결과 화면은 새 창에서 보는 것이 더 정확하다.
개발일지/CSS
[출처] 생활코딩 [출처] http://taegon.kim/archives/3667 [참고] http://sass-lang.com/guide [참고] http://soooprmx.com/wp/archives/5059 중첩(Nesting) CSS의 특성으로 인해서 셀렉터를 중복해서 사용해야 하는 경우가 많은데 Sass의 Nesting을 이용하면 코드의 양을 줄이고 연관된 코드끼리 그룹핑할 수 있다. 부모 엘리먼트를 참조(Parent References) (마우스가 엘리먼트 위로 올라왔을 때를 의미하는) :hover와 같은 pseudoclasses의 경우는 특수기호 '&'를 이용해서 부모 엘리먼트를 참조할 수 있다. 변수(Variables) CSS내에서 변수를 사용할 수 있다. 변수이름은 '$'로 시작해야 ..
파이어폭스에서 폰트어썸이 제대로 출력되지 않는 현상 정확히 무엇 때문인지는 모르겠으나 해결방법은 찾아 놓음 [출력X] [출력O] 1. font-awesome 폴더가 같은 경로에 위치 2. font-awesome CDN 주소를 이용
Eric Meyer’s Reset CSS 2.0 http://meyerweb.com/eric/tools/css/reset/ HTML5 Doctor CSS Reset http://html5doctor.com/html-5-reset-stylesheet/ YUI Reset CSS http://yuilibrary.com/yui/docs/cssreset/ Normalize CSS http://necolas.github.io/normalize.css CSS Rest 은 환경에 따라 맞춰서 쓰는게 적절하다고 본다.무작정 가져다 쓰기보다는 필요한 부분만 가져다 쓰는게 좋다.

:lang(zh) { font-family: LiHei Pro Medium, sans-serif; } :lang(ko) { font-family: nanum gothic, sans-serif; } :lang(ja) { font-family: osaka, sans-serif; } :lang(en) { font-family: helvetica neue, sans-serif; } [참고] 다국어 웹사이트 지원을 위한 HTML과 CSS [참고] 국가코드

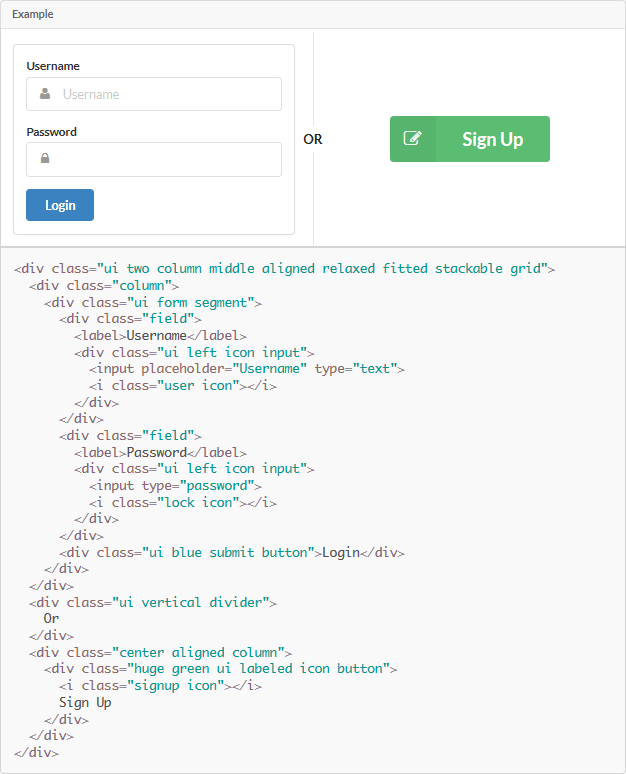
CSS 프레임워크 하면 부트스트랩 밖에 몰랐는데 굉장히 많은 것들이 존재하고 있었다.HTML5LAB 에서 추천한 Semantic UI 프레임워크를 둘러봤다.명칭에 걸맞게 다양한 디자인의 UI가 많았다. 부트스트랩보다 더 세분화된 디자인이 많은 것 같다.뭐랄까 요즘 자주쓰이는 디자인들이 템플릿화 되어 있어서 편리한 느낌이다.예제 중 눈길을 끌었던 것을 몇가지 소개한다. #Divider 보통 회원가입 폼에서 자주쓰이는 세로 구분자(Vertical Divider)이다. 코드를 보면 굉장히 명료하다. Semantic UI 답다. #Step회원가입이나 결제 페이지에서 주로 사용되는 스텝 UI이렇게 템플릿화 되어있으니 참 좋다. #주요 UI 예제 [참고] CSS 프레임워크 40개[참고] http://semantic..
text-decoration:line-through (CSS2) 단순 취소선은 모든 브라우저에서 지원된다.아래와 같이 다중값을 적용할 수도 있다. Firefox에서는 취소선 스타일과 색을 지정할 수 있다. Property Value text-decoration-line underline | overline | line-through text-decoration-style solid | double | dotted | dashed | wavy | inherit text-decoration-color [참고] https://developer.mozilla.org/en-US/docs/Web/CSS/text-decoration-line [참고] https://developer.mozilla.org/en-US/d..

