
[2018.12] CGEX 모바일웹
·
지니월드/경력
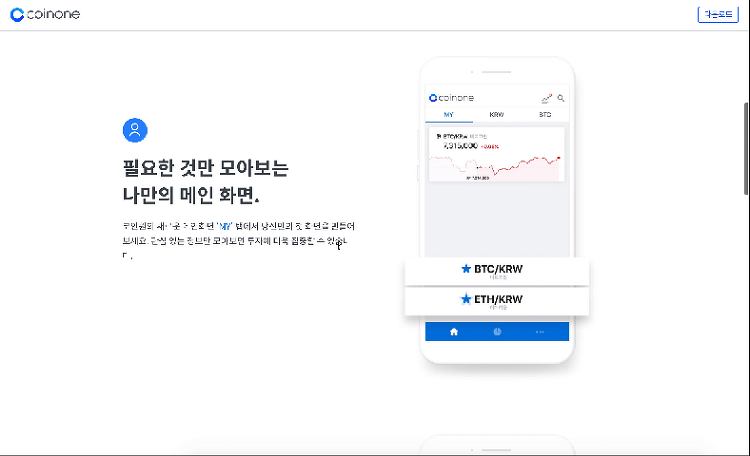
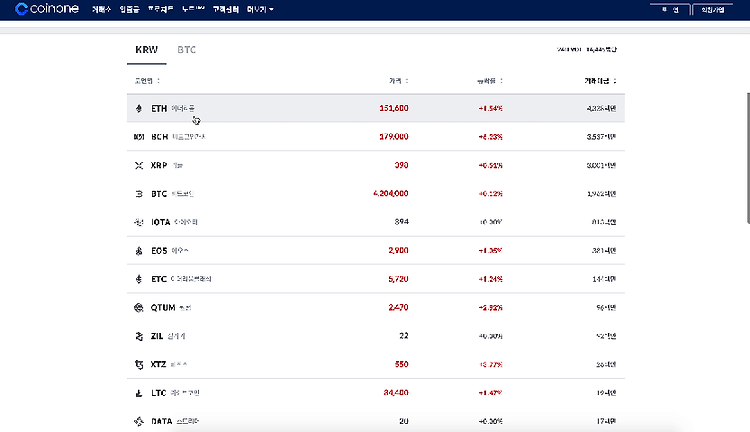
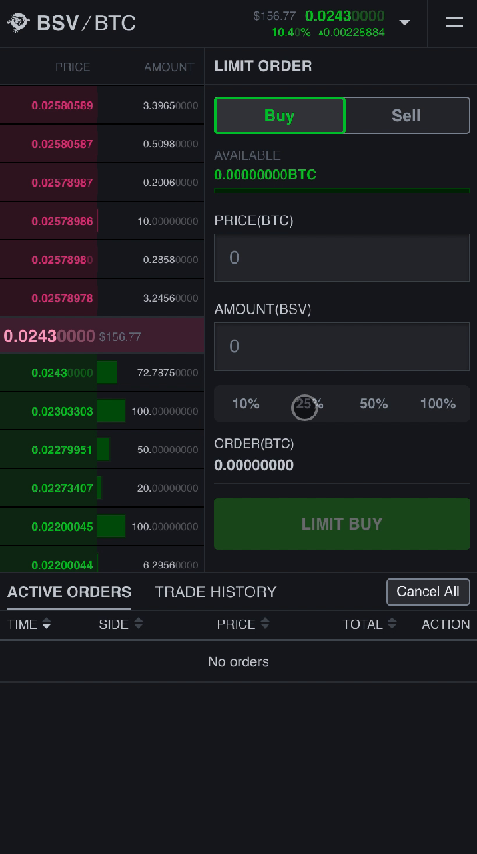
CGEX 모바일 웹 Only Desktop 버전 웹사이트로 런칭하고 나서 당연히 모바일 웹에 대한 필요성도 있었다. 애매하게 남은 12월 한 달을 어떻게 알차게 보낼 수 있을까 고민하다가 혼자서 먼저 모바일 웹을 어느정도 선까지 만들어보고 싶은 욕심이 생겼다. 디자인은 이미 어느정도 나와 있는 상황이어서 내가 나머지 페이지들을 모바일화 하는 동안 디자이너님께서 트레이드 페이지 디자인을 고도화해주셨다. 12월 안에 내가 해낼 수 있을까 걱정이 되기도 했는데 생각보다 빠르게 진행되어서 예상보다 1주일이나 당겨서 완료할 수 있었다. 2018년 모바일웹의 목표는 일단 모바일에서 볼 수 있는 레이아웃으로 정돈한다! 였다. Balance, Order 페이지의 테이블들은 아직 반응형에 최적화 되어있지는 않다. 그런 ..