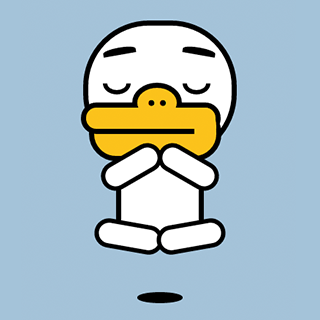
[CSS Drawing] 06. Muzi (Kakao Friends)
·
개발일지/2016
See the Pen CSS Drawing - 06. Muzi (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 뭐 이렇게 희번득하지.............오늘은 피곤해서 이 정도로 마무리 ^^;;;;;;