
[Angular] fragment(/#) 스크롤 포커스 이동하게 하기
·
개발일지/2020
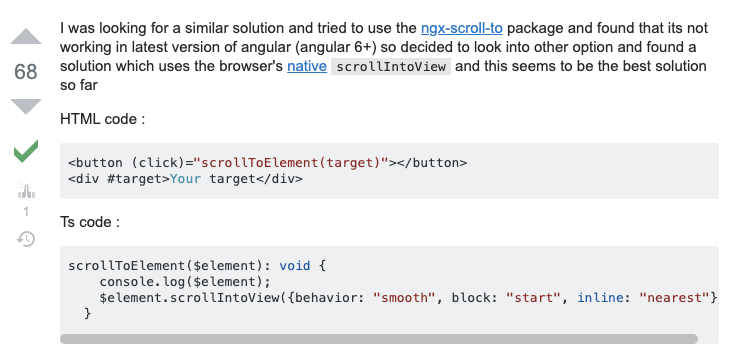
단순하게 원하는 곳에 아이디를 만들고, 링크에 타겟 이동 하면 되는데 앵귤러에서는 제대로 작동하지 않아서 찾아보니 아래와 같은 방법이 있었다. https://stackoverflow.com/questions/46658522/how-to-smooth-scroll-to-page-anchor-in-angular-4-without-plugins-properly How to smooth scroll to page anchor in angular 4 without plugins properly? What I want to achieve is a click to and do a smooth scroll to bottom / specified div area which i define with hashtag just ..