
[CSS] text-overflow: ellipsis; not working?
·
개발일지/2014
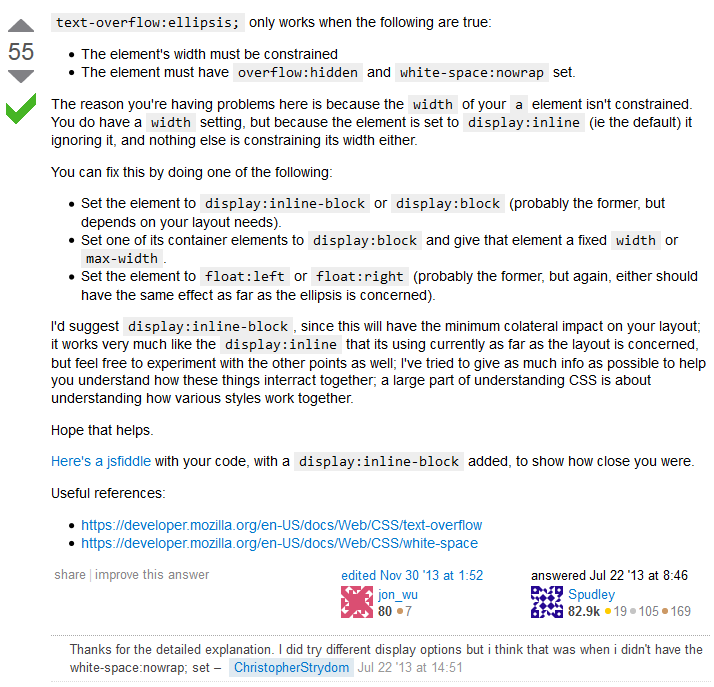
태그 안의 텍스트에 ellipsis 를 적용하려고 했는데 안되서 찾아봤더니, inline 속성에는 ellipsis 가 적용되지 않는다고 한다. (2020.05.22 추가: display: flex, display: inline-flex 에도 적용되지 않는다.) display:inline-block; 또는 display:block; 으로 속성을 변경 하면 해결된다.정확한 px 값 또는 max-width 값이 있어야 한다. 유동적인 % 값이면 적용이 안된다. [출처] http://stackoverflow.com/questions/17779293/css-text-overflow-ellipsis-not-working