지난 23일 네이버TV를 통해 제 8회 널리 웹 접근성 세미나가 웨비나 형태로 진행되었습니다. 매끄러운 진행과 높은 웨비나 퀄리티가 돋보이는 행사였습니다. 여러 세션 중에 가장 기억에 남았던 <스마트에디터 ONE 접근성 개선 사례 공유>와 <나 혼자 산다> 위주의 후기를 적어보도록 하겠습니다. 전체 영상은 이 곳에서 다시볼 수 있습니다.
세션 1. 스마트에디터 ONE 접근성 개선 사례 공유
8회 널리웨비나_01_이주용, 오광민_스마트에디터 ONE 접근성 개선 사례 공유
NULI SEMINAR
tv.naver.com
zinee comment; 실제 개발 사례를 공유하면서 설명해 주셔서 굉장히 좋았습니다. 문제 상황을 정의하고, 스토리를 선정한 뒤, 해결 방법을 도출하는 과정이 모두 자세하게 담겨 있어서 참 알찬 발표였습니다.
contenteditable="true"을 사용하면 div도 에디터가 된다. 하지만 네이버 블로그팀에서는 virtual editable 이라는 새로운 엔진을 만들었고, 이에 따라 접근성을 위해 개선 작업이 필요했다고 한다. 접근성이 필요한 장애유형(모두의 접근성, 전맹 시각장애, 저시력 시각장애, 중증 운동장애, 손 운동장애) 중에 우선순위를 정해서 작업을 시작했다고 한다. 최우선순위는 전맹 시각장애 유형이었다.
개선목표
- 키보드와 스크린 리더를 통해 내용을 입력하고 발행할 수 있다.
- 키보드와 스크린 리더를 통해 도구막대를 사용할 수 있다.
사용자 스토리 정리*
- tab(정방향)과 shift+tab(역방향)을 이용해 글쓰기 페이지 내의 모든 영역으로 포커스를 이동할 수 있다.
- 에디터 영역(툴바+편집영역)으로 포커스를 이동시켜 편집할 수 있다.
- 에디터 영역에서 alt+.(정방형)/alt+,(역방향) 단축키로 편집영역을 빠져나올 수 있다.
- 발행 레이어에서 키보드로 발행할 수 있다.
- 웹 접근성 도움말 페이지를 단축키로 열고 닫을 수 있다.
사용자 환경 검토
- 주요 환경 : Windows / Internet Explorer / 센스리더(사용률 90%)
- 보조 환경1 : OSX / Chrome, Safari / Voiceover
- 보조 환경2 : Windows / Internet Explorer, Firefox / NVDA
편집 영역의 스크린 리더 대응을 도와주는 별도의 대화상자 동적으로 변경되는 요소를 스크린 리더로 읽어주는 aria-live="assertive" 를 사용 대화상자 비활성화시 aria-live="off" 로 설정 편집 영역에서는 입력과 출력이 매우 빈번하게 일어난다. 따라서 적당한 양의 정보를 스크린리더 사용자에게 전달해야 하는 책임이 있다. 너무 많은 정보를 전달하면 정보에 집중하기 때문에 입력과정이 그만큼 느려지게 된다. 반대로 너무 적은 정보를 전달하게 되면, 스크린리더 사용자가 현재 수행하고 있는 과업이 무엇인지 알지 못하는 문제가 있다.
- 블럭 선택 (shitf+좌우 방향키, ctrl+a)
- 커서 이동 (좌우 방향키)
- 단어 이동 (ctrl+좌우 방향키)
- 커서 이동 (상하 방향키)
가상 커서가 직접 탐색해서 읽어줄 영역을 정함.
도구막대
도움말 상자 alt+0

단축키 보강: 에디터 벗어나기
alt + ,(쉼표) 나 alt + .(마침표) 를 통해 마크업 구조상 에디터의 이전, 이후에 위치한 포커스가 가능한 요소로 이동할 수 있도록 함.
단축키 보강 : 도구막대 이동
Alt + F10 을 누르면 도구막대에서 가장 처음에 위치한 '사진'으로 포커스가 이동하도록 함.
도구막대 : 버튼 레이블 개선
개선 전 : 정확히 버튼이 어떤 기능을 하는지 '사진' 이라는 단어로만은 설명이 부족함
<button type="button" class="se-toolbar-button-image">
<span class="se-toolbar-icon se-toolbar-icon-image"></span>
<span class="se-toolbar-label">사진</span>
</button>
개선 후 : 전맹 사용자, 일반 사용자의 사용성을 모두 충족시키기 위해 커스텀 툴팁을 만들고 aria-hidden 속성을 추가하여 스크린리더에서 일반적인 레이블은 읽지 않고 툴팁을 읽게 해주어 조금 더 자연스러운 안내가 가능하도록 구조를 개선 도구막대 사진 메뉴에서 '사진 추가' 툴팁을 확인할 수 있다.
