![]()
Design for Safari 15 - WWDC21 - Videos - Apple Developer Meet Safari 15: redesigned and ready to help people explore the web. Discover how you can approach designing websites and apps for... developer.apple.com Theme Color Safe area 확장 https://developer.mozilla.org/en-US/docs/Web/CSS/env() env() - CSS: Cascading Style Sheets | MDN The env() CSS function can be used to insert the value of a user ..
![]()
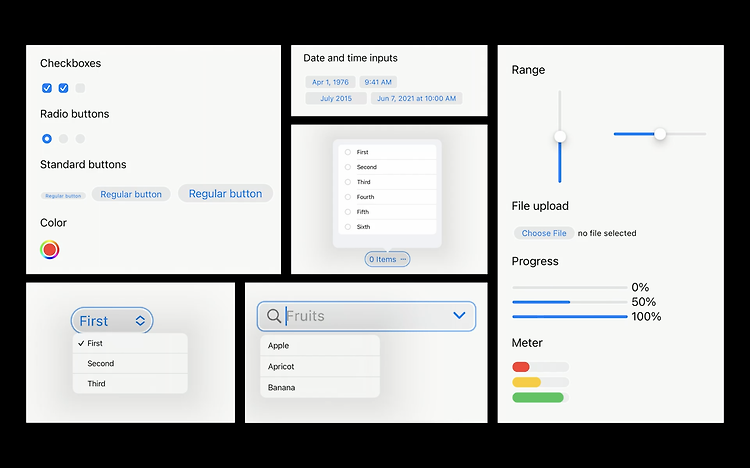
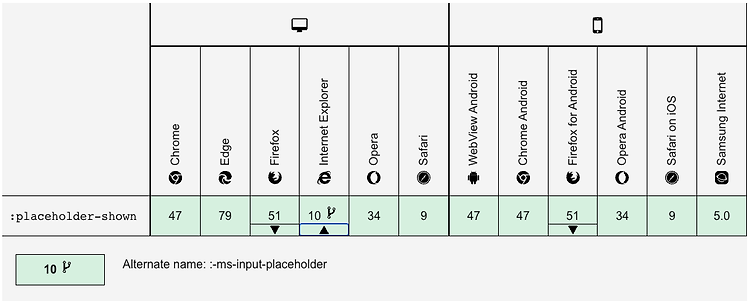
시작 input에 값이 있는 경우에만 submit button이 활성화 되도록 요구되는 시나리오는 매우 흔합니다. 그럴때 input에 값이 있는지 없는지를 자바스크립트가 아닌 css만으로 알 수 있는 방법이 있을까 찾아보게 되었습니다. 그렇게 :placeholder-shown 이라는 선택자를 알게 되었습니다. 플레이스 홀더가 보여지는 상태를 나타내므로, 값이 있는 상태라면 플레이스 홀더가 가려질테니 :not(:placeholder-shown)으로 사용해보았습니다. 예제 See the Pen [CSS] :placeholder-shown by zinee (@zineeworld) on CodePen. input 값이 없는 경우 버튼에 pointer-event: none; 속성을 적용해서 버튼의 클릭 이벤트를 ..
![]()
문제상황 iOS 기기 브라우저에서 100vh 를 브라우저의 도구바 영역까지 잡고 있어서 하단에 무언가 배치하면 (이를테면 아래로 버튼이라던가) 가려서 안보이는 현상이 있다. 정확한 영역을 못잡고 있다는 건데 예전에 해결하던 CSS 핵 방법이 지금은 먹히지 않아서 다른 방법을 찾아보았다. 해결방법 https://css-tricks.com/the-trick-to-viewport-units-on-mobile/ The trick to viewport units on mobile | CSS-Tricks Viewport units have always been controversial and some of that is because of how mobile browsers have made things more ..
![]()
문제상황 비디오 영역의 radius가 iOS 사파리, 크롬에서는 적용되지 않는 현상 iOS 사파리, 크롬 border-raidus / overflow: hidden 버그 https://www.sungikchoi.com/blog/safari-overflow-border-radius/ .vid-box { position: relative; // 또는 isolation: isolate; border-raidus: 8px; overflow: hidden; } 해결방법 본질은 쌓임 맥락 (stacking context) 에 있었다. 가끔 스타일 작업을 하다보면 z-index 위계가 꼬여서 position: relative를 잡아주는 경우가 있는데 이와 같은 맥락이었고, 그것을 쌓임 맥락이라고 부른다는 것을 알게 ..
