

Designing Inclusive AI for Marginalized Population - 김영호 Naver AI Lab


AI가 이들의 대화를 중간에서 도와준다면?
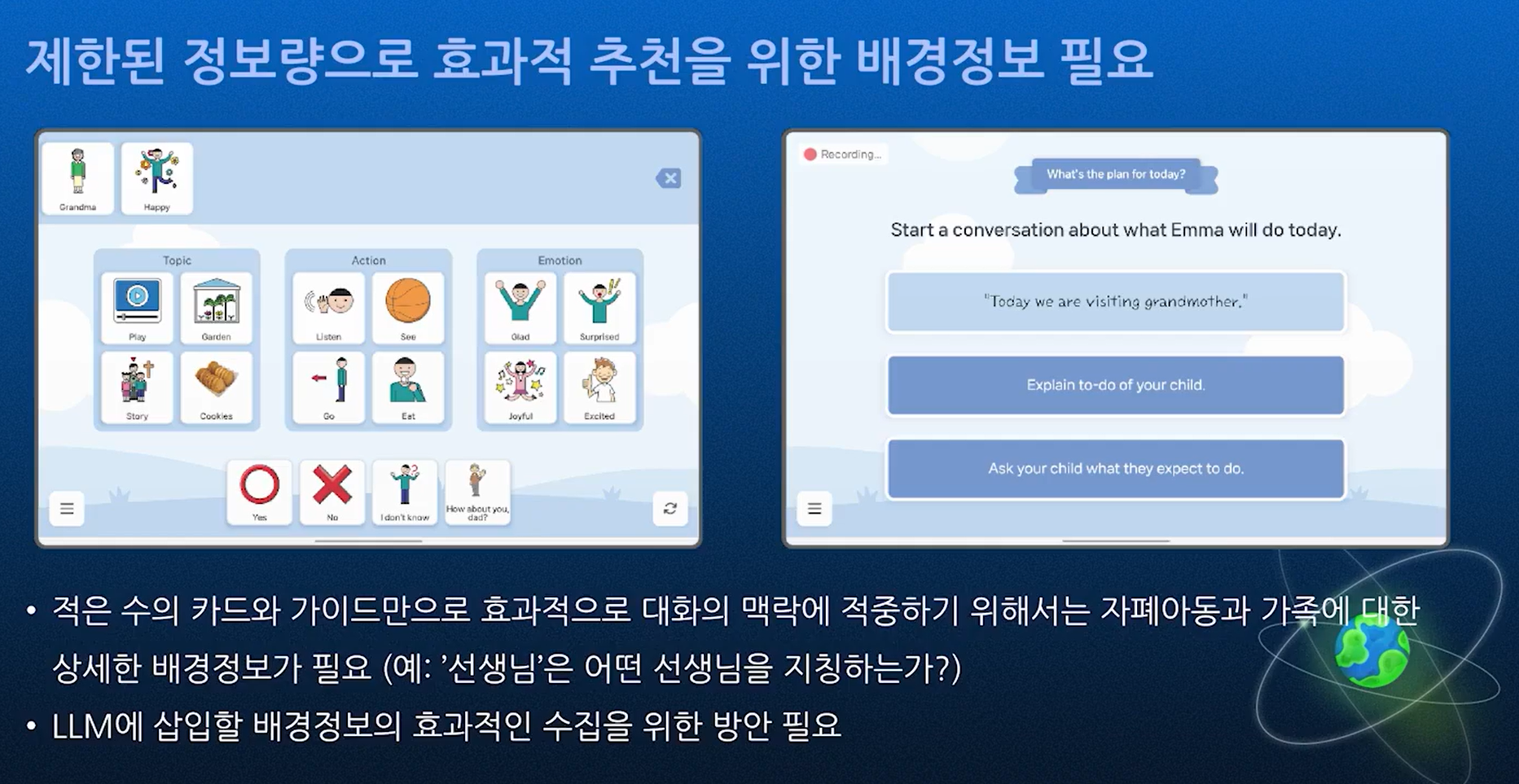
AACessTalk
Young-Ho Kim | HCI Researcher and Builder
Young-Ho Kim | HCI Researcher and Builder
I am a Lead Research Scientist at NAVER AI Lab, leading the Human-Computer Interaction Research Group. As a Human-Computer Interaction researcher, I do research at the intersection of Ubiquitous Computing, Personal Health Informatics, and Personal Data Vis
younghokim.net
주제, 행동, 감정 카테고리로 4가지의 예시 카드를 보여준다. (ex. 친구 기뻐요 그려요)
새로고침 버튼을 누르면 다른 카드를 볼 수 있다.
도닥임 아동발달센터 협력으로 실제 무발화 아동의 유저 테스트를 실행함






AI의 발전이 소외 계층을 위해 사용되는 예를 볼 수 있어서 좋았다. 기술의 바람직한 발전 방향이라고 생각한다. 단순히 카드 추천이라고 하면 왠지 한정된 표현만 계속해서 사용하게 되지 않을까 했는데, AI 덕에 개인화에 맞춰 추천해주고 자폐 아동 뿐만 아니라 그 아이에게 어떠한 대화를 시도해야할지, 반응해야할지 고민이었다는 부모에게도 도움이 되는 점 역시 멋졌다. 내가 하는 기술의 연구가 실제로 뜻깊게 사용될 수 있다는 걸 느끼며 일하는 삶이 부러웠다.
