
입사하고 처음 할당 된 메인 업무였습니다. 처음에는 디자인팀에서 티스토리 스킨 편집에서 어려움을 겪으시면 돕는 개념으로 투입이 되었으나 TF로 발령이 나면서 생각보다 오랜 기간 작업을 하게 되었습니다. 원래 티스토리 블로그를 사용 중이어서 낯설지는 않았지만 이정도로 스킨 편집을 해본 건 처음이라 크고 작은 시행착오들이 많이 있었습니다. 나름 이것저것 손 댄 것이 많아서 주요 수정사항들을 정리해 보았습니다.
최종 요구사항
- 메인
- 슬라이더 기능
- 커버영역 비디오 삽입
- 공통
- 카테고리 추가, 카테고리별 색상 추가
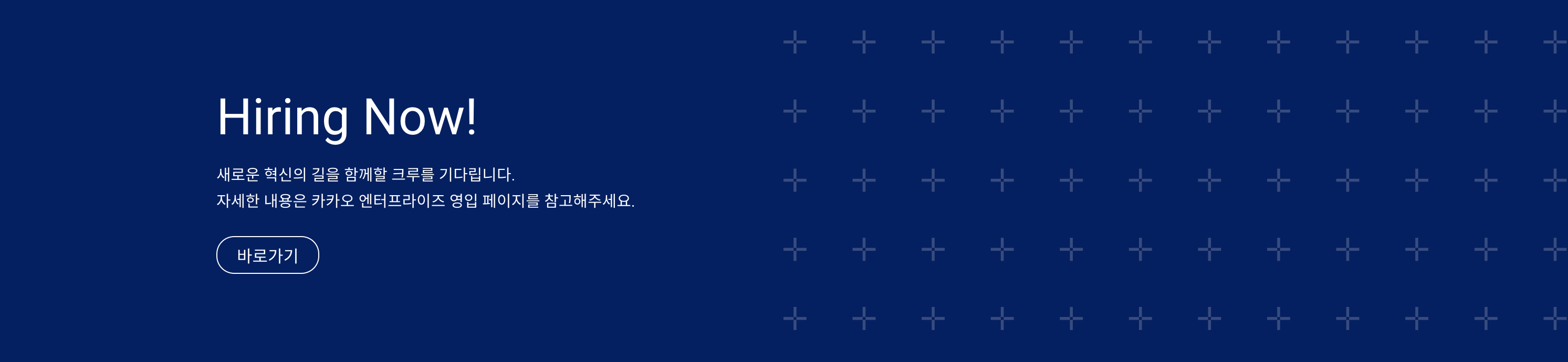
- 채용 섹션 추가
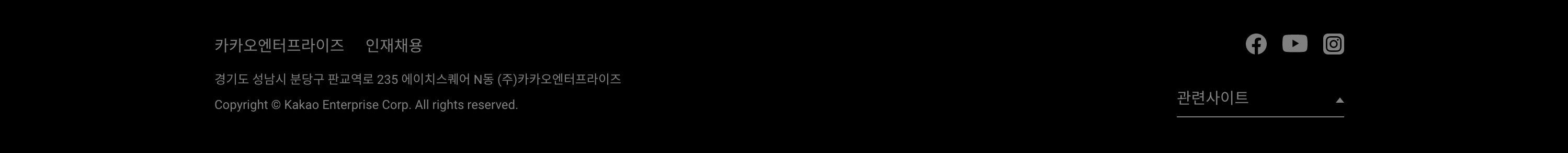
- 푸터 확장
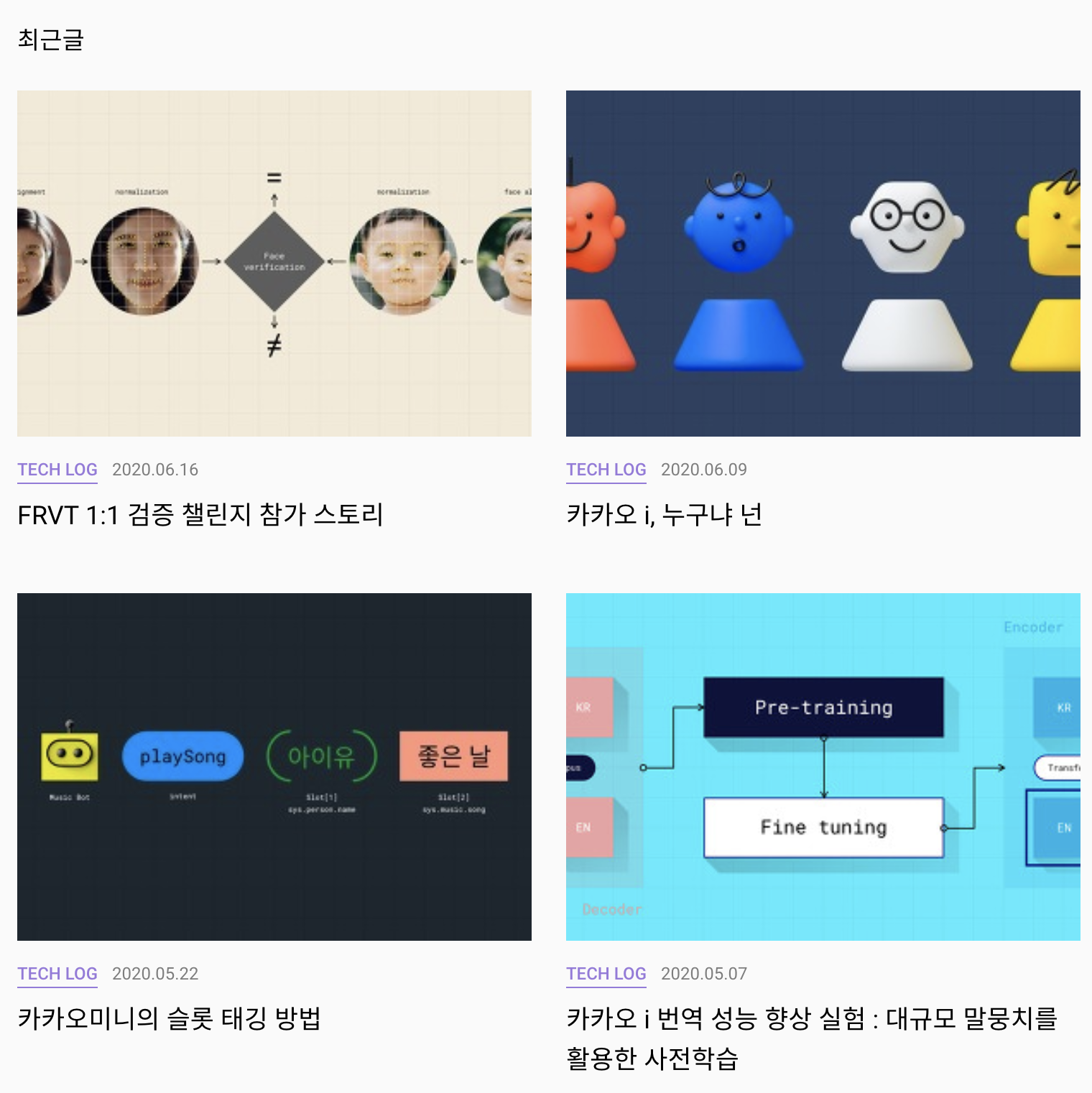
