반응형
Digital Producer - Specialised in Design
Navigating your digital transformation through bespoke creative solutions, providing a personal touch.
13322566869.com
#1
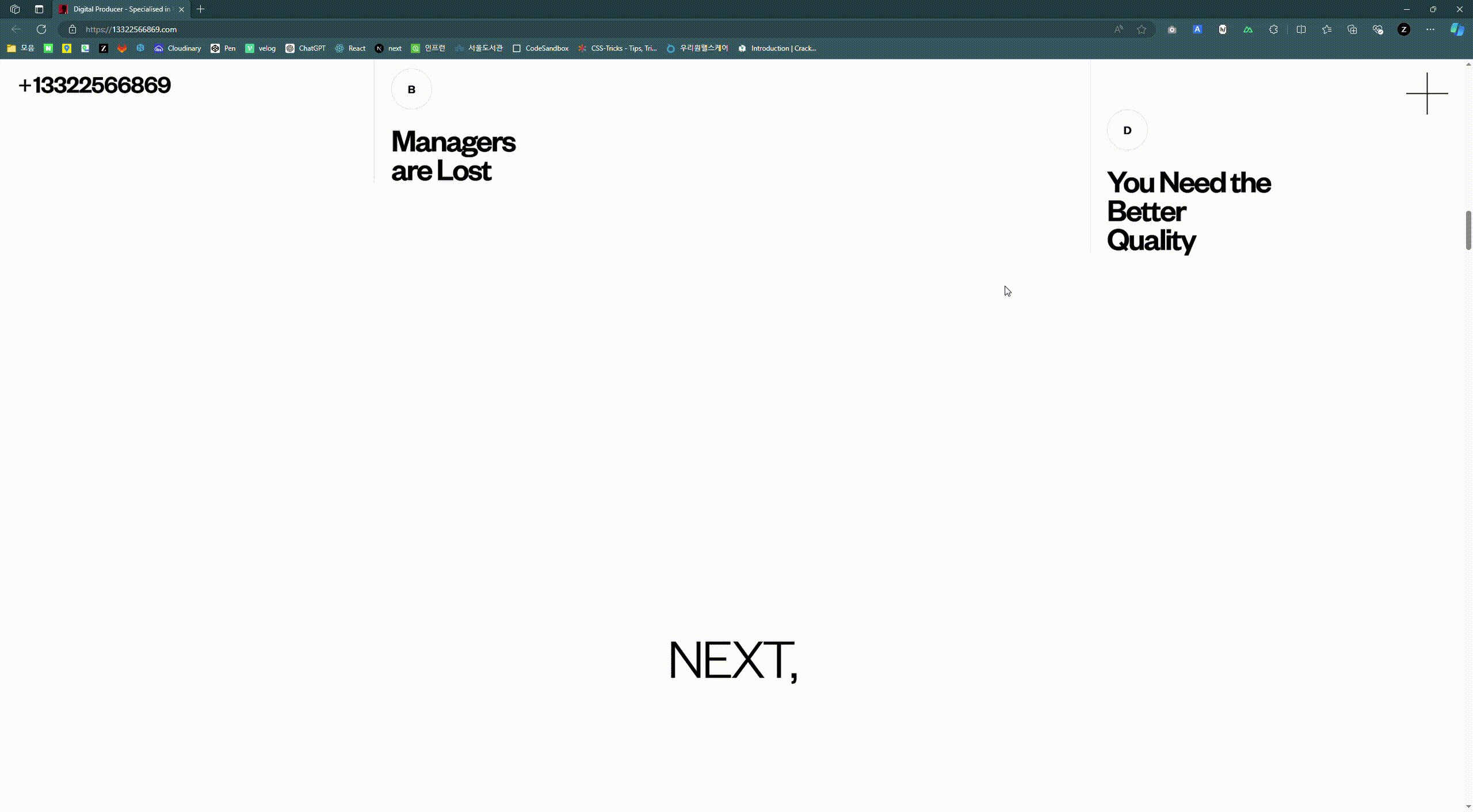
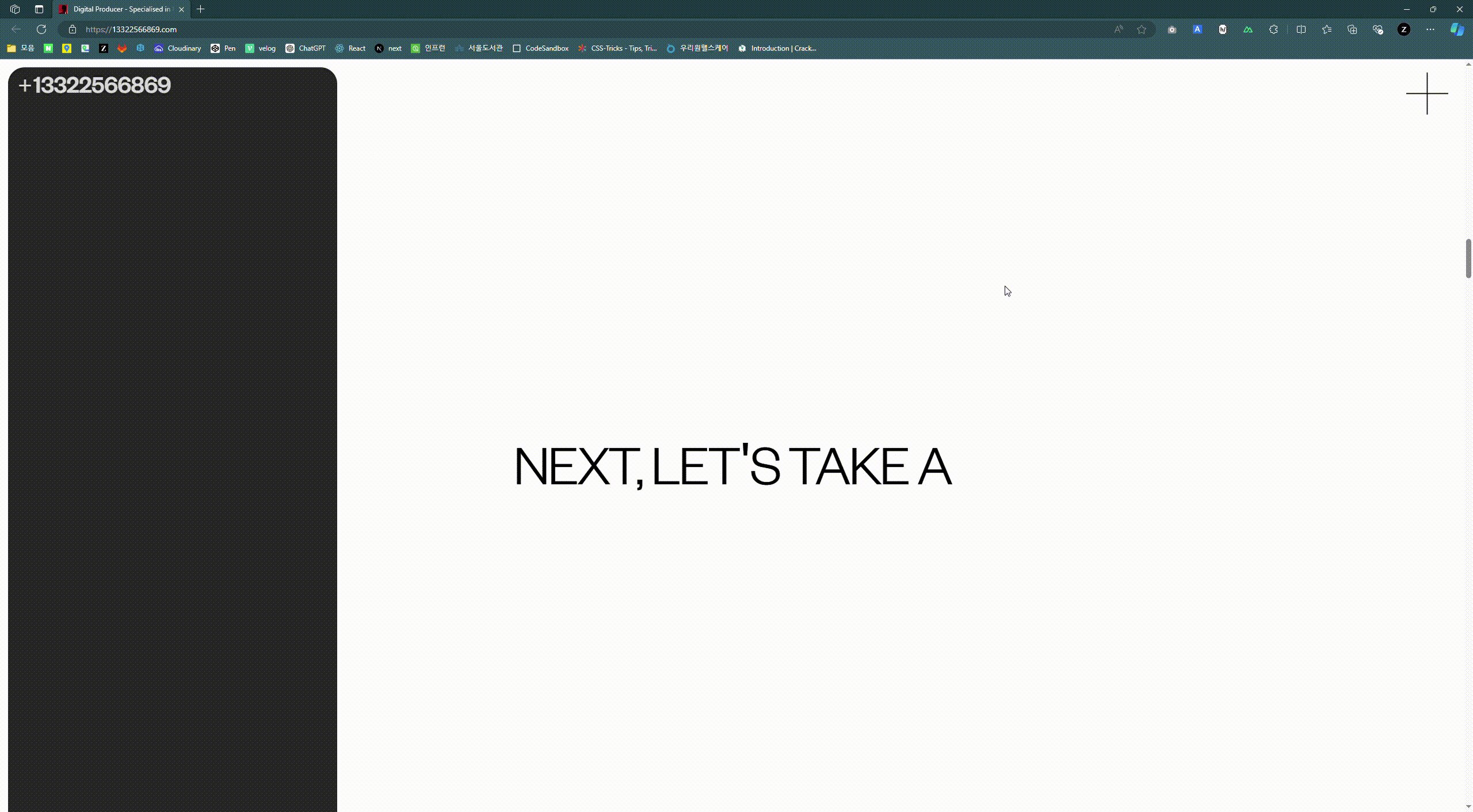