AI 시대의 필수 토대: 기본 접근성 구현의 중요성 - 김형섭 엔비전스
1. AI 시대의 접근성: 기대와 도전
1. 인공지능의 발전: 멀티모달 LLM의 등장으로 실생활과 업무에서 큰 영향력
2. 시각장애인을 포함한 모든 사용자에게 일상과 업무에서 큰 도움 제공
3. 접근성 기본 원칙 준수의 중요성: 정보 격차 확대 위험 방지
4. 세미나 주제: AI의 접근성 기여, 기본 원칙의 중요성, 핵심 준수사항 탐구
2. 디지털 세상의 평등한 참여: 접근성의 의미
접근성이랑 모든 사용자가 자신에게 맞는 방식으로 디지털 서비스를 이용할 수 있도록 하는 것입니다.
- 시각적 사용자 : 모니터를 통한 정보 접근
- 시각장애인 : 스크린 리더를 통한 정보 접근
- 청각장애인 : 자막과 시각적 피드백을 통한 정보 이해
- 지체장애인 : 키보드, 스위치 제어와 같은 특수 입력 장치를 통한 서비스 이용
3. AI 접근성 활용 사례 1: 일상 생활
- 단순한 글자 인식을 넘어선 정교한 화면 설명
- 개괄적인 사진 설명을 넘어 구체화된 설명 제공
- 구체적인 추가 질문 기능 지원
3.1 컴퓨터 화면을 스크린 리더로 읽을 수 없을 때
스크린리더가 동작하지 않더라고 AI를 통해 더 자세한 설명을 들을 수 있다. (와........👏👏)
모니터 사진을 비추니 모니터에 먼지가 많이 묻어있다고까지 설명해 줌 ㅋㅋㅋㅋ
3.2 이미지 해설
기존에는 스크린리더가 이미지를 읽는 방법은 alt 값에 사람이 적어준 글로만 가늠이 가능했는데, AI는 이미지 그 자체를 이해하고 설명할 수 있음!
3.4 팟캐스트 화자 구분 및 자막 생성
기존 자동 자막 생성과 달리 화자를 구분하여 자막이 생성된다는 것이 차이점
3.5 접근성이 부족한 사이트 탐색 도움
[버튼] 이라고만 읽히는 좋아요 하트 버튼의 경우, AI는 하트 버튼의 의미 및 좋아요 체크를 한 상태인지 아닌지까지 읽어줌
3.6 AI로 이모티콘 입력 도움받기
스크린리더로 읽는 이모티콘은 정확한 맥락을 파악하기에는 어려움이 있음
ClovaX에 맥락을 이해시키고 이모티콘을 추천 받음