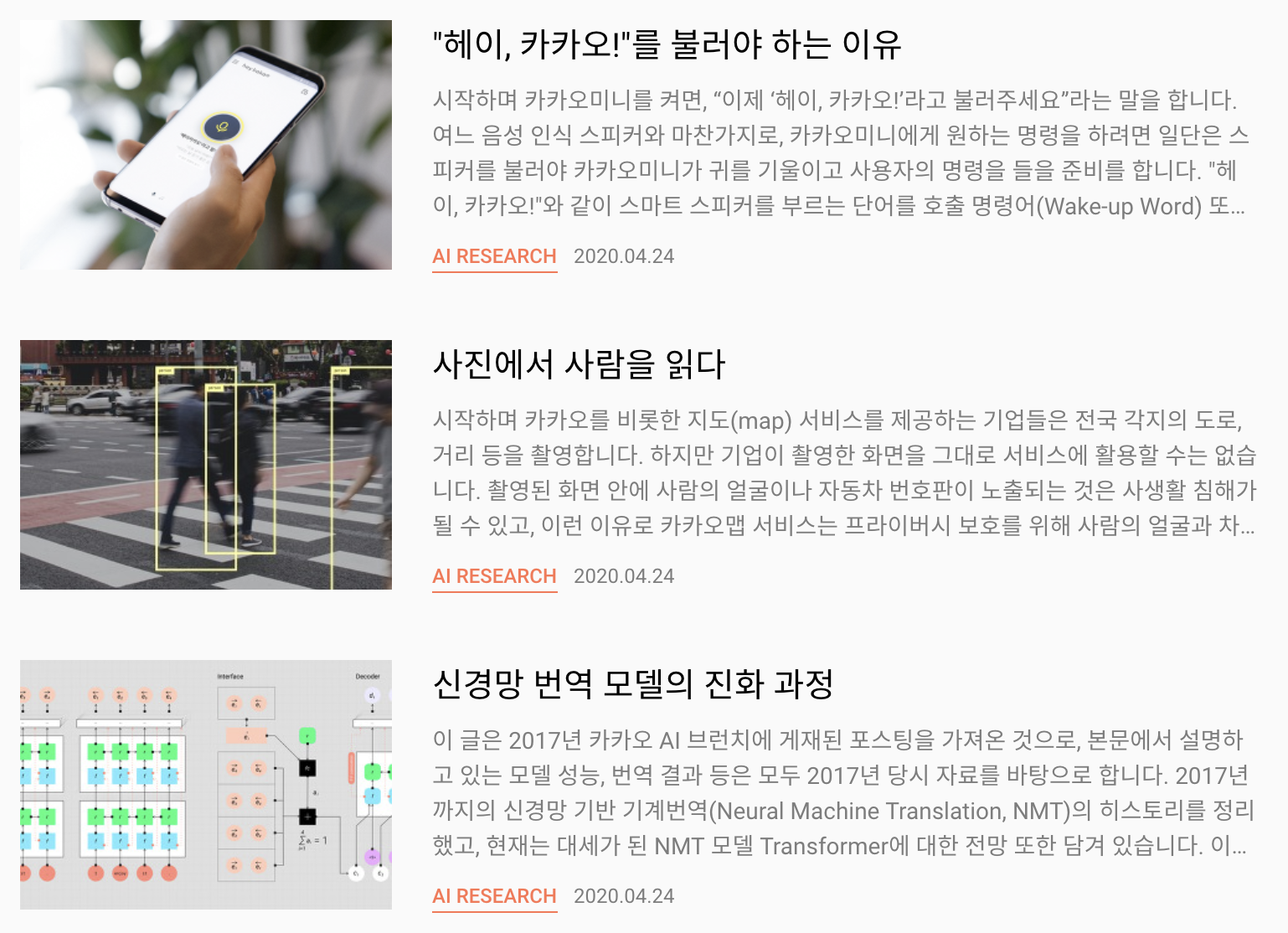
- 게시글 리스트 형식
- 페이지
- 목차 추가
- 각주 추가
- 내부 포커스 링크 생성
- 작성자 서명 추가
- 채용공고 추가
- latex 플러그인 추가
1-1. 메인 슬라이더 기능
기본적인 커버영역 슬라이더가 제공되고 있긴 했지만, 롤링 반복 및 < > 화살표 버튼 추가 등 추가적인 요구사항이 있어서 슬라이더 플러그인1을 적용했습니다.
