![]()
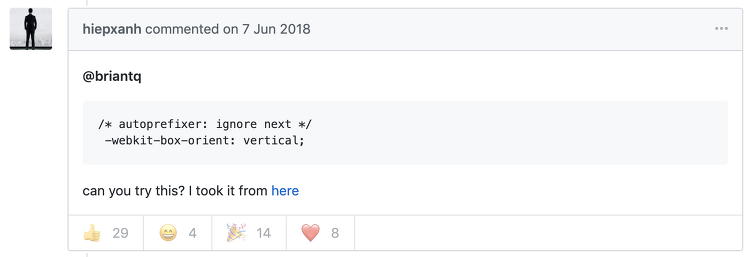
앵귤러6에서 이미 리포트 된 내용이라고 한다. 현재 앵귤러 v.7.1.2에서도 같은 문제가 발생해서 찾아보게 됐다. https://github.com/angular/angular/issues/24183 -Webkit-Line-Clamp Not Working in Angular 6 · Issue #24183 · angular/angular I'm submitting a... [ X ] Regression (a behavior that used to work and stopped working in a new release) [ ] Bug report [ ] Performance issue [ ] Feature request [ ] Documentation issue or requ... github.com ..
![]()
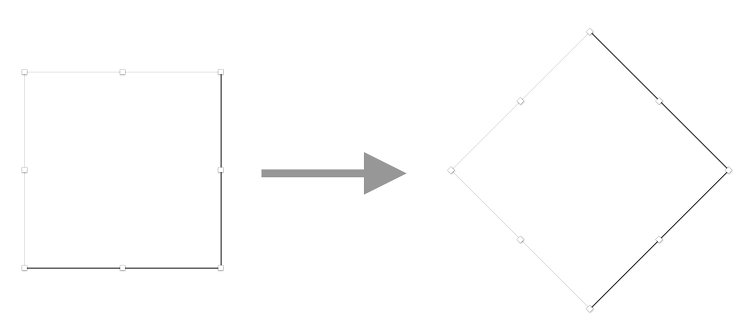
'>' 모양이 단순하니 CSS로 그릴 수 있지 않을까 하고 생각했습니다. 사각형의 테두리를 2면에만 그리고 -45도로 회전시키면 '>'와 같은 모양이 그려집니다. 1px로 그려지는 '>'을 나타내기엔 쉽고 빠른 방법입니다. See the Pen [CSS] link hover style by zinee (@zineeworld) on CodePen.
![]()
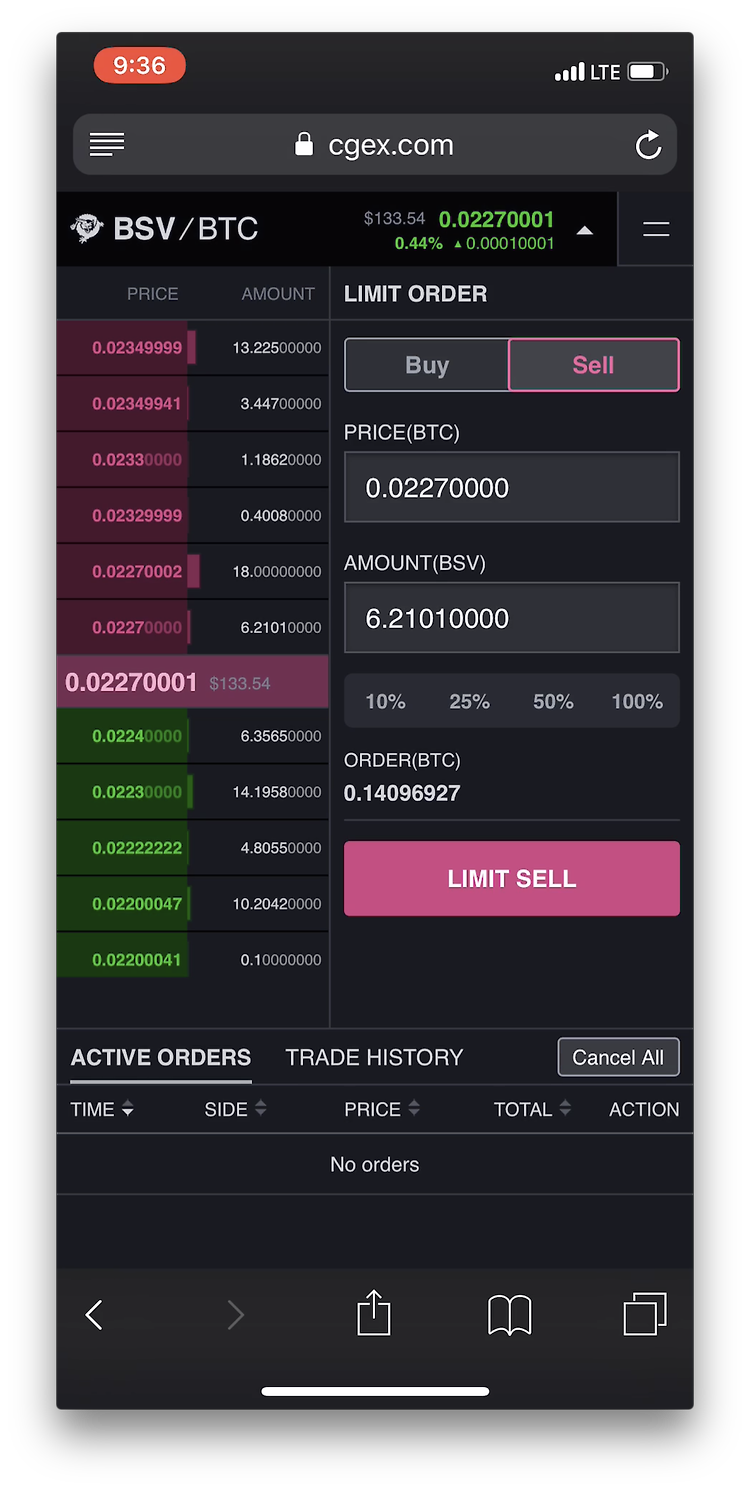
