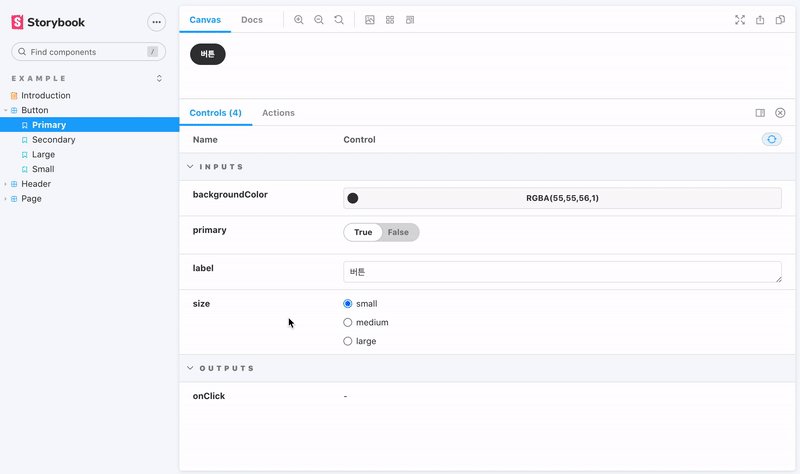
아래 예시를 통해 알수 있듯 쉽게 색상, 크기, 텍스트를 변경해 볼 수 있습니다.

사용목적
예를 들어 gnb의 경우에 마크업은 하나지만 보여지는 경우의 수가 n가지가 있다면,
- 마크업을 복붙해서 템플릿을 4개를 만들어 확인
- 주석을 달아 설명해 놓음
- 보통 주석을 제대로 확인하지 않음
- 혹은 보더라도 이해를 잘못해서 결국 다시 일일이 설명을 해야함
이런 번거로움을 해결할 수 있다는 점이 가장 큰 장점이자 스토리북의 본질이라고 생각합니다.
제작방법
.html / .ts / .stories.ts 이 세가지 파일을 모두 적절하게 사용하여야 합니다.
- 저 같은 경우에는 .html 구조를 보면서 먼저 .ts 파일에 @Input() 속성들을 선언합니다.