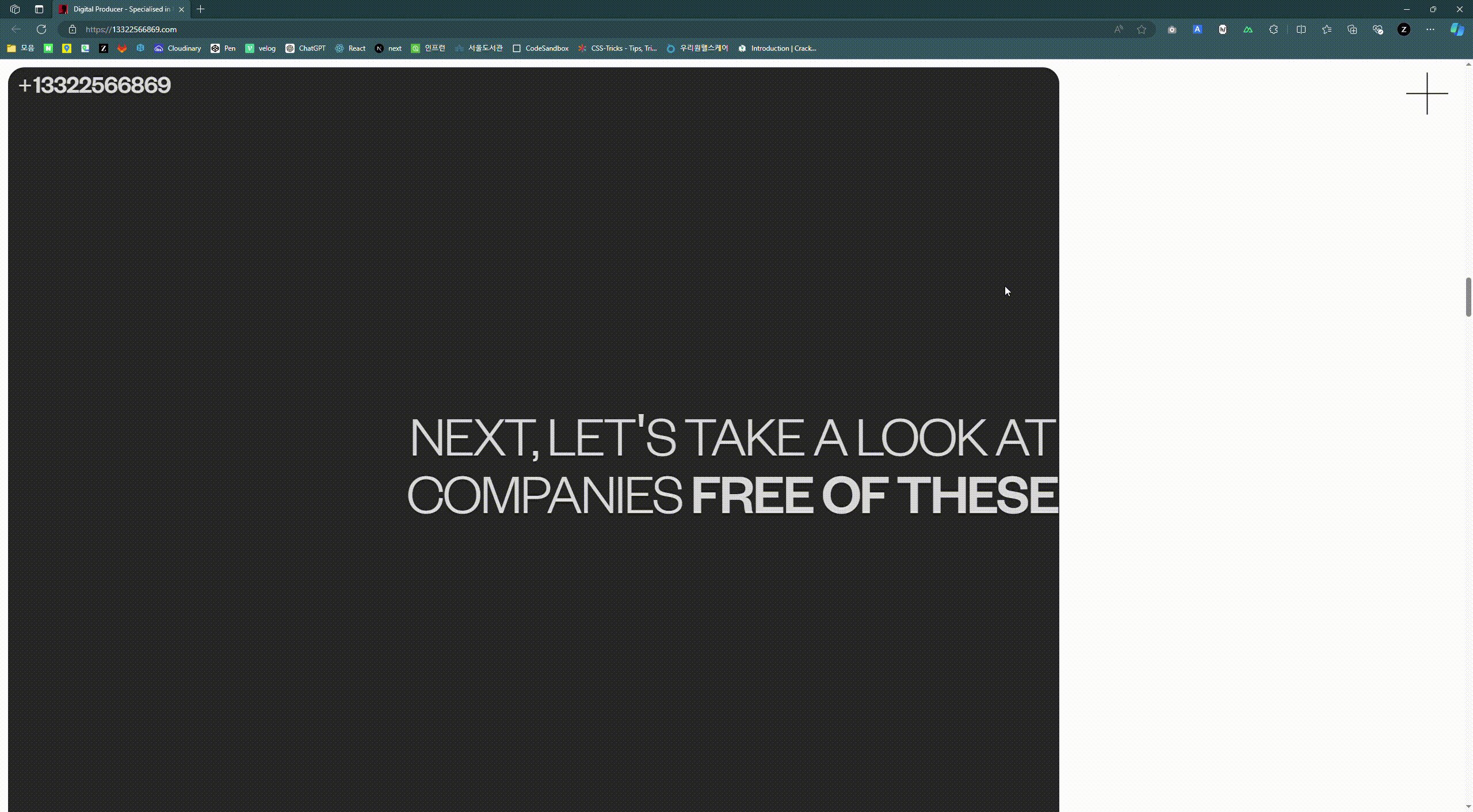
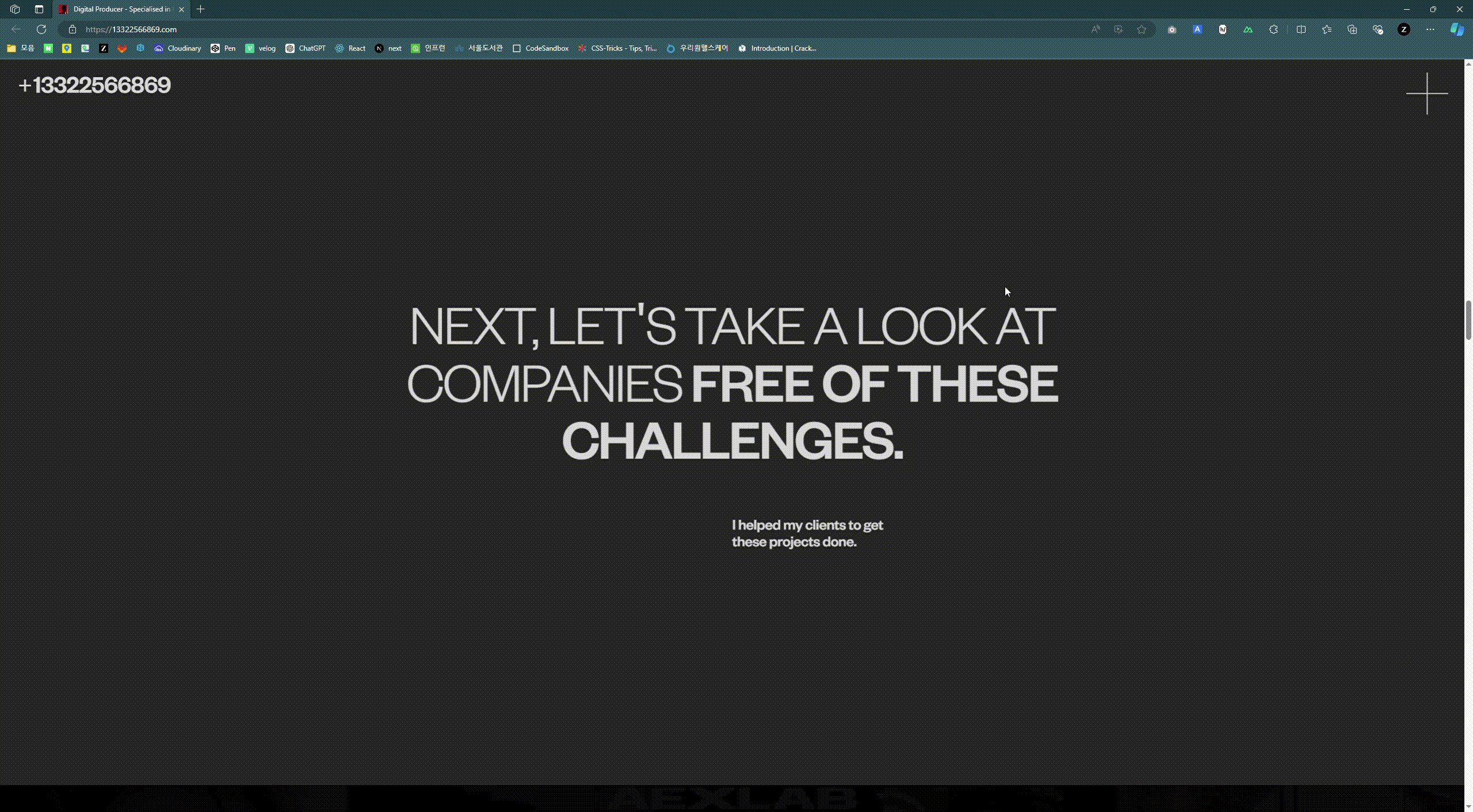
- 스크롤 타이밍 맞춰서 배경 캔버스가 좌->우로 채우짐
- 글자색이 배경색과 반전됨

#2
스크롤 타이밍 맞춰서 라벨 하나씩 fadeIn 됨

#3
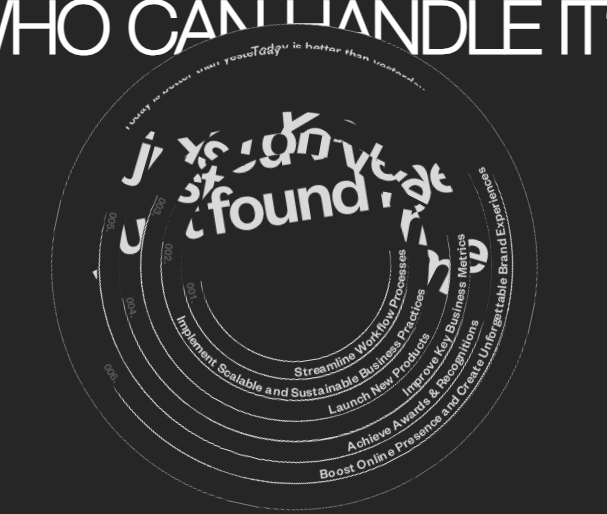
조각난 이미지들이 스크롤 타이밍에 맞춰 원상태로 맞춰짐