Demos | Owl Carousel | 2.3.4
owlcarousel2.github.io
1-2. 커버 영역 비디오 삽입
메인 슬라이더를 작업했지만 결국은 오픈 초반에는 아트웍 비디오를 삽입하기로 했습니다. 디자인팀에서 예쁘게 영상으로 제작해주셨습니다. 요구사항은 항상 이 비디오가 중앙에 위치하면서 1920px 이하의 해상도에서는 양쪽이 잘리는 형태입니다. 최종 구현 형태는 아래 비디오와 같습니다.
2-1. 카테고리 추가, 색상 추가
카테고리별로 색상이 적용되었으면 좋겠다는 요청이 있었습니다. data-category="카테고리명" 으로 값을 받아서 스타일 분기 처리를 했습니다.

<span class="category" data-category="">.category[data-category*="Tech"] {
color: #9977dd;
}
.category[data-category*="Krew"] {
color: #ffbb00;
}
.category[data-category*="Our"] {
color: #44cc44;
}
.category[data-category*="AI"] {
color: #ff7350;
}2-2. 채용 섹션 추가
푸터 위에 채용 섹션 마크업을 추가했습니다.

2-3. 푸터 확장
푸터에 관련 사이트 등을 추가했습니다.

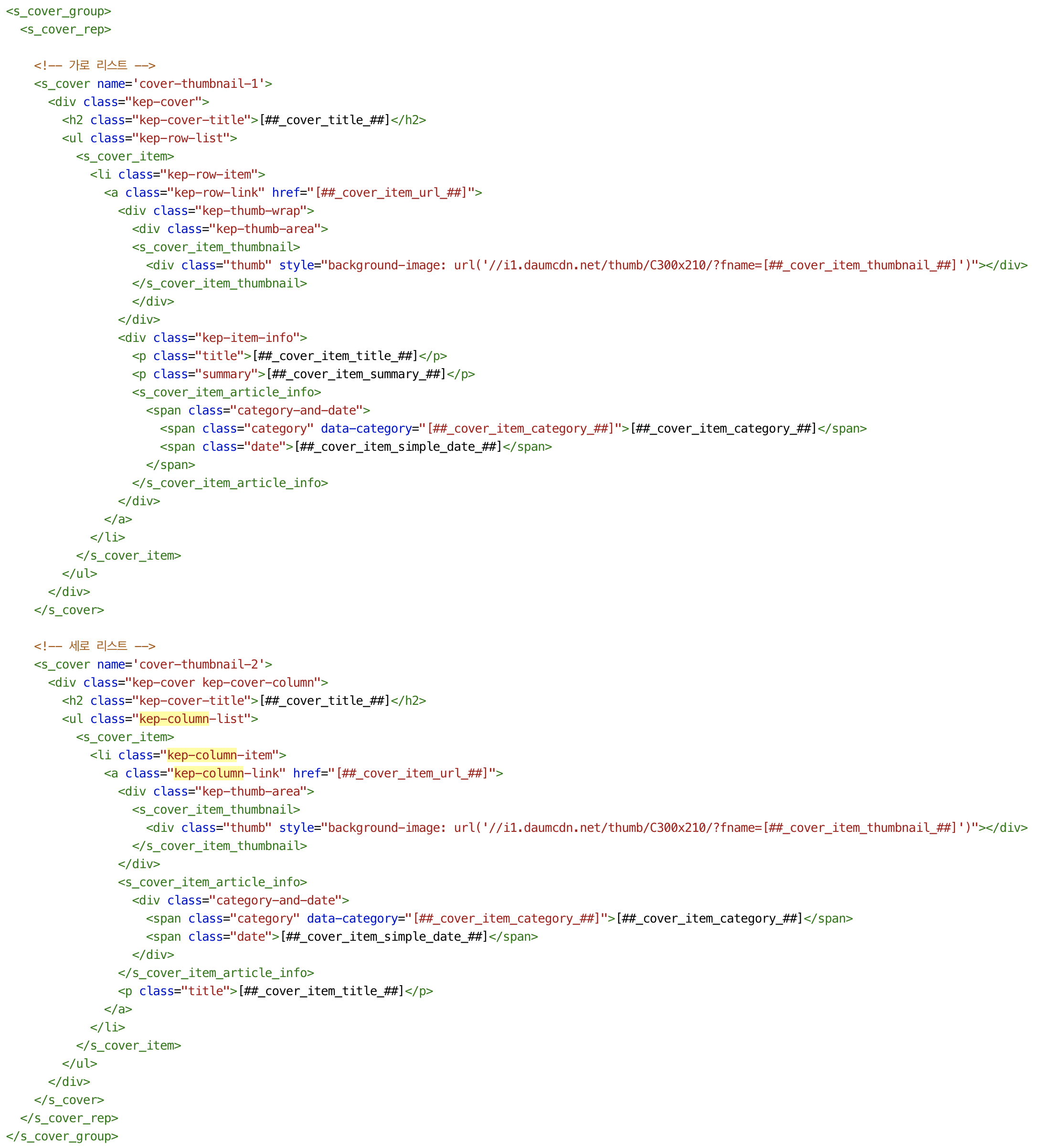
