![]()
[ 조건 ]가 버튼이 보일 때는 margin-top: 10px,버튼이 없을 때는 margin-bottom: 10px; 이 되어야 한다. [ 궁금증 ]스크립트를 쓰지 않고, CSS로만 제어하고 싶다.display: block/none 상태를 선택자로 사용할 수 있을까? [ 해결 ]만약 요소가 style 속성을 사용하고 있다면 CSS3로 해결 할 수 있다. .user-pw dd > button + .error-txt margin: 0 0 10px button:not([style*="display: none"]) + .error-txt margin: 10px 0 0 [ 참고 ]http://stackoverflow.com/questions/5275098/a-css-selector-to-get-last-visib..
[출처] http://stackoverflow.com/questions/32370807/ipad-ios-8-click-event-on-dynamic-span-not-detected We are integrating MathQuill with a keypad. (http://mathquill.com/demo.html). Things work fine on IOS7. With IOS8 Safari, we have trouble detecting the click events. DetailsFor mathquill integration, we have a span element in the document. Mathquill adds its elements to this span and creates an i..
$browser-context: 16 @function em($pixels, $context: $browser-context) @return #{$pixels/$context}rem
http://thecodeplayer.com/walkthrough/ripple-click-effect-google-material-design
![]()
리디북스에 들어갔다가 신기한 걸 봤다. 2D 이미지를 가지고 약간의 입체효과를 CSS로 구현한 것이다. [출처] http://ridibooks.com/v2/Detail?id=754015309 Before After
![]()
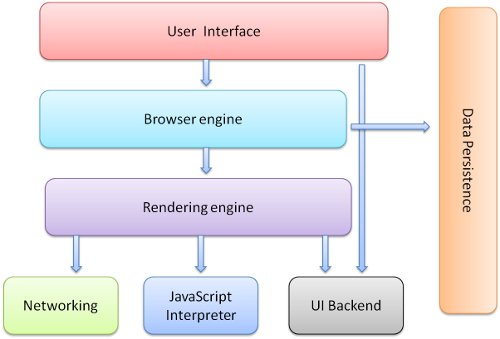
개요CSS 를 이용한 복잡한 페이지 디자인과 Javascript를 이용한 동적변화가 매우 다양하게 이용되고 있는 상황에서 이에 따른 속도저하 등의 문제점이 발생하고 있다. 이를 원천적으로 해결할 수는 없겠으나 조금이라도 줄일 수 있는 방법들을 찾기 위해 브라우저의 작동원리를 이해해보고, 그에 따른 문제해결 방법을 찾아보고자 한다.브라우저 렌더링 프로세스의 이해브라우저의 기본구조 User Interface - 주소창, 뒤로가기/앞으로가기 버튼, 즐겨찾기 기능등을 포함하며 브라우저 중 웹페이지 표시부분(document)을 제외한 거의 모든 부분에 해당.Browser Engine - 렌더링 엔진에 질의를 보내며, 조작하는 인터페이스Rendering Engine - 요청된 콘텐츠를 화면에 뿌려주는 기능을 담당함..
![]()
[이슈] 의 경우 브라우저 마다 (크롬/IE vs 파이어폭스) 렌더링 결과값이 다르게 나온다. [해결] 부모 요소인 에 position: relative 를 주고 을 position: absolute 로 px 조정하였다. 하지만 임시방편일 뿐 원인을 찾아봐야겠다.
![]()
[출처] http://caniuse.com/#search=placeholder 1. placeholder에 색상을 지정할 경우, opacity를 1로 지정해야 정확한 색상을 사용할 수 있다.&::-webkit-input-placeholder/* Chrome, Safari, Opera */font-weight: 300color: #a9a9a9opacity: 1 &::-moz-placeholder/* Firefox 19+ */font-weight: 300color: #a9a9a9opacity: 1 &:-ms-input-placeholder/* IE 10+ */font-weight: 300color: #a9a9a9opacity: 1 &::-ms-input-placeholder/* IE Edge */font-w..
1~18 중 랜덤 선택 후 리스트에서 해당 순번 값 추출$randomSelect: random(18) $bgPositionList: (0 0, -240px 0, 0 -240px, -240px -240px, -480px 0, -480px -240px, 0 -480px, -240px -480px, -480px -480px, -720px 0, -720px -240px, -720px -480px, 0 -720px, -240px -720px, -480px -720px, -720px -720px, -960px 0, -960px -240px) $bgPosition: nth($bgPositionList, $randomSelect) 1~11 중 랜덤 선택 후 리스트에서 해당 순번 값 추출Play with this gis..