- 그리고 다시 .html 로 돌아가 해당 속성에 따라 어떻게 항목들을 보여줄지 처리를 하고,
- .stories.ts 파일에서 스토리를 생성합니다.
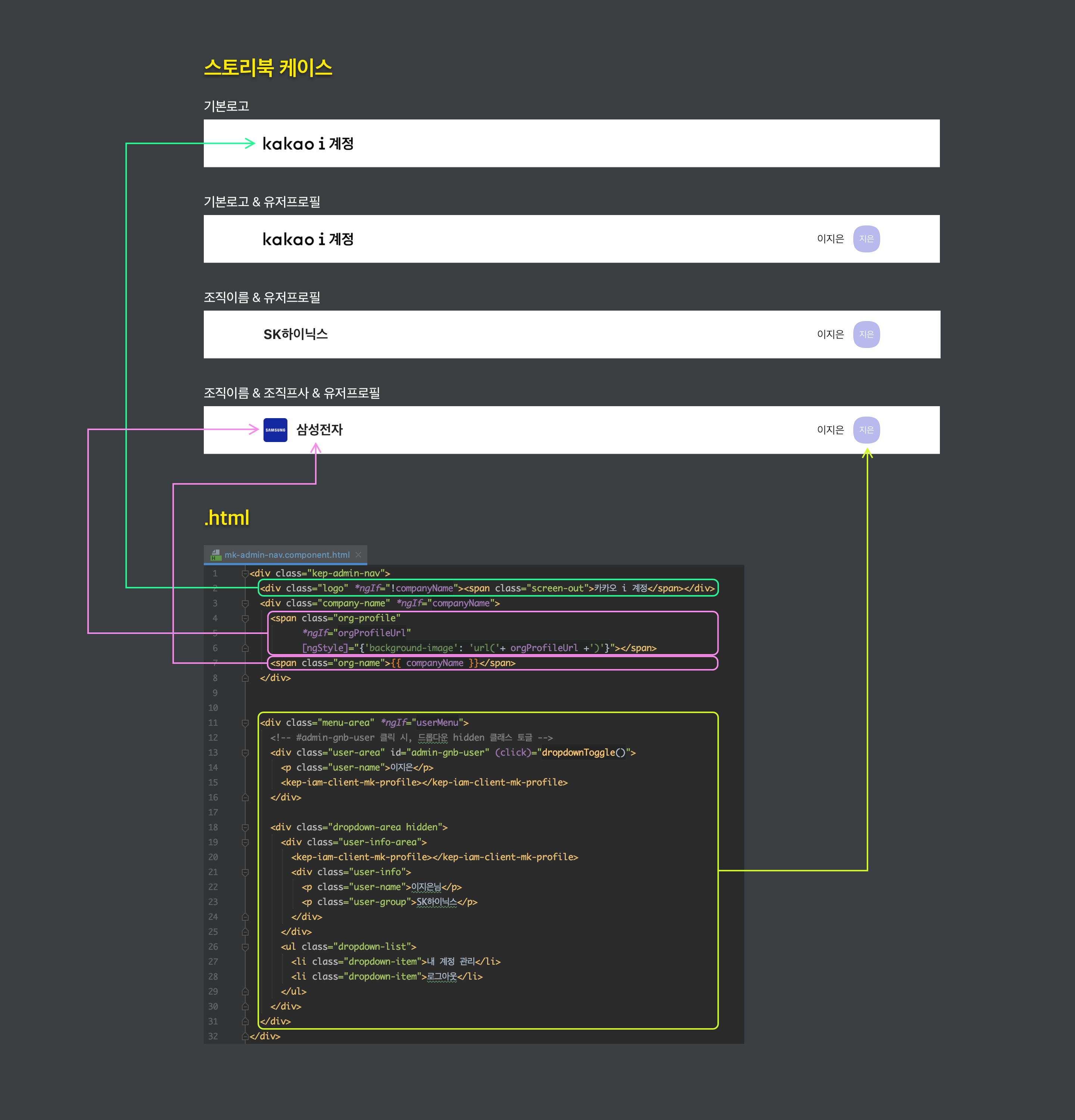
*.html
마크업과 스토리북이 어떻게 연결되어 있는지 아래의 그림을 통해 확인하실 수 있습니다. mk-admin-nav.component.html 을 보면 하나의 마크업으로 상태값에 따라 보여줄지 말지를 결정하고, 해당 속성에 맞는 값을 넣도록 합니다. 아주 기초적인 프론트 기술(데이터 바인딩)을 사용해서 원할 때에만 해당 마크업이 보여지고/가려지고 할 수 있게 제어할 수 있습니다.
