반응형
단순하게 <div id="target"></div> 원하는 곳에 아이디를 만들고, 링크에 <a href="#target">타겟 이동</a> 하면 되는데 앵귤러에서는 제대로 작동하지 않아서 찾아보니 아래와 같은 방법이 있었다.

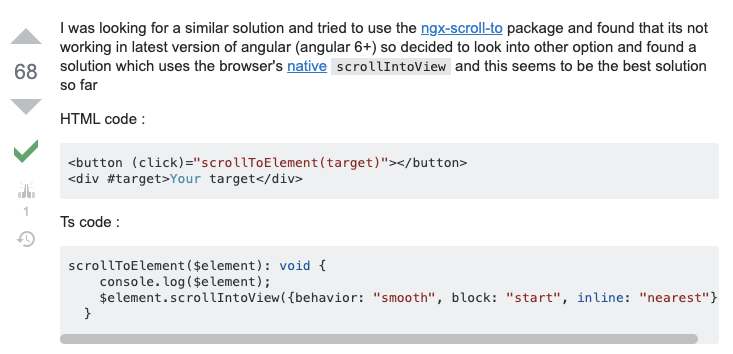
How to smooth scroll to page anchor in angular 4 without plugins properly?
What I want to achieve is a click to and do a smooth scroll to bottom / specified div area which i define with hashtag just like i think it should be like this. here is the live example in the
stackoverflow.com
https://developer.mozilla.org/ko/docs/Web/API/Element/scrollIntoView
element.scrollIntoView
다른 요소의 레이아웃에 따라 위쪽 또는 아래쪽으로 완전히 스크롤되지 않을 수 있습니다.
developer.mozilla.org
반응형
'개발일지 > 2020' 카테고리의 다른 글
| [ie11] 인터넷 익스플로러에서 grid 사용하기 (0) | 2020.07.09 |
|---|---|
| [ie11] flex시 margin: auto; 적용되지 않는 이유 (2) | 2020.07.09 |
| [CSS] 이미지 스프라이트(image sprite) 레티나 대응하기 (0) | 2020.06.24 |
| [HTML] iframe은 가고 portals이 온다 (0) | 2020.06.16 |
| [DM] HTML Email Template Markup (이메일 마크업) (0) | 2020.05.28 |