
[리눅스] 디렉토리 구조
·
개발일지/2016
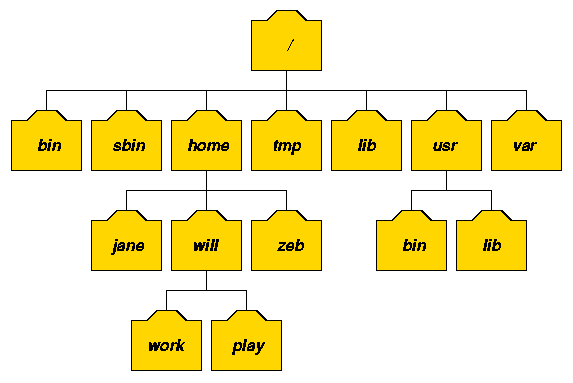
리눅스 디렉토리 구조/ : 루트 디렉토리 (/root 아님)/ : 루트 디렉토리 (/root 아님)/bin : 바이너리/boot : 부트/dev : 장치/etc : 기타 (서비스와 애플리케이션이 사용하는 시스템 차원의 환경 설정 파일. 엔진엑스 서버 설정 등)/home : 홈 디렉토리/lib : 라이브러리/media : 이동식 매체/mnt : 파일 시스템 임시 마운트/opt : 옵션 소프트웨어 패키지/proc : 커널과 프로세스 정보 가장 파일 시스템/root : 루트 사용자의 홈 디렉토리/sbin : 시스템 바이너리/srv : 서비스 데이터/tmp : 임시 파일/usr : 읽기 전용 사용자 데이터/var : 변동 파일/var/lib : 애플리케이션이나 운영체제와 관련된 변수 상태 정보/var/lock ..