![]()
See the Pen CSS - Position bottom center by zinee (@zineeworld) on CodePen. 한글로 적으니까 진짜 이상한데... 상황을 설명하자면, 1. position: abolute로 특정 위치가 정해진 상태 2. 워딩에 따라 width는 유동적 3. 항상 중앙에 위치 보통 저런 경우에는 display: inline-block; width: auto; 해놓고 부모 요소에 text-align: center; 를 많이 하지만, position: absolute 상태여서 적용할 수 없었다. 다국어 지원을 하게 되면서 dynamic width로 인한 이슈가 늘 있다. 잠깐 헤맸지만 금방 해결책을 찾았다! transform: translate(-50%); !!
![]()
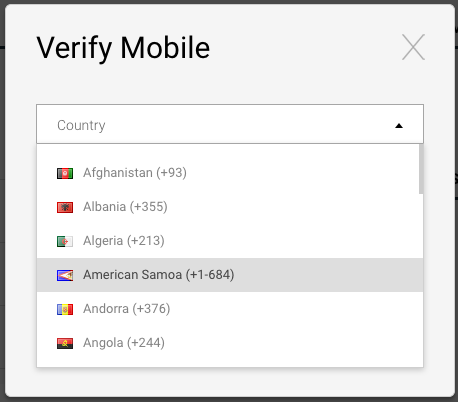
See the Pen Country Dropdown with flag by zinee (@zineeworld) on CodePen. 구글 계정 생성 폼을 보면 국가코드 드롭다운에 아래처럼 국기가 같이 있다. 그래서 마이뮤직테이스트 모바일 인증 폼에도 적용했었다. 지금은 디자인이 바뀌어서 걷어내게 되었지만 아까워서 코드펜으로 저장해 보았다.
![]()
기본 개념 기본 개념은 width 비율 만큼 padding-bottom 값을 동일하게 주면 된다. 100%를 주면 1:1 비율이 되는 것이고, 75% 값을 패딩으로 주면 4:3 비율이 되는 것이다. See the Pen Height equal to dynamic width by zinee (@zineeworld) on CodePen. 응용 사례 See the Pen responsive youtube player by zinee (@zineeworld) on CodePen. 응용하여 쓴 사례로는 모바일 웹에서 유투브 임베디드 플레이어를 가로 폭에 맞춰 높이를 늘려줄 때 사용했다. 유튜브 플레이어 비율은 16:9 이기 때문에 padding-bottom: 56.25% 을 주면 된다. 비율을 빠르게 계산하기 위..
![]()
See the Pen Fancy css progress bar by Hyejin Oh (@mmt-zinee) on CodePen.
![]()
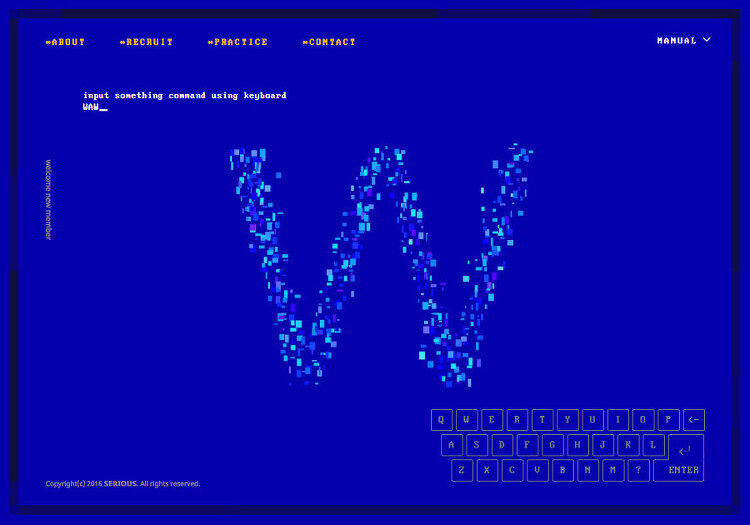
CSS Winner에서 한국인 지원자를 검색해보다가 SERIOUS를 알게 되었다.http://www.csswinner.com/details/serious-study/10663 Interaction Study Lab인데 사이트가 무척 마음에 든다.특히 인트로에 노이즈 효과가 시선을 확 당겼다. See the Pen Pure css - Noise Effect by Hyejin Oh (@mmt-zinee) on CodePen. clip과 content:attr()을 사용한 것이 주요 특징이라고 할 수 있다. content는 가상선택자(:before/:after)를 사용할 때 content: ''으로 제일 많이 썼었는데 다양한 활용 방법이 있다는 걸 오늘 알았다. 참고 https://css-tricks.com/..