4. AI 접근성 활용 사례 2: 업무 지원
- 작성한 문서 스타일 확인 및 개선 사항 제안
- 엑셀 표 분석 및 설명 제공
- 복잡한 데이터 시각화 해석 지원
- 업무 문서 요약 및 핵심 포인트 추출
5. 기본 접근성 구현의 중요성
- AI는 접근성 향상에 도움을 주지만, 보조적 역할에 불과
- 기본적인 접근성 구현이 없으면 AI의 도움도 무의미
- 사용자가 서비스를 이요할 수 없게 되는 상황 발생
- 접근성의 기본 원칙 준수가 여전히 중요
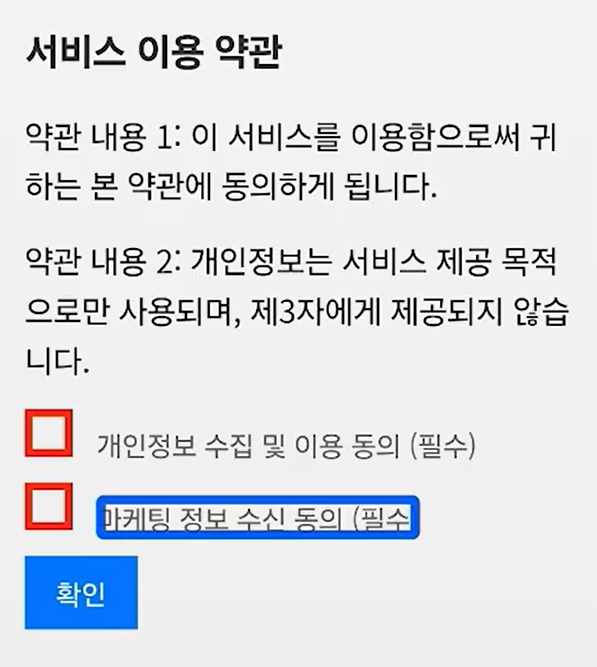
5.1 접근성 미준수로 사용자가 서비스를 사용하지 못하는 상황

체크박스에 포커스가 갈 수 없게 개발이 되어 있으면 아무리 화면 해설 도움을 받더라도 체크 기능을 수행할 수 없기 때문에 다음 단계로 넘어갈 수 없음
결론: 기본 접근성의 중요성
- 기획, 디자인, 개발 단계부터 접근성 고려
- 간단한 테스트로도 기본적인 문제 해결 가능
- 키보드, 스크린 리더 사용 테스트
- 접근성 지침 리스트 확인 (예: 색약 사용자 고려)
- 기본 접근성 준수가 더 나은 접근성의 초석
- 바쁜 와중에도 기본을 지키는 노력 필요
- 널리 블로그를 통한 지속적인 정보 공유
KWCAG 2.2 개정에 따른 추가 - 이선주 N Tech Service
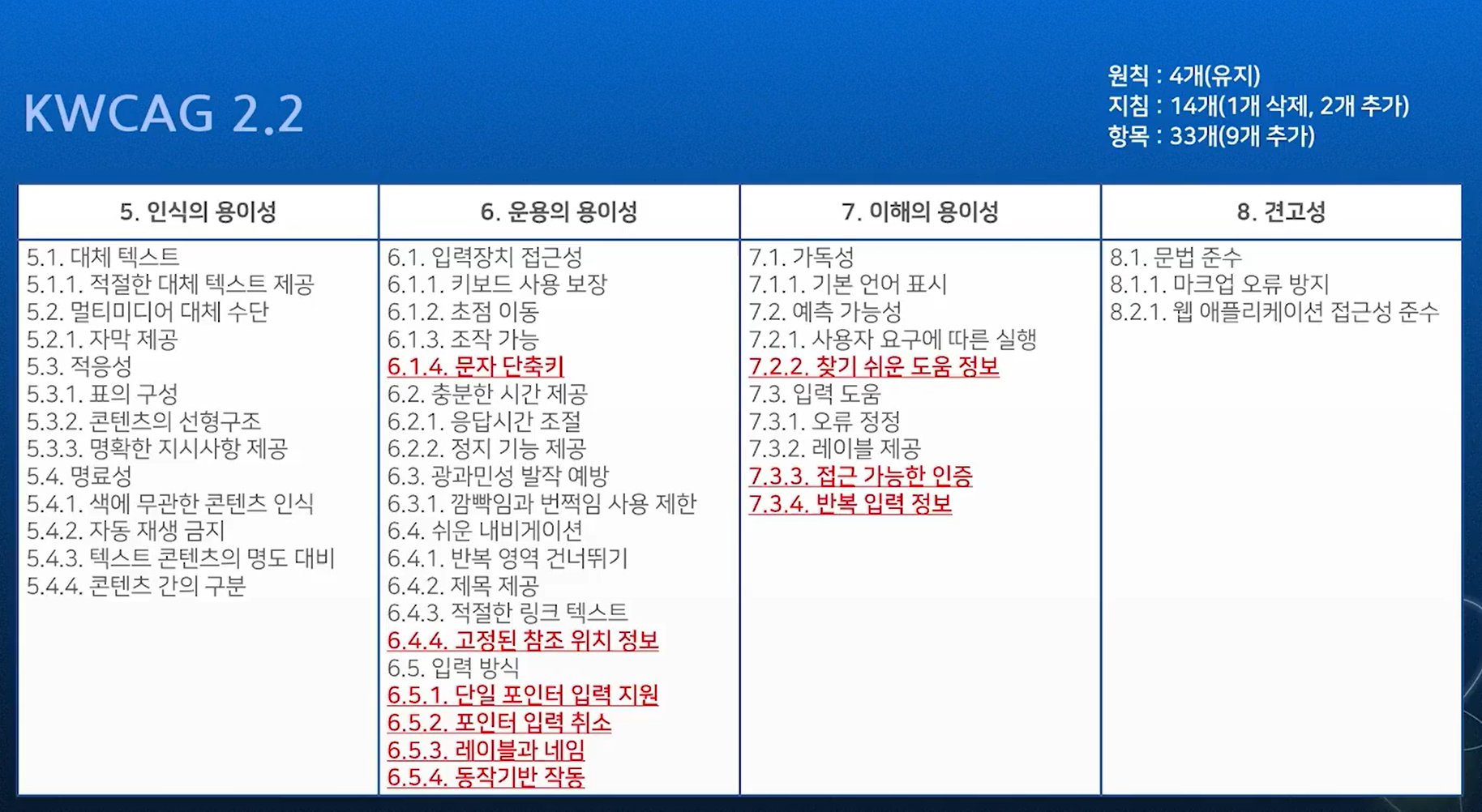
24개에서 33개로 9개의 지침 추가
15년 이후 7년만의 개편
한국형 웹 콘텐츠 접근성 지침 2.2
배경으로부터 전경을 분리하는 것을 포함하여, 콘텐츠는 사용자가 더 쉽게 보고 들을 수 있도록 제작되어야 한다. 웹 페이지에서 자동으로 소리(동영상, 오디오, 음성, 배경 음악 등 콘텐츠가 제
a11ykr.github.io

6.1.4. 문자 단축키
단축키를 사용함/사용안함 기능을 제공해야 함
6.4.4. 고정된 참조 위치 정보
전자출판문서 형식의 웹 페이지는 각 페이지로 이동할 수 있는 기능이 있어야 하고, 서식이나 플랫에 상관없이 참조 위치 정보를 일관되게 제공/유지해야 한다.