- *ngIf (해당 상태가 true 일때만 마크업이 나타남)

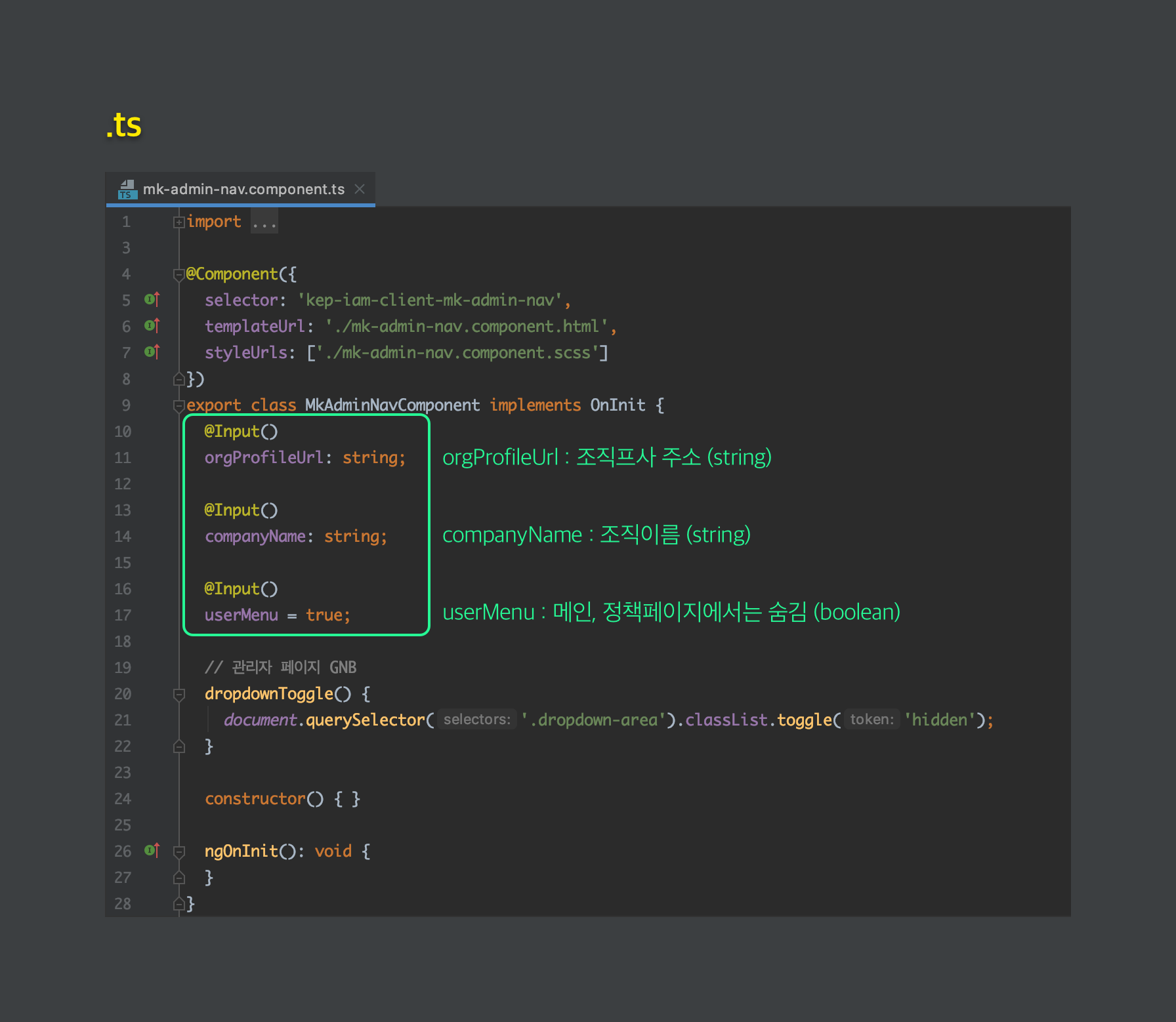
*.ts

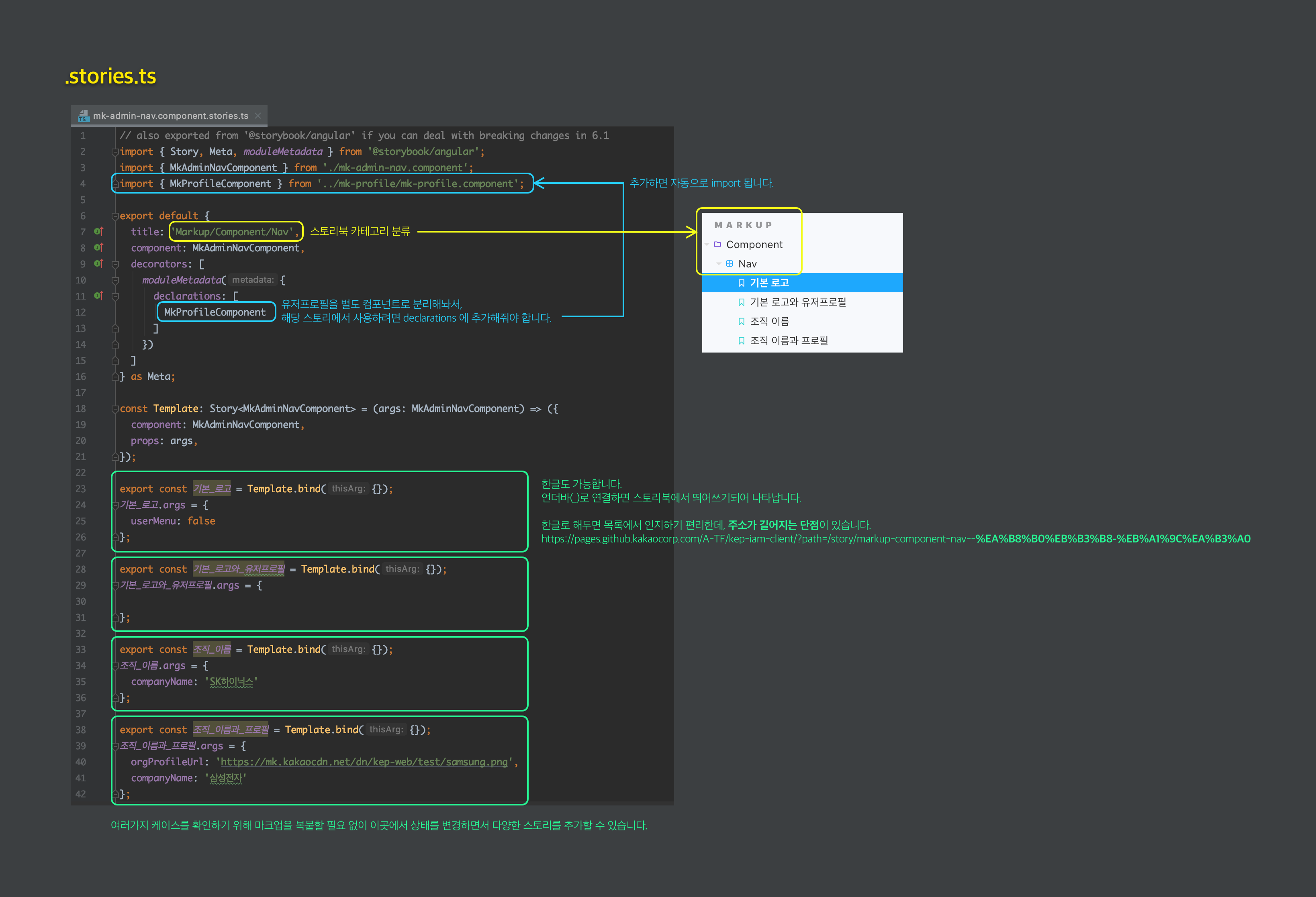
*.stories.ts

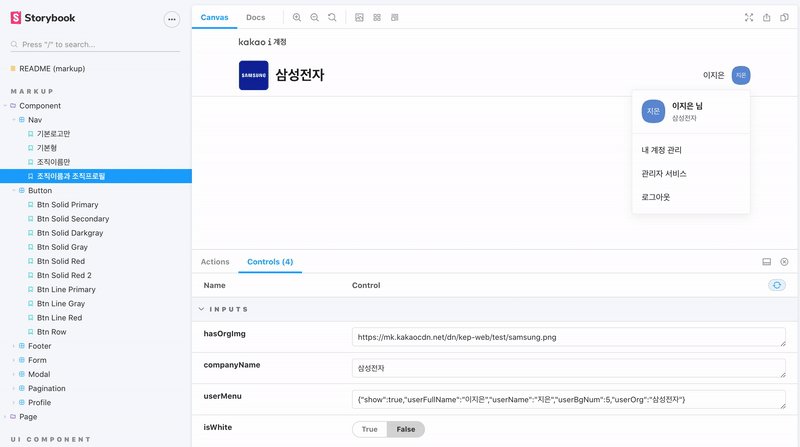
사용예시
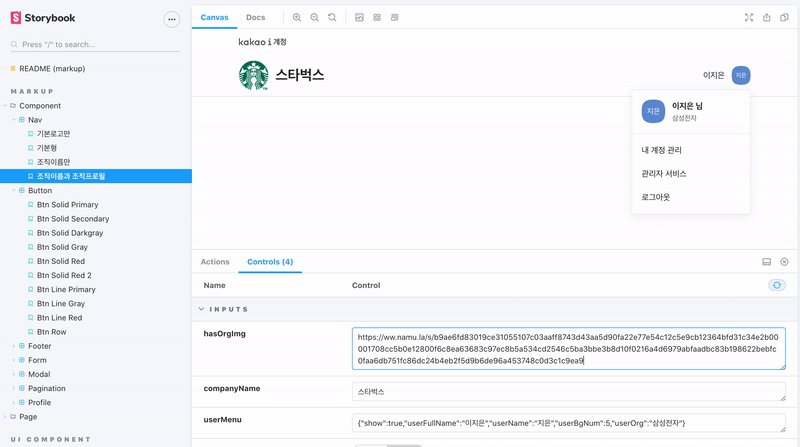
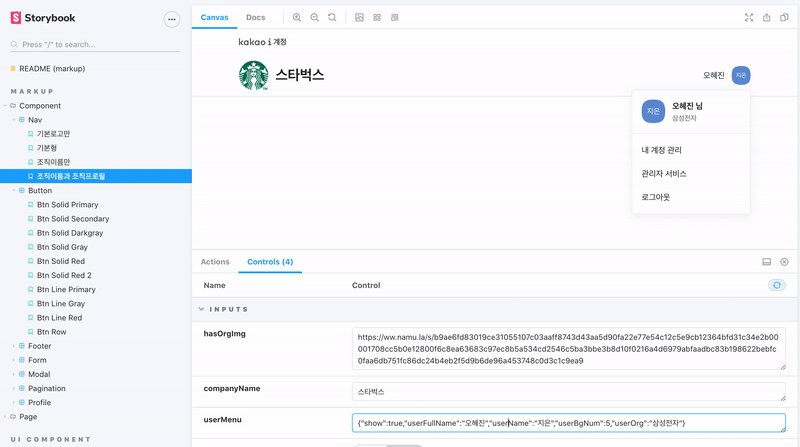
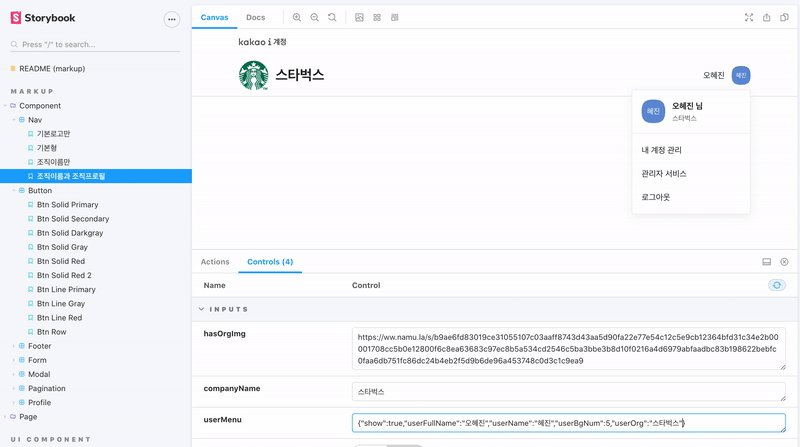
그렇게 만들어진 스토리북은 어떻게 사용할 수 있을까요?
만약 디자이너가 "꽉 채워진 로고 말고 원형의 png이 로고에 적용되었을 때는 어떻게 보나요?" 라고 했을때,
다양한 이미지와 텍스트를 직접 수정해보면서 테스트할 수 있도록 안내하면 됩니다.

배포
참고 : simplereact.gitbook.io/simplereact/storybook
$ npm i @storybook/storybook-deployer --save-dev설치 후 package.josn 파일에 배포 명령어 등록
// package.json
"scripts": {
"docs-storybook": "start-storybook",
"deploy-storybook": "storybook-to-ghpages"
}
간단하게 배포 가능!
$ npm run deploy-storybook
'개발일지 > 2020' 카테고리의 다른 글
| [Git] 깃플로우 핫픽스 이해하기 (0) | 2020.12.01 |
|---|---|
| [Git] git config --unset credential.helper (username, password 초기화) (0) | 2020.12.01 |
| [Angular/Storybook] Can't bind to 'x' since it isn't a known property of 'y' (0) | 2020.11.16 |
| [Angular] ng-click-outside / Uncaught Error: Type ClickOutsideModule does not have 'ngModuleDef' property. (0) | 2020.11.16 |
| [SVG] 스퀘어클(Squircle)로 카카오 프로필 만들기 (6) | 2020.10.12 |