[CSS] multiline ellipsis '-webkit-line-clamp'
·
개발일지/2016
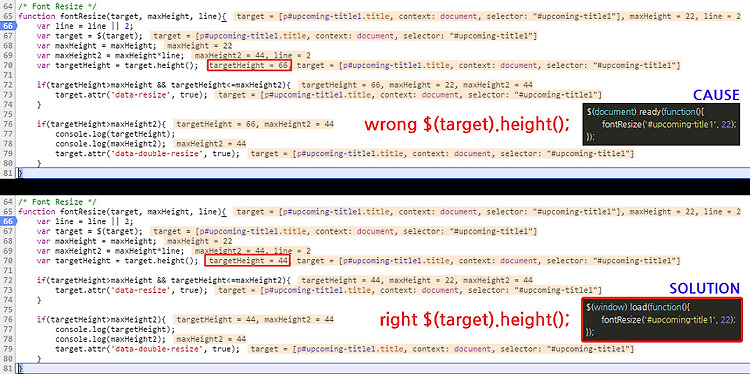
티스토리 스킨 수정하다가 우연히 발견한 프로퍼티. 하지만 웹킷을 사용한 브라우저가 아니면 동작하지 않는다. http://tobyyun.tumblr.com/post/55858430437/http://www.cssmojo.com/line-clamp_for_non_webkit-based_browsers/http://caniuse.com/#search=line-clamp