3. 게시글 리스트 형식
섬네일 세로형, 가로형 2가지 리스트 표현을 위해 마크업을 새로 했습니다.



4-1. 목차 추가
T.O.C(Table of Contents) 기능 요청이 있어서 적절한 플러그인2을 찾아서 적용해보았습니다. 본문 내 제목1, 제목2, 제목3을 추출하여 자동으로 목차를 생성해주는 방식입니다.
Table of Contents jQuery Plugin — jquery.toc
Table of Contents jQuery Plugin A minimal, tiny jQuery plugin that will generate a table of contents, using semantic, nested lists with hash-link anchors to headings. Download Version 0.4.0 · GitHub Project Live Example Table of contents, auto-generated f
ndabas.github.io

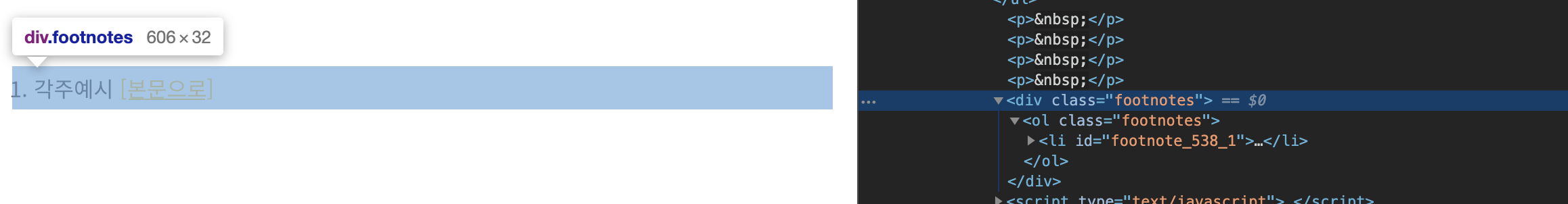
4-2. 각주 추가
티스토리 구 에디터에는 있었던 각주 메뉴가 새 에디터에는 보이지 않는다. 하지만 각주 기능이 적용될 수 있는 방법이 있었습니다. 티스토리 에디터에서 각주3를 넣고 싶은 단어 뒤에 footnote를 사용하면, 블로그 글 최하단에 자동으로 참고(각주) 목록이 생성됩니다.