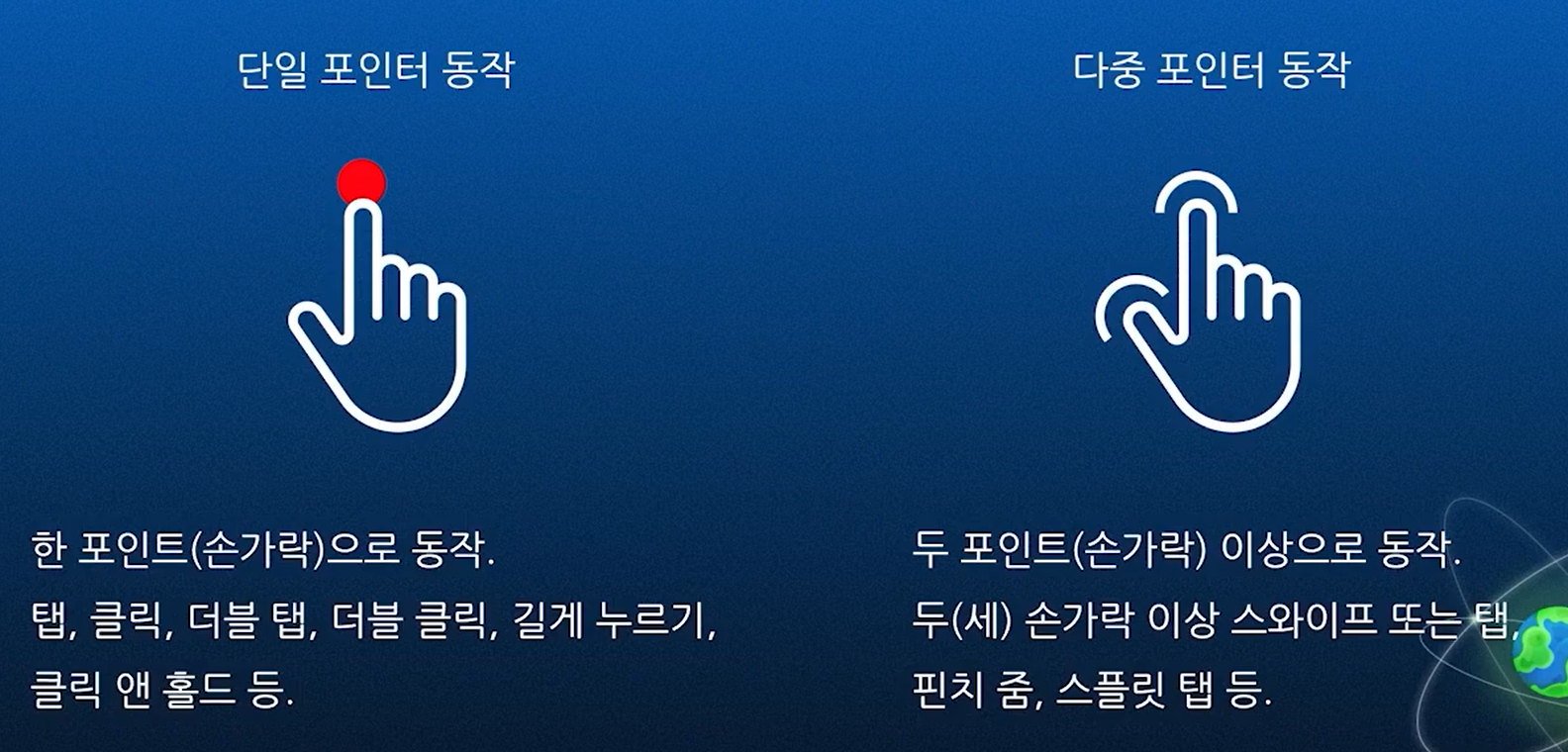
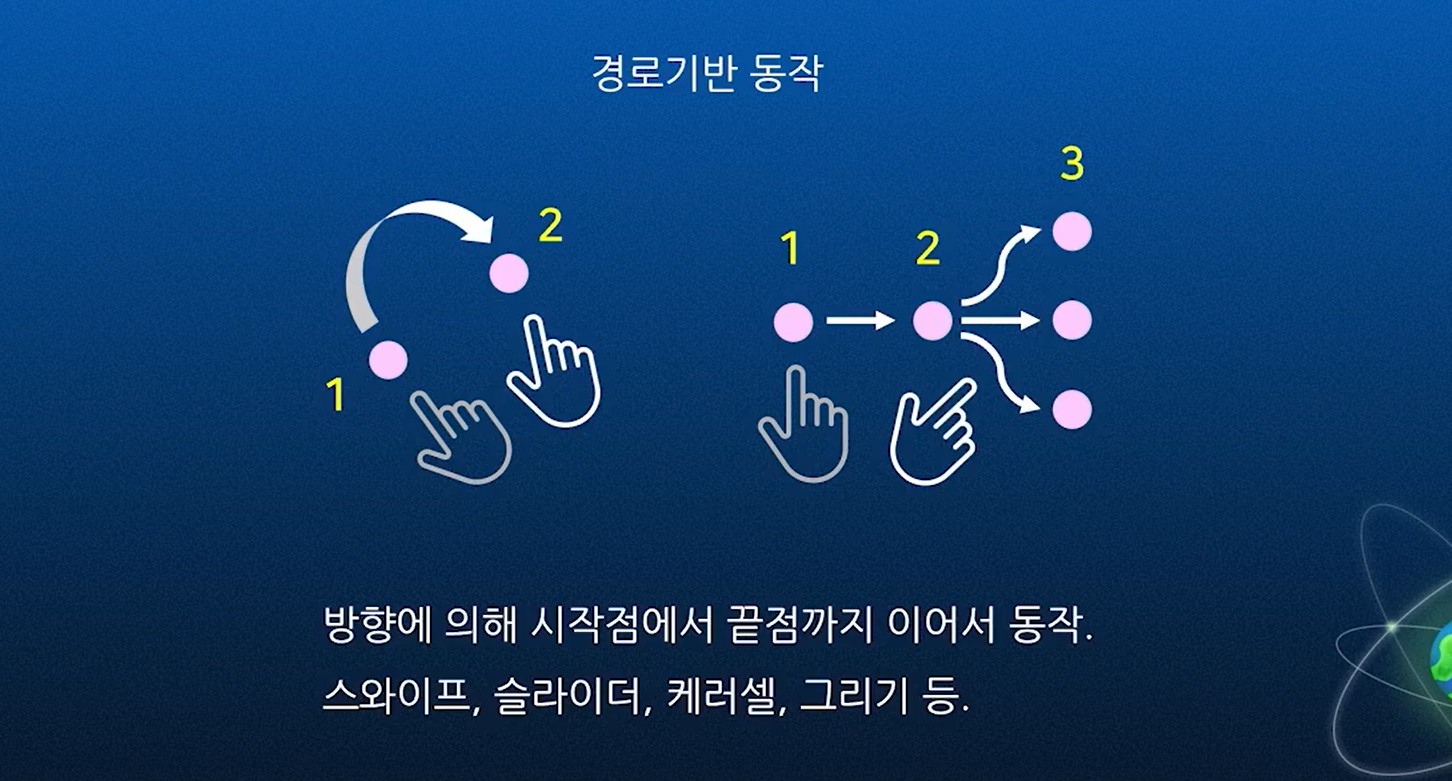
6.5.1. 단일 포인터 입력 지원

다중 포인터 또는 경로기반 동작을 통한 입력은 단일 포인터 입력으로도 조작할 수 있어야 한다.
