[JS] gulp.spritesmith 레티나 이미지 스프라이트 자동화 (심화편)
·
개발일지/2020
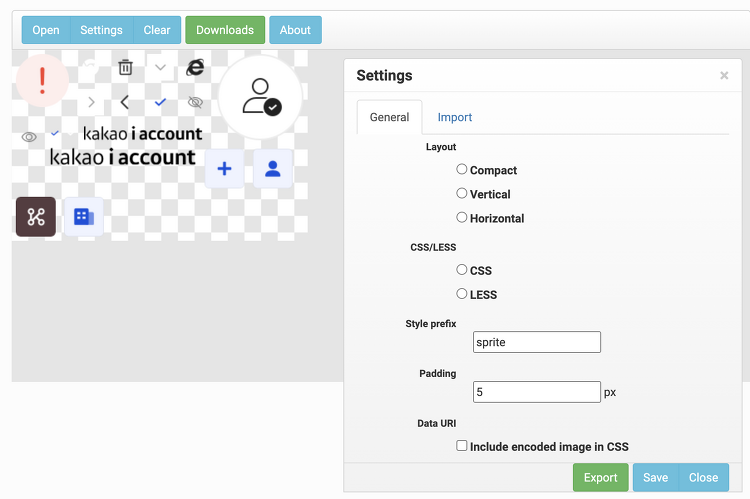
요구사항 나는 1배수/2배수 스타일이 따로 필요하지 않았다. 2배수 이미지로 만들어진 스프라이트 이미지와 1배수 사이즈 기반으로 작성된 코드만 있으면 되었기에 좀 더 파보기로 했다. 1. 원하는 scss 파일 형식으로 자동화 하기 (100% 성공) 2. 이미지 최적화 적용 (50% 성공) 원하는 SCSS 파일 형식으로 자동화하기 gulp 패키지 추가 설치 이미지 최적화를 위해 아래 패키지를 추가로 설치한다. npm install --save-dev gulp-imagemin vinyl-buffer gulpfile.js ⚠️ spConfig 안에 있는 경로값는 각자의 환경과 다르므로 주의하길 바란다. const gulp = require('gulp'); const buffer = require('vinyl-..