반응형

revert
현재 적용된 값이 제거된다면 보여질 상태를 확인 할 수 있는 CSS value 값입니다.
revert
The revert CSS keyword reverts the cascaded value of the property from its current value to the value the property would have had if no changes had been made by the current style origin to the current element.
developer.mozilla.org
.color-blue 로 파란색을 적용했지만 revert 값을 통해 제거했고, 그 전에 캐스케이딩 된 빨간색이 적용됨을 확인할 수 있습니다.
See the Pen [CSS] revert keyword by zinee (@zineeworld) on CodePen.
all: revert
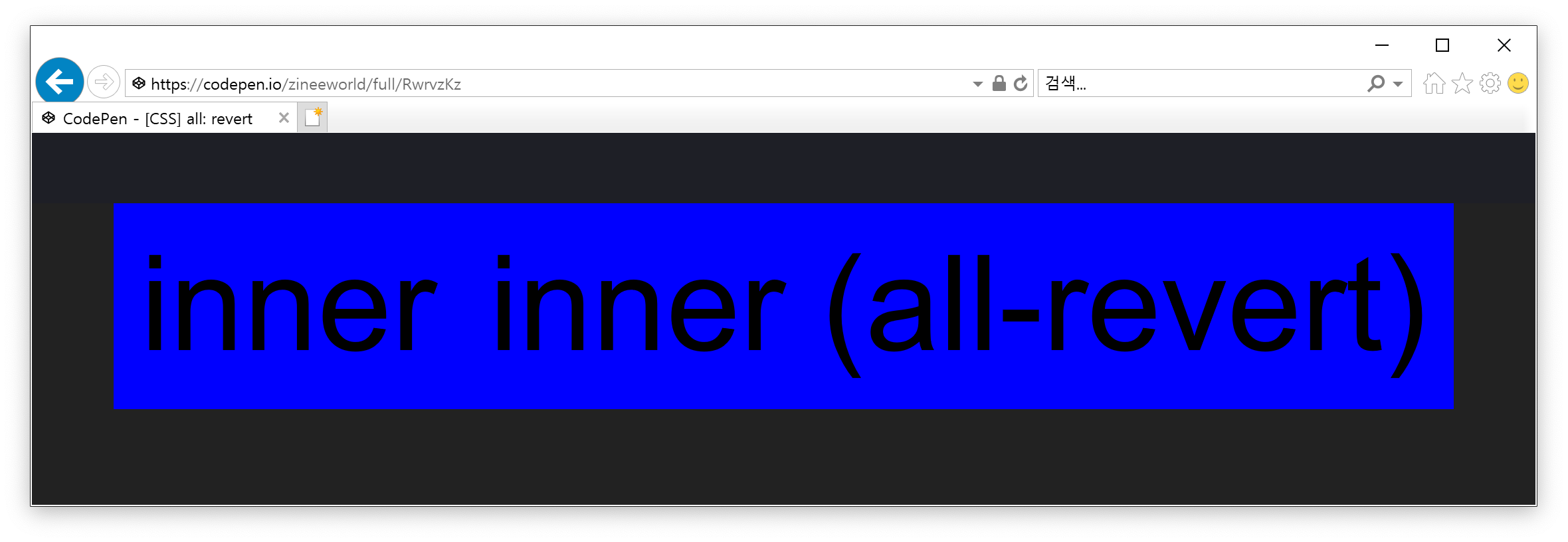
재밌는 것은 바로 이 녀석 입니다. .inner 에는 파란색 배경, 검정 글씨를 적용해 놓았는데, 이 모든 속성을 한번에 revert 시켜서 .wrapper을 스타일을 받아서 표현해 줍니다. 스타일 디버그 할때 사용하면 좋을 것 같습니다.