(예: 핀치 줌인아웃으로 맵을 확대/축소 할 수 있으면 [+], [-] 이나 50% 100% 150% 200% 버튼도 제공해야 한다.)

경로 기반 동작인 슬라이더를 마우스나 손으로 끌어서 조작할 수 있지만 단일 포인터로도 조작이 가능하도록 제공하면 준수입니다.
쓸어서 넘겨야 하는 경우에도 이렇게 좌우 버튼을 통해 동일한 기능을 제공하면 준수입니다.
다만, 피아노 앱의 건반 동시 누르기와 같은 다중 포인터나 서명과 같이 경로 기반 동작을 통한 입력이 반드시 실행되어야 하는 경우, 또는 운영체제나 사용자 에이전트, 보조기기 등이 지원하는 동작을 통한 입력은 예외입니다.
6.5.2. 포인터 입력 취소
단일 포인터 입력으로 실행되는 기능은 해당 입력이 실수로 실행되는 것을 방지하기 위하여, 다음 중 하나 이상을 준수해야 한다.
- 다운 이벤트만으로 실행 금지: 기능은 다운 이벤트만으로 실행되지 않아야 한다.
- 중지 또는 실행취소: 기능은 업 이벤트에 완료되어야 하며, 실행 전에 중지시키거나 실행 후에 취소시킬 수 있어야 한다.
- 되돌리기: 다운 이벤트로 실행된 모든 기능은 업 이벤트로 되돌릴 수 있어야 한다.
- 필수적인 경우: 기능을 완료하는 데 다운 이벤트가 반드시 필요하다.
기능을 완료하는 데 다운 이벤트가 필수적인 경우로는 화면 피아노 건반, 슈팅게임 등이 있다.
검사항목 6.5.2을 준수함으로써 얻을 수 있는 기대효과는 다음과 같다.
- 사용자가 잘못된 입력임을 인식했을 때 동작을 취소하거나 실행결과를 되돌릴 수 있다.
- 우발적으로 오동작을 일으킬 확률을 줄여준다.
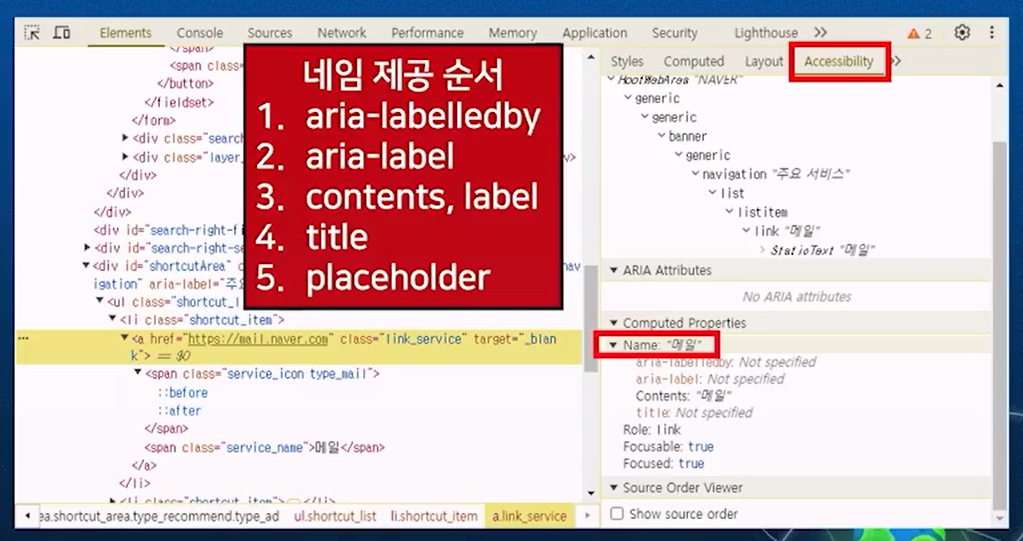
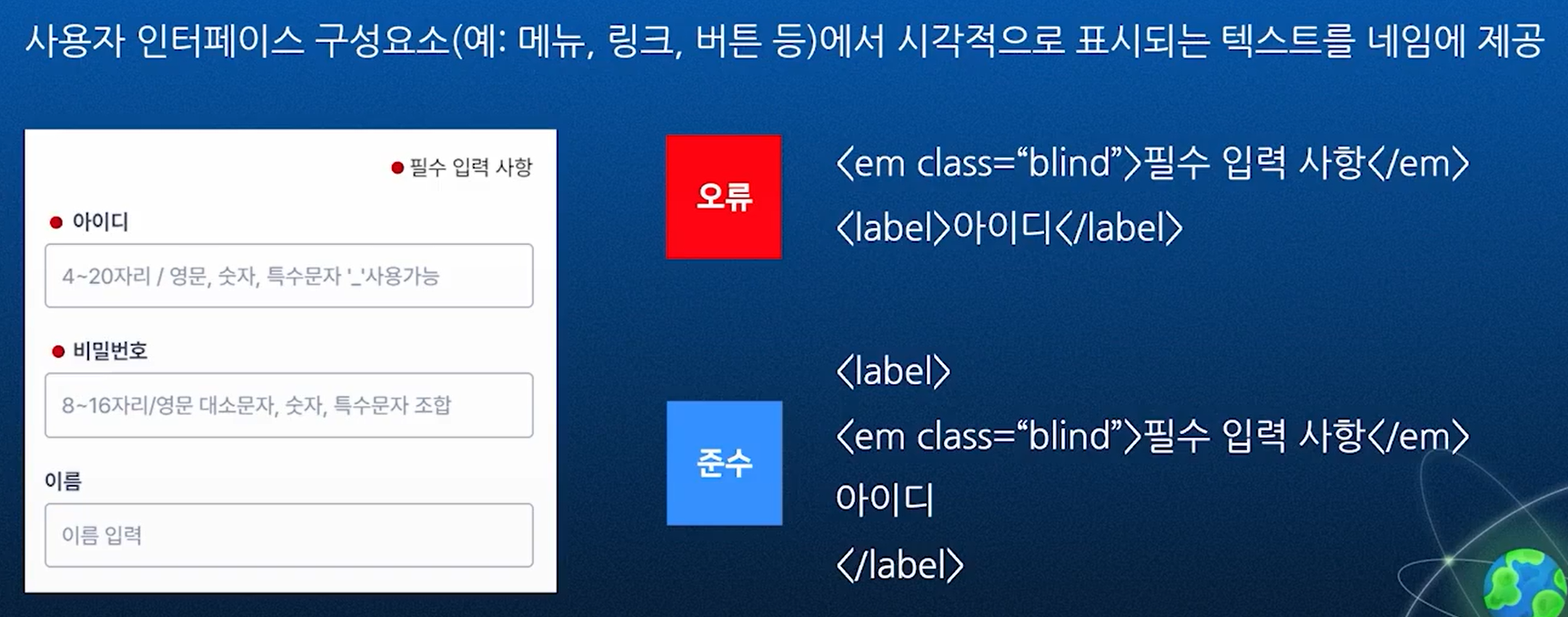
6.5.3. 레이블과 네임
사용자 인터페이스 구성요소(입력서식)에서 시각적으로 시각적으로 표시되는 텍스트를 네임에 제공


6.5.4. 동작기반 작동
동작기반으로 작동하는 기능은 사용자 인터페이스 구성요소로 조작할 수 있고, 동작기반 기능을 비활성화할 수 있어야 한다.
