
[CSS] Background image x px from right edge
·
개발일지/2015
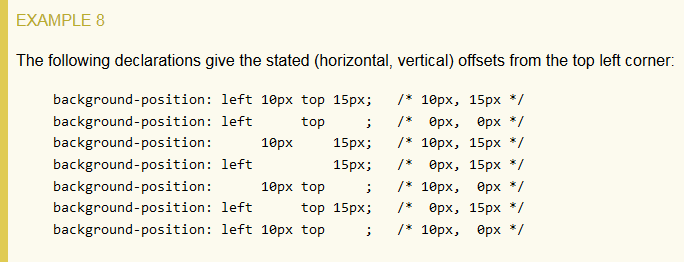
Q. https://stackoverflow.com/questions/11360799/background-image-x-px-from-right-edge/11361171#11361171A. http://www.w3.org/TR/css3-background/#the-background-position background-position은 알고 있었으나 아래 9가지 정도로만 쓰고 있었다. left top center top right top left center center center right center left bottom center bottom right bottom [표1] background-position 속성 그런데, 오른쪽에서 5px 정도만 배경이 이동했으면 좋겠는데 방법을 몰라 찾아보았..