반응형
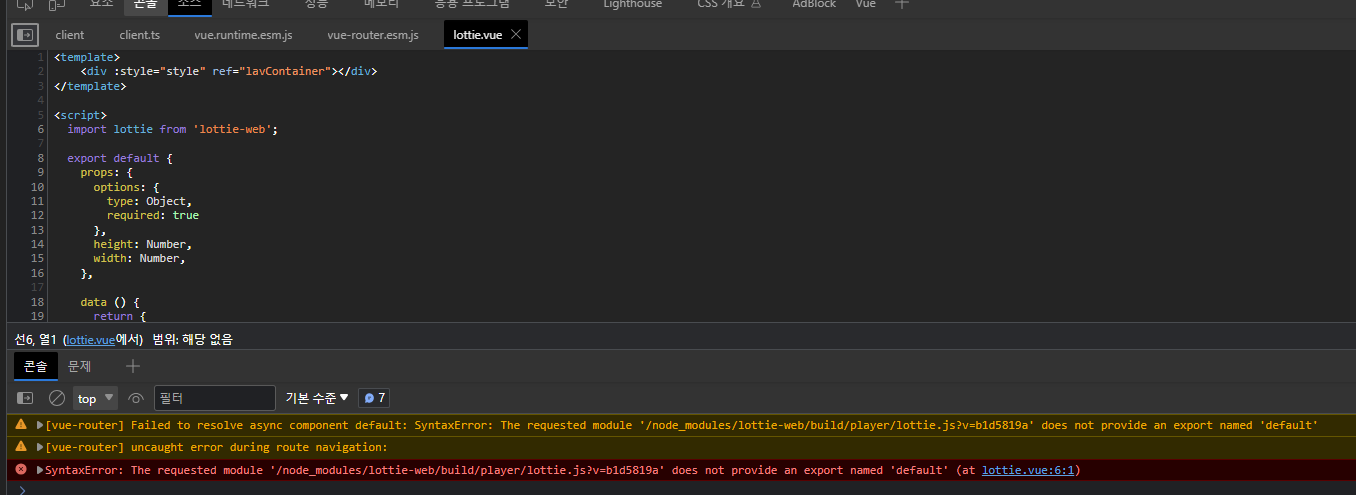
흠.... vue2.7 + vite (windows 환경) 쓰고 있는데 vue-lottie 쓰려고 예제대로 다 했는데 계속 이 에러가 뜸
검색해도 방법을 모르겠고 미치겠네..... 같은 에러 고치신분 있으면 댓글 좀 달아주세요 ㅠㅠㅠㅠ

// package.json
{
"name": "vue",
"private": true,
"version": "0.0.0",
"type": "module",
"scripts": {
"dev": "vite --host",
"build": "vite build",
"preview": "vite preview",
"storybook": "storybook dev -p 6006",
"build-storybook": "storybook build",
"chromatic": "npx chromatic --project-token=chpt_73c2a6ae86f47f9"
},
"dependencies": {
"@vitejs/plugin-vue2": "^2.2.0",
"lottie-web": "^5.12.2",
"vue": "^2.7",
"vue-lottie": "^0.2.1",
"vue-router": "^3.6.5"
},
"devDependencies": {
"@storybook/addon-essentials": "^7.3.2",
"@storybook/addon-interactions": "^7.3.2",
"@storybook/addon-links": "^7.3.2",
"@storybook/addon-styling": "^1.3.6",
"@storybook/blocks": "^7.3.2",
"@storybook/testing-library": "^0.2.0",
"@storybook/vue": "^7.3.2",
"@storybook/vue-vite": "^7.3.2",
"chromatic": "^6.23.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"sass": "^1.66.1",
"storybook": "^7.3.2",
"vite": "^4.4.9",
"vue-template-compiler": "^2.7.14"
},
"readme": "ERROR: No README data found!",
"_id": "vue@0.0.0"
}
참고 : [Vue] 스위치 모양 Lottie json 파일 삽입하고 기능 추가하는 방법 | vue-lottie (velog.io)
반응형
'개발일지 > 2023' 카테고리의 다른 글
| [Error] input is a void element tag and must neither have `children` nor use `dangerouslySetInnerHTML`. (1) | 2023.11.24 |
|---|---|
| 이미지 최적화 Lazy Loading을 쉽게 구현하는 방법 (0) | 2023.11.17 |
| [모바일 해상도] 갤럭시 폴드4 viewport 사이즈, 모바일 해상도 확인하기 (3) | 2023.11.15 |
| [윈도우] 세로모니터 화면 분할 설정하기 (0) | 2023.08.24 |
| [Svelte] 스벨트 시작하기 (0) | 2023.03.08 |