반응형
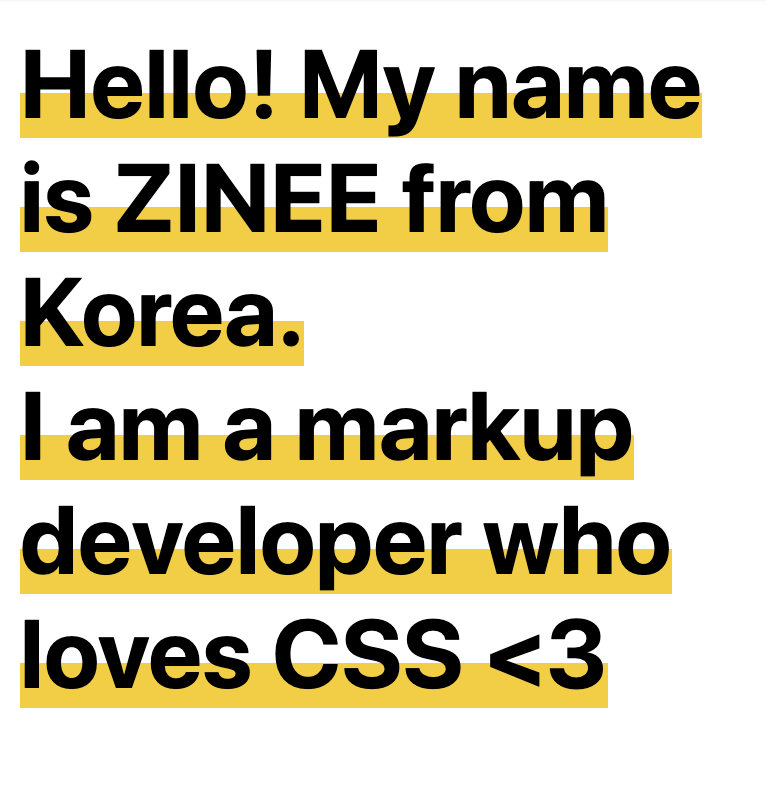
피그마(https://www.designsystems.com/) 사이트 들어갔다가 대문글 효과가 인상적이어서 바로 가져왔다. background-image: linear-gradient()로 만든 효과였다. 먼저 투명하게 깔고 밑줄로 표현하고 싶은 부분에만 색상을 넣어주면 이렇게 만들 수 있다!
background-image: linear-gradient(transparent 60%, #F8CD07 40%)
간단한 개념이지만 이걸 처음 생각해낸 사람들이 진짜 멋지다. 얼마나 창의적으로 CSS를 활용하는가는 정말 쓰는 사람에게 달려있는 것 같다. 오늘도 재미있는 효과 하나 얻어간다.

반응형
'개발일지 > 2019' 카테고리의 다른 글
| [Git] MacOS Mojave 업데이트 후 Error updating changes: Cannot identify version of git executable /usr/bin/git (0) | 2019.04.18 |
|---|---|
| [HTML] rel="noopener noreferrer"로 새 창으로 열기 보안 취약점 보완하기 (0) | 2019.04.17 |
| [Angular] -webkit-line-clamp is not working (v.7.1.2) (0) | 2019.04.14 |
| [SVG] background-image에 SVG를 넣어 사용하기 (업데이트 21.04.15) (6) | 2019.04.05 |
| [Sass] CSS로 아이콘(chevron, >) 그리기 (0) | 2019.04.05 |