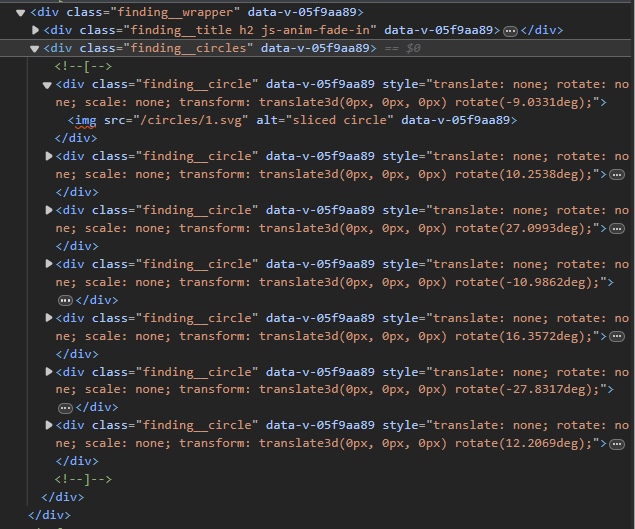
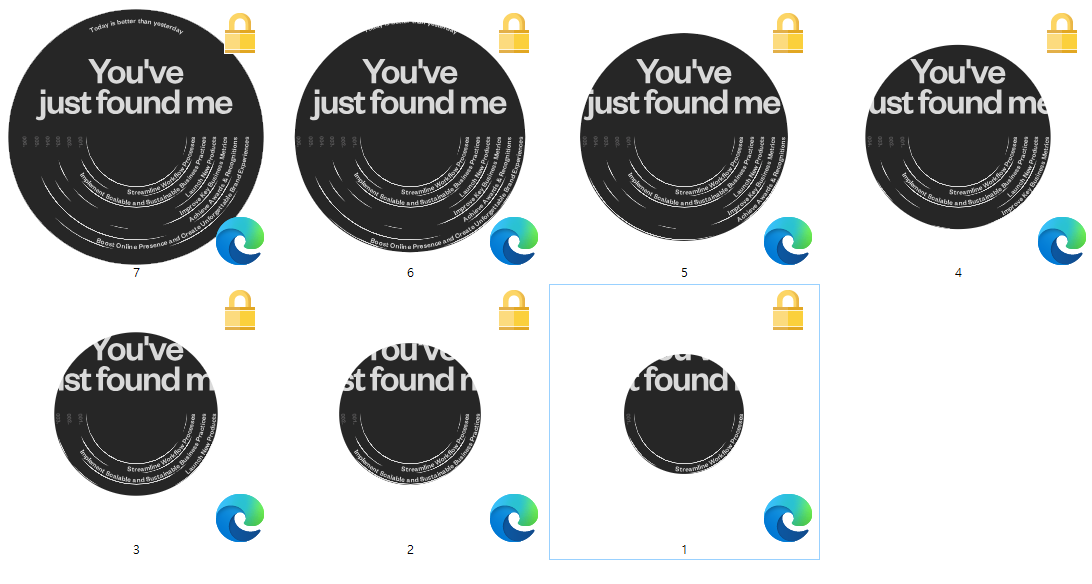
조각난 이미지 8장을 비틀어놨다가 맞춰놓는 개념임 (너무 궁금해서 찾아냄)



그런데 이렇게 이미지를 개별적으로 다 만들지 않고, `background-clip`을 이용한다던가 해서 CSS로 뭔가 조각들을 만들 수 있지 않을까?란 생각이 들었다. 이거 응용해서 다른 방법으로 구현해보고 싶다는 생각이 들었다. +_+
위와 같은 방식으로 구현하면 이미지 교체가 될 때마다 다시 잘라서 에셋 업데이트를 해줘야 하는 반면 코드로 분할시키면 언제든지 원본 이미지 하나만 교체하면 된다!
스크롤에 맞춰서 이제 rotate 값만 0으로 변경해주면 된다. 그건 나중에 이어서 작업...... (퇴근!)
반응형
'개발일지 > 2024' 카테고리의 다른 글
| 나만의 tailwind CSS 만들기 (preset.scss) (0) | 2024.11.22 |
|---|---|
| [Canvas] Vue로 복권 긁기 기능 구현 (LottoScratch) (0) | 2024.10.24 |
| [Fonts] 독특한 무료 한글 폰트, HS산토끼체 2.0 (0) | 2024.06.28 |
| [Error] Warning: Received `true` for a non-boolean attribute `className`. (0) | 2024.06.21 |
| keyup 이벤트와 input 이벤트의 차이 (0) | 2024.05.29 |