![]()
@Component({ selector: 'admin-lnb', templateUrl: './admin-lnb.component.html', styleUrls: ['./admin-lnb.component.scss'], host: { class: 'block' } // 이렇게 하면 됩니다. }) https://stackoverflow.com/questions/34641281/how-to-add-class-to-host-element How to add "class" to host element? I dont't know how to add to my component a dynamic class attribute but inside the template html (component.html). The o..
![]()
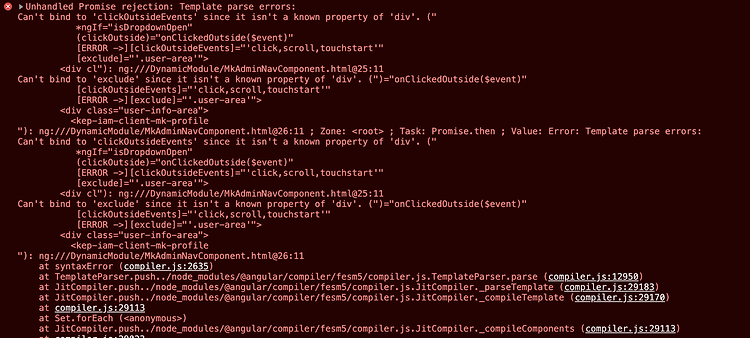
dev.to/tasnimreza/remember-this-error-can-t-bind-x-since-it-is-not-a-known-property-of-y-4a8e
![]()
문제 다른 레포에 같은 패키지를 설치했는데, 딱히 다를게 없는데 에러를 뱉어서 당황했다. 삽질 구글링을 해도 적당한 방법이 나오지 않아서 헤매다가 정식 레포 이슈를 찾아봤더니 해결방법이 나왔다. 원인 앵귤러 버전 이슈였다. 해결 9 이상에서 정상동작하는데 에러가 발생한 레포는 8 버전이었다. 앵귤러 버전업으로 해결! github.com/arkon/ng-click-outside/issues/69 Uncaught Error: Type ClickOutsideModule does not have 'ngModuleDef' property. · Issue #69 · arkon/ng-click-outside Hi! Trying to run the library, but have this error in me brow..
![]()
요구사항 나는 1배수/2배수 스타일이 따로 필요하지 않았다. 2배수 이미지로 만들어진 스프라이트 이미지와 1배수 사이즈 기반으로 작성된 코드만 있으면 되었기에 좀 더 파보기로 했다. 1. 원하는 scss 파일 형식으로 자동화 하기 (100% 성공) 2. 이미지 최적화 적용 (50% 성공) 원하는 SCSS 파일 형식으로 자동화하기 gulp 패키지 추가 설치 이미지 최적화를 위해 아래 패키지를 추가로 설치한다. npm install --save-dev gulp-imagemin vinyl-buffer gulpfile.js ⚠️ spConfig 안에 있는 경로값는 각자의 환경과 다르므로 주의하길 바란다. const gulp = require('gulp'); const buffer = require('vinyl-..
![]()
이미지 스프라이트 진짜 귀찮은 작업이다. 아이콘 하나 업데이트 될 때마다 다시 해야하니 여간 번거로운 일이 아니다. 하지만 자동화 방법 찾는 것도 귀찮아서 미루다가 오늘 잠깐 시간이 나서 방법을 찾아봤다. 그 중에서 가장 많이 사용되고 있는 gulp.spritesmith 방법으로 진행해보았다. gulp란? gulp(걸프)는 Fractal Innovations과 깃허브 오픈 소스 커뮤니티의 오픈 소스 자바스크립트 툴킷으로, 프론트엔드 웹 개발의 스트리밍 빌드 시스템로 사용된다. Node.js와 npm 기반의 태스크 러너이며, 소형화, 연결(concatenation), 캐시 버스팅(cache busting), 유닛 테스트, 린팅, 최적화 등 웹 개발에 수반되는 시간 소모적이고 반복되는 태스크들을 자동화하기 ..