![]()
시스템 기본 폰트를 사용한다면 같은 글자수여도 맥의 가로폭과 윈도우의 가로폭이 다르다. 이럴때 흔히 'IE만 자간 조정 가능한가요?' 라는 질문을 받게 되는데, 쉽게 생각하기엔 userAgent 체크를 해서 해당 브라우저가 IE인지 아닌지 판단하고 IE 일때 특정 클래스를 넣어서 블라블라~ 이런 식으로 의식의 흐름이 닿아서 '아... 굳이...?' 이런 생각이 들었다. 그러다 며칠전에 특정 브라우저일때를 미디어쿼리로 판단하는 핵을 봤던게 생각이 나서 IE도 있을 것 같아서 검색을 해봤다. 역시나 있었다. 나는 일을 시작한 이래로 쭉 글로벌 서비스 위주로만 일을 했어서 사실 IE 대응이 능숙하진 않다. 그래서 다들 이미 알고 있을 수도 있지만 이렇게 새롭게 알아가는 것들이 생긴다. @media all an..
![]()
revert 현재 적용된 값이 제거된다면 보여질 상태를 확인 할 수 있는 CSS value 값입니다. revert The revert CSS keyword reverts the cascaded value of the property from its current value to the value the property would have had if no changes had been made by the current style origin to the current element. developer.mozilla.org .color-blue 로 파란색을 적용했지만 revert 값을 통해 제거했고, 그 전에 캐스케이딩 된 빨간색이 적용됨을 확인할 수 있습니다. See the Pen [CSS] rever..
![]()
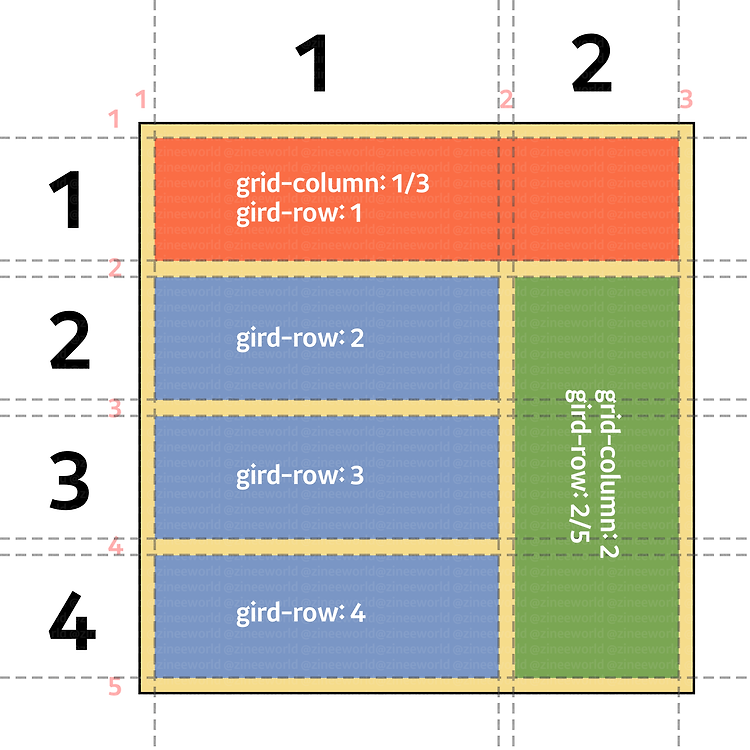
flex는 이제 현업에서 자주 쓰는데 grid를 현업에서 사용하는 경험이 없었습니다. 현업에 적용하지 않으면 사실 머리속에 자리잡기가 어려운 것 같아요. 그래서 이번에 블로그 디자인 커스텀 하면서 그리드를 사용해 보기로 마음먹었습니다. 안 되는 것도 물론 많지만 기본적은 것들은 어느 정도 fallback 코드로 IE에서 적용되게 할 수 있었습니다. 먼저 읽어보면 좋을 글 아래 글을 정말로 강추합니다!!! 사실 여기에 거의 grid 의 모든 것이 담겨져 있어요. 저도 개념잡을 때 정말 많이 참고했답니다. 저는 가장 핵심적이고 기초적인 레이아웃에 대해서만 정리해볼까 합니다. 좀 더 자세하고 전반적인 내용은 아래글을 참고해주세요~ 이번에야말로 CSS Grid를 익혀보자 이 포스트에는 실제 코드가 적용된 부분들..
![]()
예제) Flex를 활용한 푸터 위치잡기 Header Footer 흔히 flex를 사용할 때, 위의 예제 코드처럼 margin-top: auto; 를 사용하면 푸터가 바닥에 쉽게 붙일 수 있다. 문제) IE에서는 min-height 값만으로는 적용불가 그런데 ie에서 제대로 적용되지 않는 margin: auto; 값을 제대로 표현해주지 않을 때가 있다. 부모 요소의 높이를 min-height로 잡는 경우에는 적용되지 않는 것을 확인할 수 있다. 해결방법) min-height 보다 작은 값의 height 값을 지정해준다. Header Footer 제일 작은 사이즈의 핸드폰 해상도도 320x568 이기 때문에 height는 임의로 500px을 넣었다. (사실 코드 동작은 height: 0; 만 넣어도 된다.)..