![]()
css-tricks.com/styling-cross-browser-compatible-range-inputs-css/ See the Pen [Pure CSS] input range custom by zinee (@zineeworld) on CodePen.
![]()
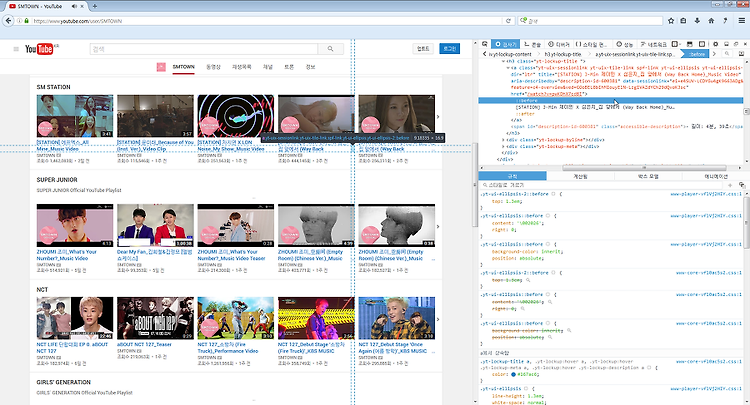
See the Pen Youtube Text Ellipsis Principle by Hyejin Oh (@mmt-zinee) on CodePen.
See the Pen VjQoEg by Hyejin Oh (@mmt-zinee) on CodePen. https://github.com/darlanrod/input-range-scss
See the Pen link hover effect by Hyejin Oh (@mmt-zinee) on CodePen. text-decoration: underline 으로는 원하는 디자인을 마음껏 적용하기 힘들다.그런데, 언젠가 어떤 사이트 글에서 링크에 이런 효과를 주었던 것을 보아서 기억에 남았었다.그래서 생각나는 대로 비슷하게 구현해봤다.
![]()
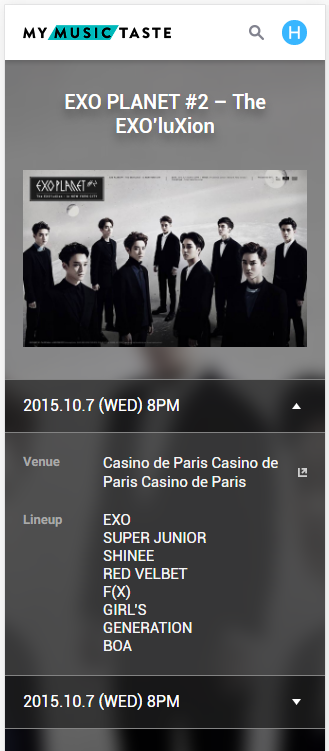
정상 이상 안드로이드 5.1.1 이상아이폰6 9.3.2 안드로이드 4.4.2아이폰5s 9.3.2아이폰6 8.1 사파리 배경에 blur 처리 한 이미지를 깔아 사용하고 있는데, 아코디언 메뉴를 사용할 때 전체 height에 증감이 생긴다. 이때 아코디언 메뉴 SlideUp/Down 애니메이션이 버벅거리는 현상이 생겼는데 디바이스 스펙에 따라 좌우되는 것을 확인했다. (안드로이드 4.4.2에서도 내장 브라우저와 크롬 브라우저의 성능 차이는 확실하게 눈에 보였다.)