반응형
문제상황
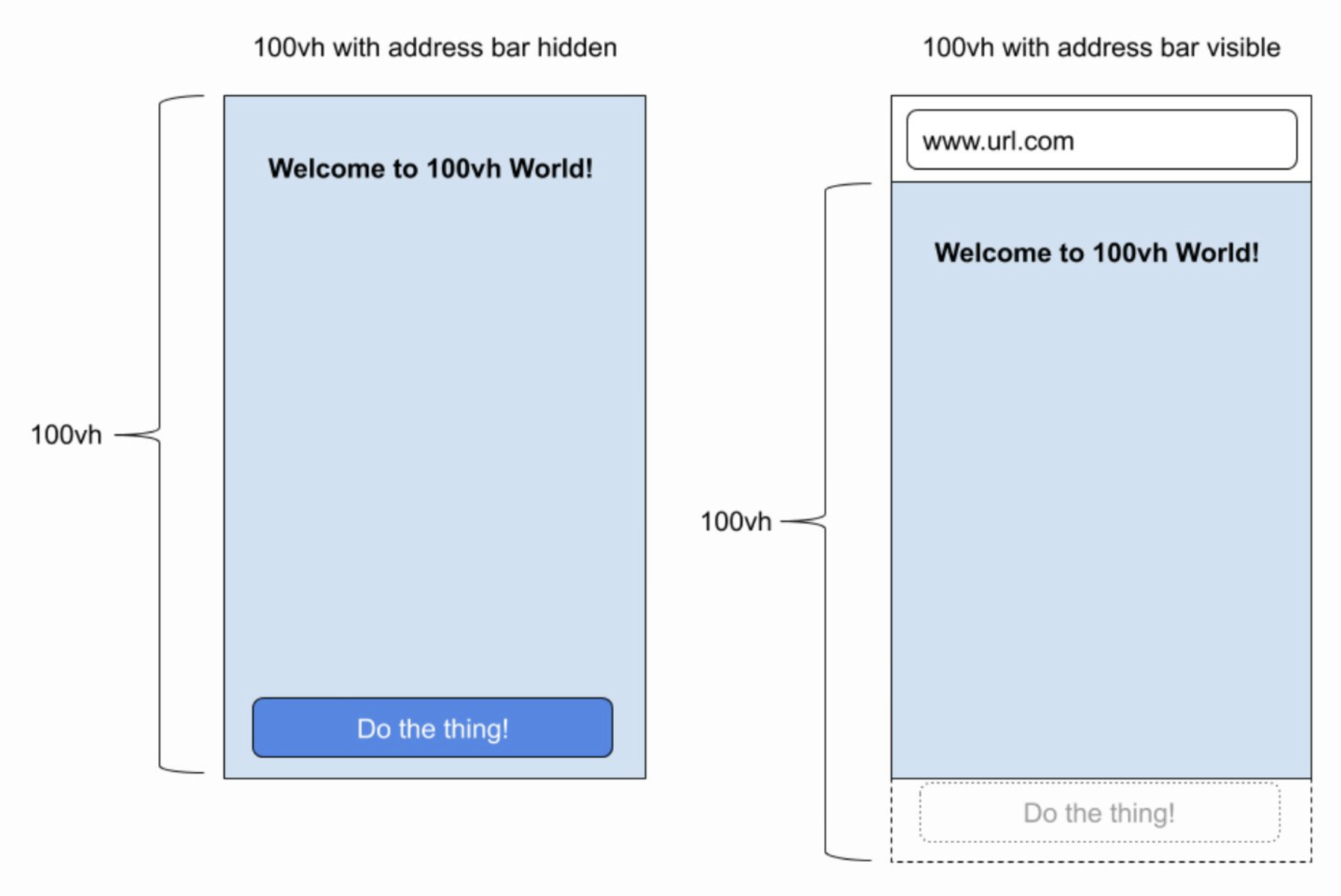
iOS 기기 브라우저에서 100vh 를 브라우저의 도구바 영역까지 잡고 있어서 하단에 무언가 배치하면 (이를테면 아래로 버튼이라던가) 가려서 안보이는 현상이 있다. 정확한 영역을 못잡고 있다는 건데 예전에 해결하던 CSS 핵 방법이 지금은 먹히지 않아서 다른 방법을 찾아보았다.

해결방법
https://css-tricks.com/the-trick-to-viewport-units-on-mobile/
The trick to viewport units on mobile | CSS-Tricks
Viewport units have always been controversial and some of that is because of how mobile browsers have made things more complicated by having their own
css-tricks.com


데모
Static Template
5vzjd.codesandbox.io
CSS 속성의 100vh을 쓰는게 아니라, 자바스크립트로 실제 높이값을 구해서 1/100 을 해주는 셈이다. 그렇게 1vh의 값을 구한다.
// First we get the viewport height and we multiple it by 1% to get a value for a vh unit
let vh = window.innerHeight * 0.01;
// Then we set the value in the --vh custom property to the root of the document
document.documentElement.style.setProperty('--vh', `${vh}px`);.my-element {
height: 100vh; /* Fallback for browsers that do not support Custom Properties */
height: calc(var(--vh, 1vh) * 100);
}
반응형
'개발일지 > 2021' 카테고리의 다른 글
| [WWDC 2021] Design for Safari 15 (0) | 2021.09.29 |
|---|---|
| [CSS] :not(:placeholder-shown) input에 값이 있을 경우를 나타내는 선택자 (0) | 2021.09.28 |
| [CSS] iOS 사파리, 크롬 border-raidus / overflow: hidden 버그 (0) | 2021.06.15 |
| [Git] Git 권한 5단계 - 비개발자에게 어떤 권한을 줘야할까? (0) | 2021.06.15 |
| [HTML] 핵심 웹 요소 <img> 어디까지 알고 있나? (0) | 2021.06.15 |