See the Pen [CSS] all: revert by zinee (@zineeworld) on CodePen.
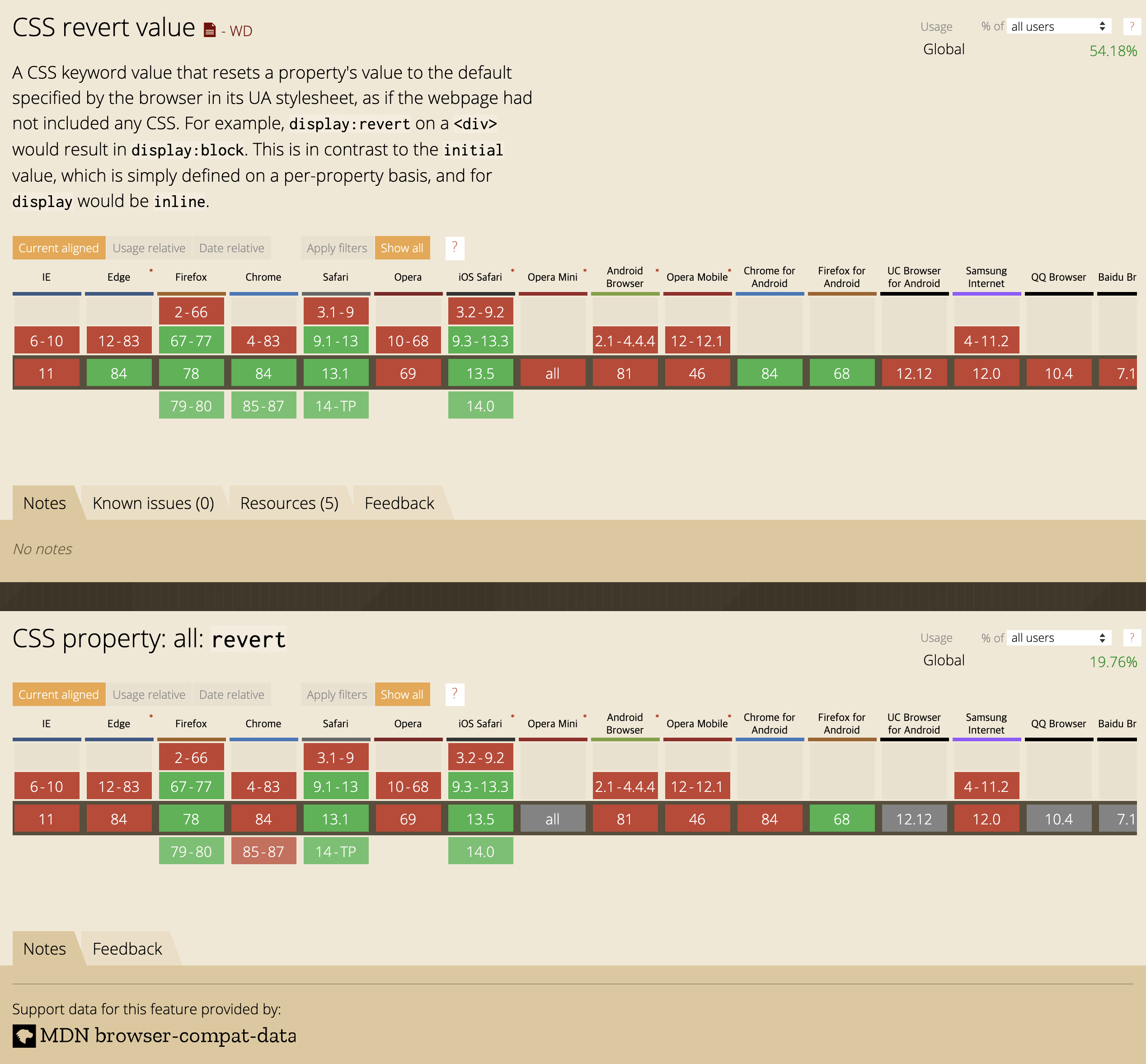
브라우저 호환성
all: revert 가 크롬84에서 지원되지 않는다고 나오지만 테스트 해 본 결과 크롬에서 지원되네요~

역시나 IE에서는 동작하지 않습니다.

반응형
'개발일지 > 2020' 카테고리의 다른 글
| [SVG] 스퀘어클(Squircle)로 카카오 프로필 만들기 (6) | 2020.10.12 |
|---|---|
| [티스토리] 2차 도메인 사용시 비공개 글 접근 불가 (0) | 2020.07.29 |
| [Chrome 84] 스타일 창 업데이트 (css revert, bg-img preview, color space-separated) (0) | 2020.07.23 |
| [HTML] download 특성으로 <canvas>를 PNG로 저장하기 (1) | 2020.07.20 |
| [JS] gulp.spritesmith 레티나 이미지 스프라이트 자동화 (심화편) (0) | 2020.07.14 |