4-3. 내부 포커스 링크 생성
이 내용은 마크업에서는 가장 기초적인 상식입니다. HTML 코드 수정을 해야하는 일이 종종 있는 기획자/마케터 등이라면 알아두는 것을 강력 추천합니다. 핵심은 링크를 걸고 싶은 대상에 id 값을 주고, 링크에 href="id값" 으로 연결하면 됩니다.
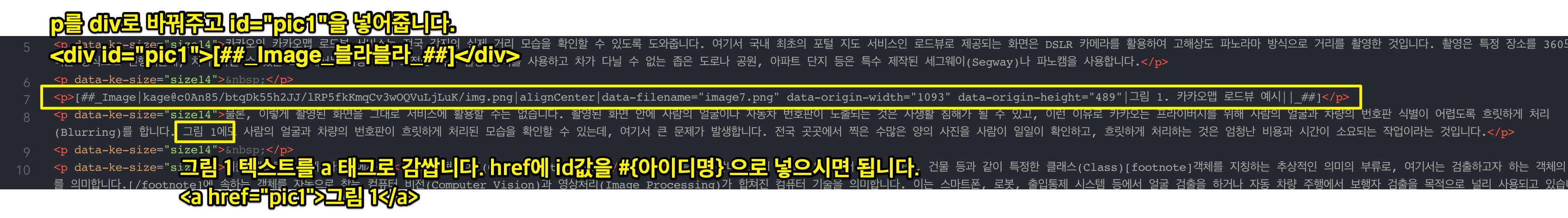
다음은 이미지에 링크를 거는 방법입니다. HTML 에디터로 전환합니다. 이미지를 등록한 부분을 보시면 아래와 유사한 코드가 있을 것입니다. <p> 태그를 <div> 로 바꾸고 id 값을 추가합니다. 굳이 바꾸는 이유는 <p>로 감싸고 있는 이미지 영역이 티스토리 자체 코드로 치환되기 때문입니다. 아이디는 pic{n} 패턴의 규칙을 권장합니다.

링크를 걸고 싶은 텍스트에 <a> 태그로 감싸고 href="#pic{n}" 값을 넣습니다.

4-4. 작성자 서명 추가
HTML 에디터로 전환하여 아래 코드를 추가하면 이미 등록되어 있는 스타일을 통해 저자 서명이 보이도록 작업했습니다.
<div class="kep-author">
<div class="img"></div>
<div class="txt">
<p class="name">글쓰는 지니</p>
<p class="desc">글쓰는 개발자 지니입니다.<br>카카오엔터프라이즈에서 마크업 개발을 담당하고 있습니다.</p>
</div>
</div>4-5. 채용공고 추가
작성자 서명과 같은 방식으로 HTML 에디터를 통해 코드를 입력하는 방식으로 가이드를 제작해서 전달했습니다.
<div class="kep-recruit">
<img class="img-recruit" src="https://mk.kakaocdn.net/dn/kep-web/kep-blog/img_recruit.png" />
<p data-ke-size="size18"><b>새로운 길에 도전하는 최고의 Krew들과 함께 해요!</b></p>
<p data-ke-size="size18"><a href="" target="_blank">[AI기술] 채용공고명</a></p>
</div>4-6. latex 플러그인 추가
수식을 입력할 수 있게 도와주는 플러그인을 추가했습니다. $ a^2 $ 이런식으로 작성하면 됩니다.
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {inlineMath: [['$','$'], ['\\(','\\)']]}
});
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML"></script>참고: https://bskyvision.com/476
참고
'개발일지 > 2020' 카테고리의 다른 글
| [HTML] iframe은 가고 portals이 온다 (0) | 2020.06.16 |
|---|---|
| [DM] HTML Email Template Markup (이메일 마크업) (0) | 2020.05.28 |
| [디자인] 네이버 메인 변천사 (0) | 2020.05.17 |
| [iOS13] 아이폰 저전력 모드에서 video 재생버튼 이슈 (0) | 2020.05.13 |
| [Mac] 맥북 초기화 후 루틴 (0) | 2020.03.02 |
