
[CSS Drawing] 03. Brown (Line Friends)
·
개발일지/2016
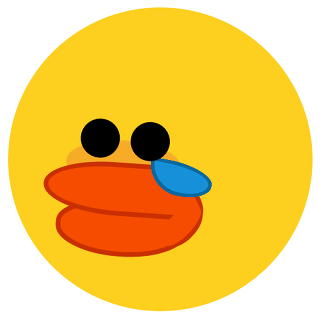
See the Pen CSS Drawing - 03. Brown (Line Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 부랴부랴 그린 브라운! 시간가는 줄 모르고 작업했다. 코 모양이 삼각형이면서 둥글둥글해서 어떻게 해야하나그냥 삼각형해야 하나 내적갈등 했는데 만들어 내서 매우 뿌듯하다! 근데 조금 더 조금 더 완성도 높이고 싶어서 집착하는게 함정...얼마 못가서 질리지 말고 그냥 기분 전환 하는 정도로만 해야지!