<button type="button" class="se-toolbar-button-image">
<span class="se-toolbar-icon se-toolbar-icon-image"></span>
<span class="se-toolbar-label" aria-hidden="true">사진</span>
<span class="se-toolbar-button-tooltip">사진 추가</span>
</button>
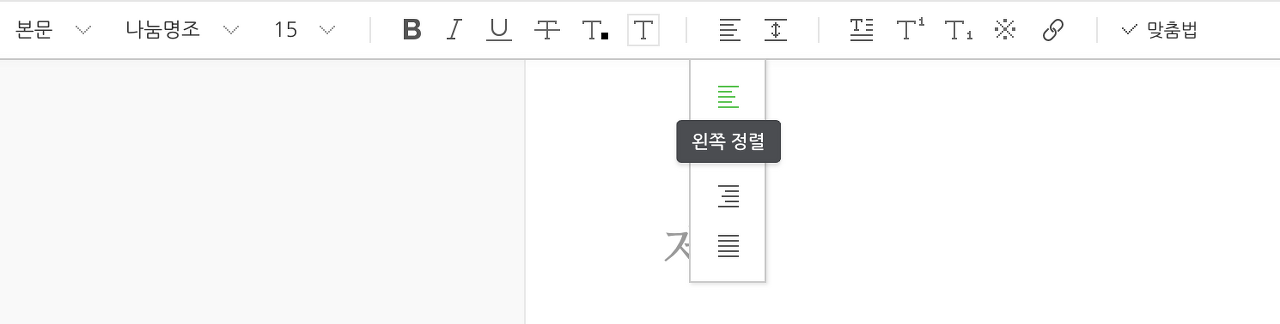
도구막대 : 옵션 레이블 개선
aria-current="true"와 선택됨이라는 숨김 텍스트를 추가하여 포커스가 되었을 때 왼쪽 정렬 선탬됨 이라는 정보를 읽어줄 수 있도록 개선.
<button type="button" aria-current="true" class="se-toolbar-drop-down-option-item se-align-left se-is-selected">
<span class="se-toolbar-drop-down-option-label-text" aria-hidden="true">왼쪽 정렬</span>
<span class="se-toolbar-button-tooltip">왼쪽 정렬</span>
<span class="se-blind">선택됨</span>
</button>
세션 2. 키오스크 접근성이라는 새로운 과제와 모색 방안
8회 널리웨비나_02_김현경_키오스크 접근성이란 새로운 과제와 모색 방안
NULI SEMINAR
tv.naver.com
zinee comment; 코로나19 때문에 비대면 주문이 활성화 되면서 키오스크나 앱을 통해서 정보를 얻거나 주문하는 경우가 많아졌다. 장애인 뿐만 아니라 키오스크는 고령자를 위한 접근성이 매우 좋지 않음이 여러번 보도된 적이 있다. 현재는 강제적으로 접근성을 일정 수준 이상으로 맞추도록 하는 관련 법이 없어서 접근성이 거의 고려되어 있지 않은 상태라고 한다. 따라서 우선적으로 관련법 제정이 제일 먼저 되어야 한다고 강조하셨다.
- 고령자를 위한 접근성
- 관련 법령 제정부터가 중요함 민간
- 기업에게 키오스크 접근성 강제하기 어려움
- 가장 접근성 법이 규제가 잘 되어있는 나라는 미국
- TTS를 법으로 강제할 수 있는 방법을 고민해야 함
- 휠체어를 탄 사람에게는 어떻게 키오스크 터치를 할 수 있게 할 것인가?
세션 3. 모든 사용자를 위한 구글의 접근성 이야기
8회 널리웨비나_03_이현정,김민구_모든 사용자를 위한 구글의 접근성 이야기
NULI SEMINAR
tv.naver.com
zinee comment; 구글은 접근성을 위해 어떤 노력들을 하고 있는지 이야기 해주셨다.
구글의 미션
Our mission is to organize the world's information and make it universally accessible and useful.
세상의 정보를 조직해서 누구나 쉽게 접근하고 사용할 수 있도록 만드는 것
우리는 보통 앱을 만들때 대부분 특정 상황을 추측하고 그 전제로 앱을 만들게 된다. 하지만 우리의 모든 유저가 동일한 환경에 있다고 추측하면 안된다. 구글이 생각하는 접근성은 모든 사용자를 고려하여 제품/환경/서비스 등을 디자인 하는 것이다.
구글의 접근성에 대한 노력
구글의 모든 제품의 디자이너, 엔지이너, 제품팀에서는 꾸준히 접근성 리뷰를 거치고 있다. 또한, 구글 단일 기업만이 아닌 더욱 큰 그룹이 접근성 개선을 함께할 수 있도록 플랫폼 전체를 구성하고 있는 개발자, 개발사를 위한 다양한 접근성 가이드라인과 툴을 제공하고 있다.
접근성 관련 구글 제품/서비스
- 구글 제품/서비스 - Live Transcribe (실시간으로 말을 글자로 바꿔주는 앱)
- 개발자/개발사 - Accessibility Scanner (접근성 검사기)
- 리서치/외부기관
colors (contrast)
ㄴ 로고, 비활성화된 폼 필드, 비활성화 된 액션은 제외
ㄴ 밝은 햇빛/반사가 있는곳, 어두운곳, 낮은 휴대폰 화면 밝기, 사용자가 움직이고 있는 상황, 사용자가 안경이 없는 상황
touch affordance
ㄴ 48x48 (9mm) 평균적인 사람의 손가락 영역
ㄴ 하이퍼링크 터치 가능한 영역은 최소 32dp 가 되어야 한다.