![]()
요약 출처 : https://hyunjun19.github.io/2018/03/23/package-lock-why-need/ package-lock.json 파일은 의존성 트리에 대한 정보를 모두 가지고 있습니다. package-lock.json 파일은 저장소에 꼭 같이 커밋해야 합니다. package-lock.json 파일은 node_modules 없이 배포하는 경우 반드시 필요합니다. 참고 package-lock.json은 왜 필요할까? (2018) package-losk.json에 대해 알아보기 (2018) package-losk.json에 관하여 (2019) 내 마음을 불편하게 만드는 package-lock.json (2019)
![]()
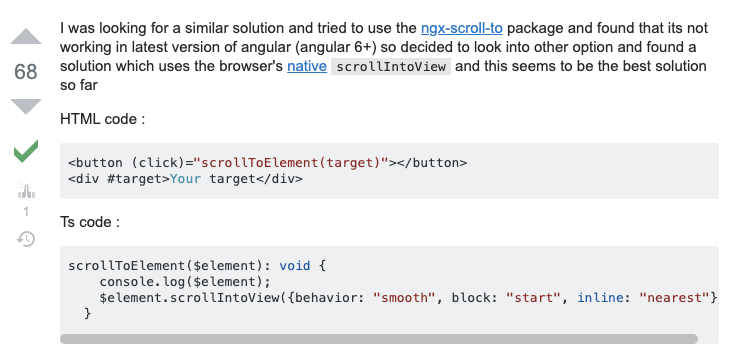
단순하게 원하는 곳에 아이디를 만들고, 링크에 타겟 이동 하면 되는데 앵귤러에서는 제대로 작동하지 않아서 찾아보니 아래와 같은 방법이 있었다. https://stackoverflow.com/questions/46658522/how-to-smooth-scroll-to-page-anchor-in-angular-4-without-plugins-properly How to smooth scroll to page anchor in angular 4 without plugins properly? What I want to achieve is a click to and do a smooth scroll to bottom / specified div area which i define with hashtag just ..
![]()
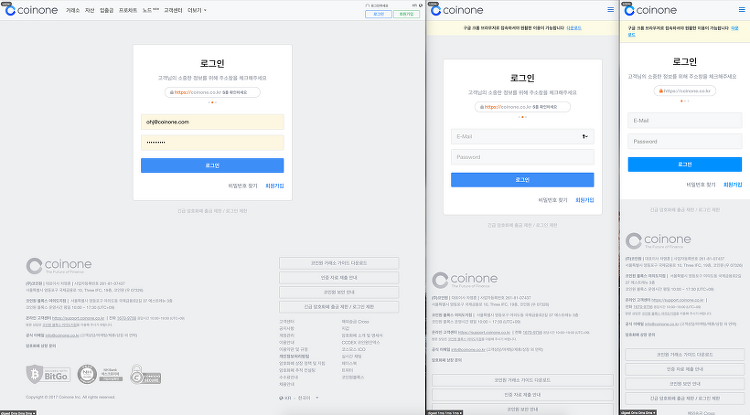
크롬 다운로드를 권장하기 위해서 띠배너를 보여주는데, 크롬 브라우저일 경우에는 보이지 않아야 한다. 어떻게 하면 크롬 브라우저 인지 알 수 있을까? userAgent를 통해 확인 할 수 있다. UserAgent 관련 정보가 정리된 곳https://developer.chrome.com/multidevice/user-agenthttps://developers.whatismybrowser.com/useragents/explore/hardware_type_specific/mobile/1Step1. MacOS ChromeMacOSChrome : Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (K..
![]()
이직하고 나서 자바스크립트를 만질 일이 거의 없어져서 등한시하고 있었는데, 노마드 코더에서 무료 강의가 있다고 해서 초보자를 위한 강의지만 룩업한다는 느낌으로 수강하게 되었다. 다 아는 거라고 해도 기초 강의를 듣다보면 내가 놓치고 있었던 부분을 알게 될 때도 있고 그렇게 알게 된 건 쉽게 잊혀지지 않는 것 같아서 쭉 들었다. 보통 강의들이 지루하고 그래서 듣다가 흐지부지 될 때가 많았는데 니꼴라스가 너무 잘 가르쳐서 재미있게 봤다. (f**k이 난무하는 수업이다 ㅋㅋ) 초보자를 위한 자바스크립트 강의 중에 제일 좋은 것 같다. 노마드코더에서 수강하면 수료증도 받을 수 있다. https://academy.nomadcoders.co/courses/enrolled/435558 노마드코더 회원가입을 하지 않아..
![]()
들어가며 이 강의는 ES6 자바스크립트 문법을 기반으로 작성되어 있습니다. ES6 문법에 익숙하지 않아서 예제 코드에서 모르는 것들은 찾아서 아래 참고자료에 링크로 모아두었습니다. 강의 속 예제와 아래 코드펜이 100% 똑같진 않지만 거의 비슷한 데모가 있어서 가져왔습니다. See the Pen JavaScript Drum Kit by Maegan Womble (@MaeganW) on CodePen. 만드는 과정 1. 피아노 건반 모양을 html/css로 만듭니다. (마크업 하는 과정은 생략합니다.) 2. 건반에 매칭 된 알파벳을 키보드 자판으로 누르면 data-key 값에 저장된 keyCode값을 읽어옵니다. 3. (2)에서 얻은 keyCode 값과 동일한 keyCode 값을 가진 audio 파일을 재..