[CSS] vertical-align 브라우저별 이슈
·
개발일지/2015
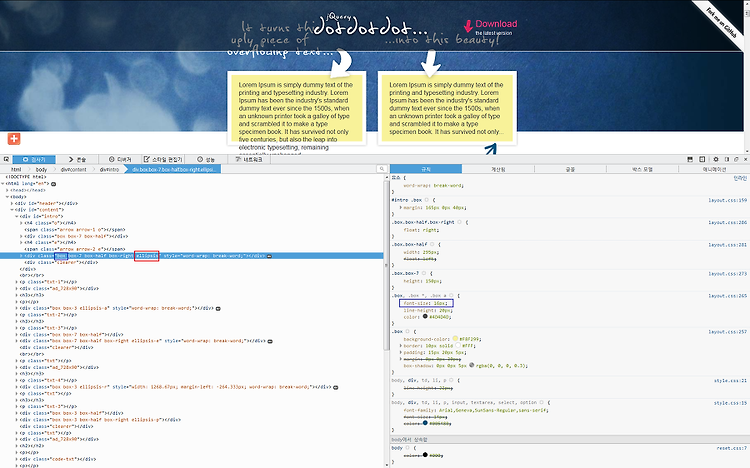
[이슈] 의 경우 브라우저 마다 (크롬/IE vs 파이어폭스) 렌더링 결과값이 다르게 나온다. [해결] 부모 요소인 에 position: relative 를 주고 을 position: absolute 로 px 조정하였다. 하지만 임시방편일 뿐 원인을 찾아봐야겠다.