사용자가 장치를 움직이거나 사용자의 움직임을 통하여 작동하는 기능(예: 흔들어서 실행 취소, 손동 작을 이용한 사진 촬영 등)은 사용자 인터페이스 구성요소로 조작할 수 있어야 하며, 의도하지 않는 동작으로 기능이 작동하는 것을 예방하기 위해 해당 기능을 비활성화할 수 있어야 한다. 다만, 다음과 같은 경우에는 예외로 간주한다.
- 접근성 지원 인터페이스: 동작이 접근성 지원 인터페이스를 통해 기능을 조작하는 데 사용되는 경우(예: 안구마우스)
- 필수적인 경우: 동작이 기능의 실행에 반드시 필요하고, 동작의 실행에 대한 비활성화가 기능 자체를 무효화할 수 있는 경우(예: 만보기)
검사항목 6.5.4을 준수함으로써 얻을 수 있는 기대효과는 다음과 같다.
- 장치가 고정되어 있거나 특정 동작을 행할 수 없는 사용자도 기능을 사용할 수 있다.
- 정확한 동작을 할 수 없거나, 의도하지 않은 동작으로 기능이 실행되는 것을 방지할 수 있다.
7.2.2. 찾기 쉬운 도움 정보
도움 정보가 제공되는 경우, 각 페이지에서 동일한 상대적인 순서로 접근할 수 있어야 한다.
단일 페이지 웹 애플리케이션 또는 웹 페이지 세트에서 다음 도움 정보 중 하나 이상의 도움 정보가 제공되면, 최소한 하나의 도움 정보는 해당 페이지에서 동일한 상대적인 순서대로 제공되어야 한다.
- 담당자 상세 연락처: 전화번호, 이메일, 운영시간 등
- 담당자 연락 방법: 메신저, 채팅창, 게시판, SNS 등
- 도움말 옵션: FAQ, 사용법 등
- 자동화된 연결방법: 챗봇 등
도움 정보가 특정 페이지에서만 접근할 수 있는 등 각 페이지에서 상대적으로 동일한 위치에 제공되 지 않으면, 도움 정보의 위치를 찾기 어려운 사용자는 해당 도움 정보에 접근하기 어렵다.
검사항목 7.2.2을 준수함으로써 얻을 수 있는 기대효과는 다음과 같다.
- 도움 정보가 상대적으로 동일한 위치에 제공되지 않으면, 사용자는 원하는 도움 정보를 찾는 데 어려움을 겪을 수 있다. 그러나 도움 정보가 동일한 상대적인 순서대로 제공되면, 사용자는 해당 도움 정보에 보다 쉽게 접근할 수 있다.
