
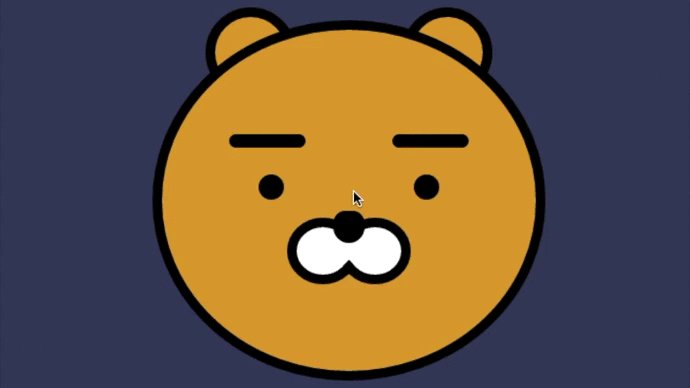
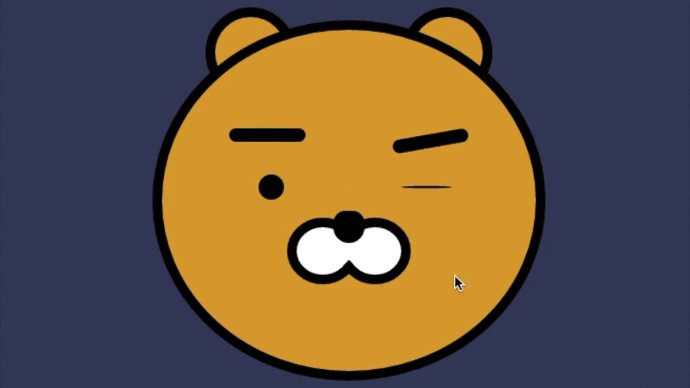
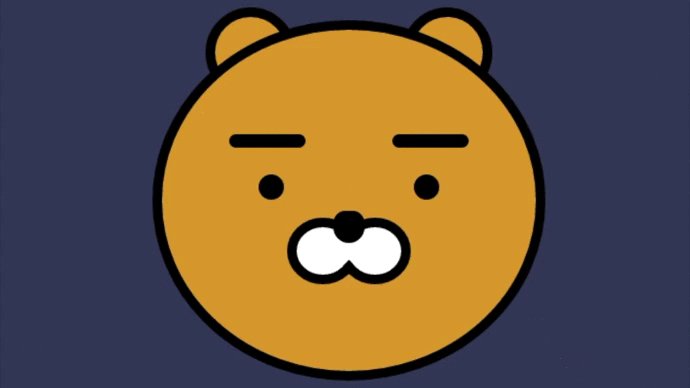
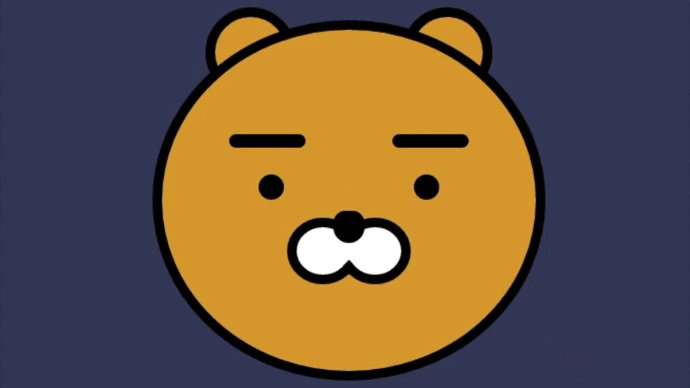
[CSS Drawing] 14. Jake (Dingo Friends)
·
개발일지/2016
See the Pen CSS Drawing - 14. Jake (Dingo Friends) by zinee (@zineeworld) on CodePen. Hello December! 오랜만에요 :-)