세션 4. 누구나 사용할 수 있는 앱을 향한 여정
8회 널리웨비나_04_이현주_누구나 사용할 수 있는 앱을 향한 여정
NULI SEMINAR
tv.naver.com
세션 5. 웹 개발 트렌드와 접근성 이슈
8회 널리웨비나_05_오윤식_웹 개발 트렌드와 접근성 이슈
NULI SEMINAR
tv.naver.com
zinee comment; aria-label, aria-required="true" 등 aira 속성을 적절히 활용하여 프론트엔드 개발에서도 접근성 이슈를 챙길 수 있음을 강조하셨다.
세션 6. 오류 유형별로 살펴보는 모바일 접근성 해결방안
8회 널리웨비나_06_김형섭_오류 유형별로 살펴보는 모바일 접근성 해결방안
NULI SEMINAR
tv.naver.com
세션 7. 나 혼자 산다
8회 널리웨비나_07_김혜일_나 혼자 산다
NULI SEMINAR
tv.naver.com
zinee comment; 김혜일님은 매년 웹 접근성 세미나에서 항상 좋은 말씀들을 많이 전달해주신다. 올해는 코로나19로 겪는 시각장애인으로서의 삶이 어떻게 바뀌었는지 생생하게 전달해주셨다. 당연하게 매일 누르던 엘리베이터 보호필름을 보면서도 점자가 가려지는 것에 대해서는 단 한번도 문제를 느끼지 못했던 내 자신이 창피했다.
코로나19로 인한 시각장애인의 삶의 변화
- 코로나19로 인해 장애인도 모든 것을 도움 없이 스스로 해야하는 시대
- 자가격리로 인해 생활지원이 어려움, 보조인의 접촉 불가능
- 방역 정보와 확진자 상황에 대한 안내를 통이미지로 제공하는 경우, 대체텍스트가 누락되어 정보를 확인할 수 없음
- 정부지원신청 홈페이지도 급하게 만들어지다보니 접근성에 대한 고려가 부족했음
- 비대면으로 인한 무인 단말기, 키오스크 사용의 어려움
- 모든 엘레베이터 버튼에 보호필름이 붙여지면서 시각장애인 점자를 읽을 수 없게 됨
비대면(언택트)에서 온라인으로 소통하는 온택트로 변화하고 있다. 방역 정보와 확진자 상황에 대한 안내를 통이미지로 제공하는 경우가 많다. 그럼에도 불구하고 대체텍스트를 넣지 않아 시각장애인은 정보를 얻기가 어렵다. 정부지원신청 역시 장애인들에게는 너무나 어려운 과정이었다. ARS 인증의 경우 청각장애인을 배려하지 않은 것이다. 보안키패드, 팝업창, 콜센터 안내 전화번호를 이미지로 업로드(대체텍스트 없음)으로 인해 시각장애인에게 어려움을 줬다. 잠깐 쓰는 페이지이기 때문에 급하게 만들어져서 장애인에 대한 고려가 부족했던 것 같다. 잠깐 쓰고 급하게 만들어지는 페이지더라도 모두가 사용할 수 있는 건지에 고려가 필요하다. QR체크인 역시 마찬가지다. QR 코드에는 대체 텍스트가 있을까? 인증할 수 있는 시간은 겨우 15초 주어지는데 장애인을 고려한 시간일까? 로봇으로 음식을 배달해 주는 경우, 음식을 옮기는 것도 옮긴 후에 화면에 [확인] 버튼을 누르는 것도 시각장애인에게는 모두 어려운 일이다.
- 장애인을 알지 못하는 사람 >> 이해와 인식의 개선
- 장애인을 알지 못하는 서비스 >> 접근성 개선
서비스 접근성 체크포인트
- 서비스의 목표를 달성할 수 있는가?
- 서비스 대상 정의가 적절한가?
- 제공된 기능을 동등한 수준으로 사용할 수 있는가?
- 정보의 전달이 동등한가?
- 상호작용이 동등한 수준으로 가능한가?
스마트시스템의 서비스 접근성
- User Profile
- 장애 특성에 대한 정보
- 장애인 사용자에게 필요한 서비스
- 사용하고 있는 장애인 보조기술 정보

'지니월드 > 경험' 카테고리의 다른 글
| [웨비나] <무조건 데이터> Day2 / 헤이조이스 (0) | 2021.01.30 |
|---|---|
| [웨비나] <무조건 데이터> Day1 / 헤이조이스 (0) | 2021.01.29 |
| [강연/20200629] 스타트업에서 대기업까지 @이화여대 여성리더십 특강 (0) | 2020.09.09 |
| [발표/20191011] SVG를 배경이미지로 활용한 아이콘 삽질기 @W3C HTML5 Conference (0) | 2020.09.09 |
| [2019] 제7회 널리 웹 접근성 세미나 (0) | 2020.06.17 |