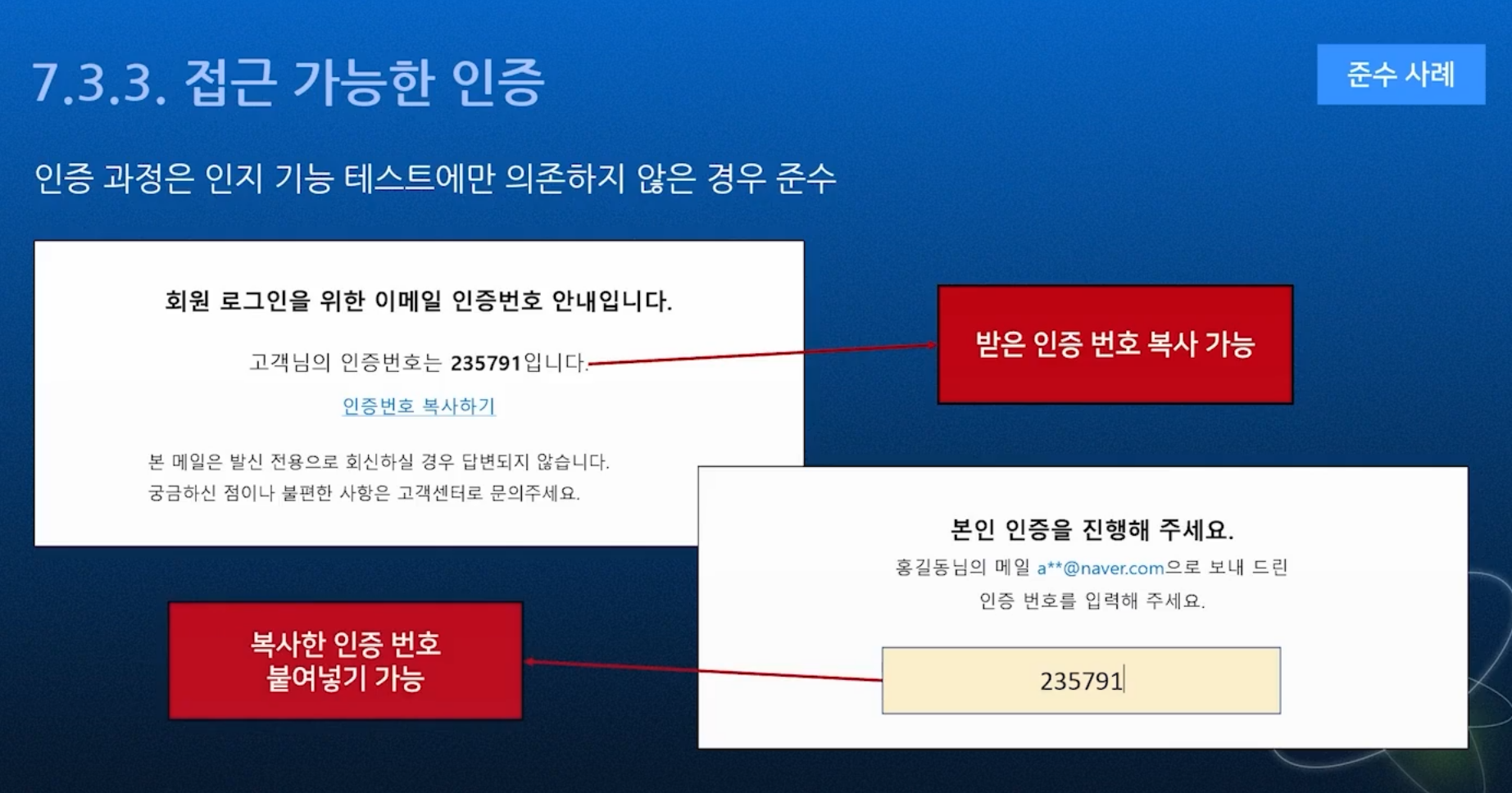
7.3.3. 접근 가능한 인증
인증 과정은 인지 기능 테스트에만 의존해서는 안 된다.
인증 과정을 인지 기능 테스트에만 의존한 경우
- 그림에서 버스를 선택하시오 >> 버스를 알아야 인증 가능 [오류]
- 고객님의 이메일/휴대폰으로 인증번호가 발송 되었습니다. 인증번호를 입력해주세요. [외워서 적어야 하면 오류]
ㄴ 인증 문자로 받은 번호가 자동으로 입력되면 준수
ㄴ 인증 이메일에서 바로 [인증하기] 버튼을 눌러 인증 가능하면 [준수]
ㄴ 문자/이메일로 받은 번호를 복사 가능하고, 붙여넣기 가능해야 [준수]
인지 기능 테스트에 의존하지 않고 인증을 하기 위해서는 브라우저가 아이디/비밀번호를 저장할 수 있도록 마크업된 서식, 공개인증(OAuth: Open Authorization)를 통한 서드 파티, 신체(얼굴, 지문 등)나 물건(휴대폰, USB 등)을 이용한 인증 등을 이용할 수 있다. 다만, 이미 사용자 자신에게 익숙하여 별도의 인지적인 노력을 필요로 하지 않는 사용자의 이름이나 이메일 주소, 전화번호는 인지 기능 테스트로 간주하지 않는다.
검사항목 7.3.3을 준수함으로써 얻을 수 있는 기대효과는 다음과 같다.
- 기억, 읽기, 숫자계산 등에 어려움이 있는 사용자도 인지 능력에 상관없이 인증 과정을 수행할 수 있다.

7.3.4. 반복 입력 가능
반복되는 입력 정보는 자동 입력 또는 선택 입력할 수 있어야 한다.
- 로그인 정보 저장 가능하도록 제공
- 배송지 정보를 주문자로 동일하게 입력 가능하도록 제공
- 비밀번호와 같이 보안상의 이유로 재입력 해야하는 경우는 예외
하나의 과정(process) 중 특정 단계(step)에서, 이전 단계에서 사용자가 이미 입력했거나 사용자에게 제공되었던 동일한 정보를 반복 입력해야 하는 경우, 반복되는 입력 정보는 자동으로 채워지거나 사 용자가 해당 정보를 선택 입력할 수 있어야 한다. 예를 들어, 온라인 구매에서 주문자와 수령자 주소 가 동일한 경우, 이전 단계에서 입력한 주문자 주소를 수령자 주소에 재입력 없이 선택하여 채울 수 있다. 다만, 패스워드와 같이 보안 목적 등으로 재입력이 필수적인 경우는 예외로 간주한다.
