[CSS] 특정 위치에서 가로폭에 상관없이 중앙 정렬하기
·
개발일지/2016
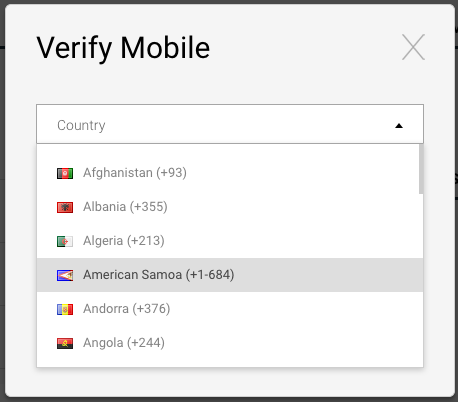
See the Pen CSS - Position bottom center by zinee (@zineeworld) on CodePen. 한글로 적으니까 진짜 이상한데... 상황을 설명하자면, 1. position: abolute로 특정 위치가 정해진 상태 2. 워딩에 따라 width는 유동적 3. 항상 중앙에 위치 보통 저런 경우에는 display: inline-block; width: auto; 해놓고 부모 요소에 text-align: center; 를 많이 하지만, position: absolute 상태여서 적용할 수 없었다. 다국어 지원을 하게 되면서 dynamic width로 인한 이슈가 늘 있다. 잠깐 헤맸지만 금방 해결책을 찾았다! transform: translate(-50%); !!