![]()
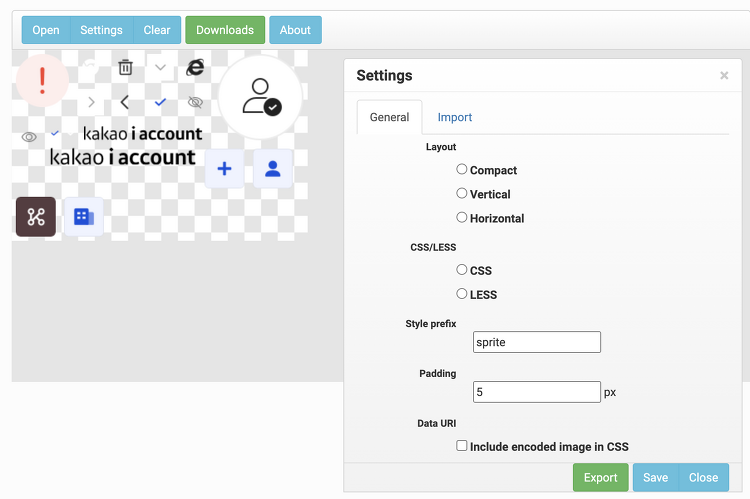
만드는 방법 1. 이미지들을 1배수, 2배수를 각각 모아놓습니다. 파일명을 기반으로 클래스명이 생성되기 때문에 이미지 파일명을 시멘틱하게 정리하는 것이 좋습니다. 2. 스프라이트 생성 페이지에 접속합니다. https://spritegen.website-performance.org/ CSS Sprite Generator, Editor, and Code --> --> --> CSS sprites are a way to reduce the number of HTTP requests made for image resources referenced by your site. Images are combined into one larger image at defined X and Y coorindates. Havin..
![]()
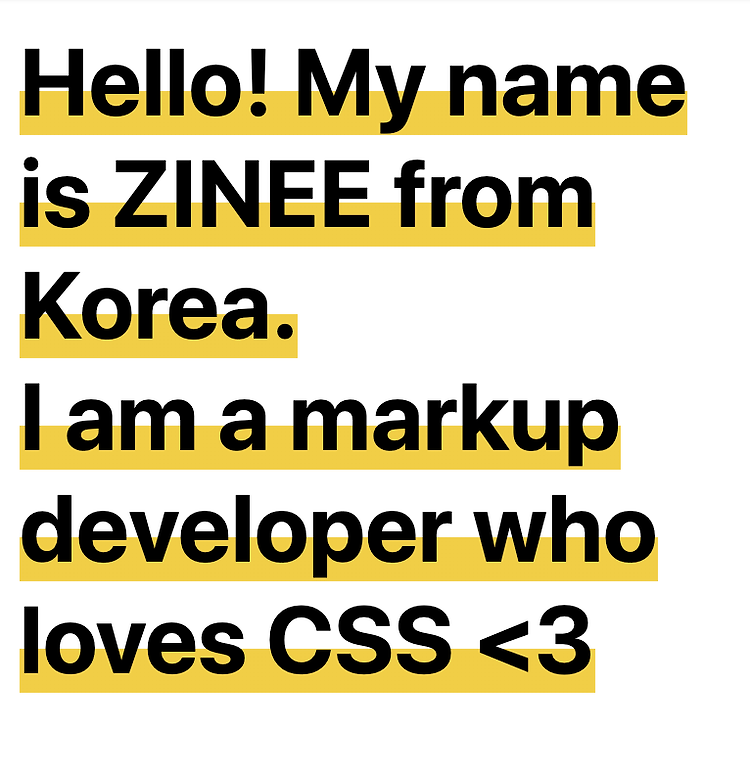
See the Pen [CSS] Multiline hover underline effect by zinee (@zineeworld) on CodePen. 피그마(https://www.designsystems.com/) 사이트 들어갔다가 대문글 효과가 인상적이어서 바로 가져왔다. background-image: linear-gradient()로 만든 효과였다. 먼저 투명하게 깔고 밑줄로 표현하고 싶은 부분에만 색상을 넣어주면 이렇게 만들 수 있다! background-image: linear-gradient(transparent 60%, #F8CD07 40%) 간단한 개념이지만 이걸 처음 생각해낸 사람들이 진짜 멋지다. 얼마나 창의적으로 CSS를 활용하는가는 정말 쓰는 사람에게 달려있는 것 같다. 오늘도 ..