검사항목 7.3.4을 준수함으로써 얻을 수 있는 기대효과는 다음과 같다.
- 기억 또는 인지 기능에 어려움을 겪는 사용자의 특정 정보에 대한 반복적인 입력으로 인한 스트레스와 실수 발생 가능성을 줄일 수 있다.
- 움직임에 제약이 있는 사용자(예: 스위치 콘트롤 또는 음성 입력 사용자)의 텍스트 입력 부담을 줄여줄 수 있다.
Chrome/OS Accessibility with AI - 이경준 Google
- 실시간 자막
- 이미지 설명
- PDF OCR
- 읽기 모드
- Dictation - 크롬OS Only
- FaceGaze - 크롬OS Only
PDF OCR
- 대략 32조개의 PDF가 인터넷에 존재
- 그 중 12%인 3천 6백억 정도의 PDF를 스크린 리더가 읽지 못함
- 대표적인 예: 이미지 기반 PDF
- 스캔 또는 카메라 촬영에 기반하여 만들어진 PDF
크롬 OS, 윈도우, 리눅스 및 맥 OS에서 돌아가는 크롬 브라우저에서 지원
- 해당 데스크탑에서 동작하는 스크린 리더 시작
- 크롬 브라우저 최신 버전으로 업데이트 및 시작
- chrome://components 에서 "ScreenAI Library" 확인
- 크롬 브라우저에서 이미지 기반 PDF 열기
- 스크린 리더를 통해 이미지 기반 PDF의 텍스트 읽기
읽기 모드 (Reading Mode)
- 현재 웹페이지가 제공하는 정보 외에 다양한 요소들이 포함
- 수많은 버튼
- 광고
- 백그라운드 이미지/비디오
- 그로인해 웹페이지가 실질적으로 제공하는 정보를 "읽기" 힘듬
- 다른 요소들에 의해 집중력이 분산되기 쉬움
- 반복적으로 정보를 다시 읽게 되면서 상대적으로 긴 시간 소모
측면 패널의 읽기 모드 사용하기 - Google Chrome 고객센터
측면 패널의 읽기 모드 사용하기 - Google Chrome 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
시각 장애인들의 웹툰 감상을 위한 작지만 큰 걸음 - 오유란 이화여자대학교
웹툰 감상의 어려움
- 시각 의존도가 매우 높음
- 글씨가 있음
- 각 컷의 크기나 모양이 균일하지 않음
이러한 어려움에도 불구하고 설문조사 결과, 68명의 시각장애인 중 47명이 만화를 본다고 응답함
걸음 #1: 중복된 설명 제거
문제점 : 비슷한 장면이 반복되는 경우, 유사한 설명을 중복하여 들어야 함
해결책 : Dense Video Captioning이라는 AI 기술을 만화에 도입하여 비슷한 장면끼리 묶어서 해설
걸음 #2: 설명의 요약
문제점 : 설명이 너무 길어서 집중하기가 어려움
해결책 : Fine-tuned BERT (양방향 언어모델)을 사용하여 요약된 설명 제공
걸음 #3: 맥락 제공
문제점 : 장면해설이나 말주머니 속 대화를 듣는 것만으로는 상황을 정확히 이해하기가 어려움
해결책 : Sentence Embedding을 통해 장면설명과 유사도가 높은 댓글을 함께 제공
걸음 #4: 몰입감 증대
문제점 : 하나의 합성된 기계음으로 설명을 듣는 것은 몰입감을 떨어뜨림
해결책 : 목소리 합성 기술로 캐릭터마다 어울리는 목소리를 부여, 생성 AI로 알맞은 효과음을 제공
더 나아갈 걸음: 웹툰의 오디오북 자동 변환
- 기존 오디오북의 장점
- 전문 성우가 연기하는 실감나는 목소리, 명료한 대사 전단력
- 물입감 높은 배경음악 및 음향효과
- 기존 오디오북의 단점
- 속독의 어려움
- 키워드 검색의 어려움
- 특정 위치/챕터로의 이동이 어려움
- 오랜 제작기간 및 높은 비용
- 앞으로 무엇을 해야 하나?
- 전처리 : 컷 나누기, 말풍선 인식 (종류, 위치, 크기, 방향) 등
- 글자인식 : 나래이션, 말풍선 내 문자, 의성어/의태어 등
- 캐릭터 식별 및 외관/행동 묘사
- 유사 장면 그룹핑 및 그룹별 설명 생성
- 대본 자동 생성 : 장면묘사, 캐릭터묘사, 나래이션, 대사, 효과음 순서 확정
- 캐릭터 외관에 따른 목소리 추천 및 매핑 : 나이대와 성별 외에도 표정과 대화내용에 따른 감정 반영
- 효과음 및 배경음악 추천 및 매핑
'지니월드 > 경험' 카테고리의 다른 글
| [토스 개발자 컨퍼런스] SLASH 24 (0) | 2025.01.16 |
|---|---|
| [디자인시스템] 우아한플레이그라운드 #우아콘2024 (0) | 2024.12.12 |
| [디자인시스템] 우아한형제의 '우아한공방' #우아콘 (0) | 2024.11.18 |
| [디자인시스템] FEConft 컨퍼런스 영상들 (2021~2024) (0) | 2021.10.30 |
| [웨비나] <무조건 데이터> Day2 / 헤이조이스 (0) | 2021.01.30 |