문제환경 : 아이폰X iOS 11.2.1 (크롬, 사파리)문제현상 : 트레이드 페어 드롭다운이 보이지 않음문제원인 : max-height: calc(100% - 44px) 이 먹히지 않음 해결방법특정 iOS 버전에서 발생하는 이슈라고 생각하여, min-height: 85% 값을 방어책으로 넣어 둠85% : iphone5 (최소 디바이스 사이즈) 기준으로 가로모드에서도 하단이 잘리지 않는 값정상적인 다른 버전에서는 max-height 값이 더 크기 때문에 min-height 값에 영향없음 문제해결과정화살표 방향, 배경색이 바뀌는 것으로 보아 .is-open 상태는 정상적으로 ON/OFF 되는 것으로 확인DOM 구조상 dropdown 부분이 제일 하단에 있어서 z-i..
![]()
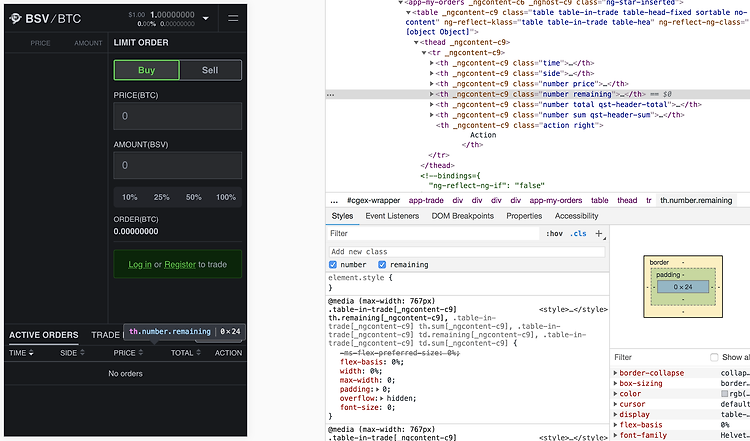
같은 CSS 를 쓰고 있는데 왜 height 에 차이가 생겼을까? PC 화면 (time, side, price, remaining, total, sum, action) Mobile 화면 (time, side, price, total, action) - remaining, sum 삭제 반응형에 따라 셀이 보여졌다 아니었다 해야하고, 다른 셀들은 유동적으로 width가 변경되어야 하는 상황이었다. display: none 처리를 하지 않고, overflow: hidden 처리를 했더니 폰트가 살아있는 채로 영역을 좁히니 임의 공백이 생기는 걸 확인했다. font-size: 0; 을 넣으니 height: 24px; 로 정상 출력이 되었다. 개선 전 (26px) 개선 후 (24px) - font-size: 0;..
ol 리스트 depth 별 스타일 지정하기 ol 에 리스트 스타일 이름을 지정해주고 li 에 지정된 리스트 이름을 연결 시키고, li:before 요소에 표현 방법을 구현하면 된다. ol { counter-reset: type1; li:before { counter-increment: type1; content: counter(type1) ". "; } } depth 별 스타일을 다르게 하고 싶다면 ol > li > ol > li 와 같이 선택자에 따라 다른 표현방식을 적어주면 된다. See the Pen WNrLQQj by zinee (@zineeworld) on CodePen. https://developer.mozilla.org/en-US/docs/Web/CSS/counter-reset counte..
See the Pen [CSS] pure css spinner loader (100 to 0) by zinee (@zineeworld) on CodePen.
![]()
td, th 에 border 넣으면 tr 이 두꺼워져서 tr 에 box-shadow inset 으로 보더 느낌을 표현하려고 했었는데 iOS 에서 정상 출력되지 않음 See the Pen [iOS/CSS] table box-shadow inset test by zinee (@zineeworld) on CodePen.
![]()
MMT에서도 있었던 이슈인데 외면(...) 했었던 기억이난다. 코인원에서도 같은 이슈가 있어서 해결하게 됐다. 요지는 input의 height와 line-height값을 동일하게 주면 된다! (좌) 크롬 / (우) 사파리 왼쪽 input이 placeholder 정렬이 중앙에 맞게 된거고,오른쪽 input이 이슈가 제기된 화면이다. See the Pen placeholder test by zinee (@zineeworld) on CodePen.
![]()
카카오톡 웹 이모티콘 샵을 구경하다가 마음에 드는 이모티콘을 찜(하트/좋아요) 했는데, 인터렉션이 너무 귀여워서 소스를 까보았다. 애니메이션 스텝을 하나하나 그린 파일을 넘겨서 보여주는 방식이었다. 디자이너님의 노고가 느껴졌다. 그만큼 결과물이 예쁜 것 같다. 좋아요 (웃으며 빨간색이 차오르는 하트) 좋아요 해제 (눈물흘리며 색이 빠지는 하트) 이런식으로 가로길이 약 18,000px의 이미지...! See the Pen kakao heart animation by zinee (@zineeworld) on CodePen.
![]()
테이블 형식의 디자인을 반응형으로 변경하면서 table 태그를 그대로 사용하기 어려운 상황이었다. (좌) PC 시안 / (우) 모바일 시안 그래서 css display 속성을 이용해서 div태그로 테이블 레이아웃을 잡았다. https://developer.mozilla.org/en-US/docs/Web/CSS/display 제목 셀에 해당하는 영역의 width를 원래는 width: calc(100% - 344px)로 잡아놨는데, disaplay: table-cell 속성이 들어가면서 이 부분이 사파리 브라우저에서 정상적으로 렌더링되지 않았다. calc() 속성은 safari 6 (2018.04.04 최신 버전은 11.1) 이하에서 -webkit-이 필요하기 때문에 호환성의 문제는 아니었다. 그럼 도대체 ..