![]()
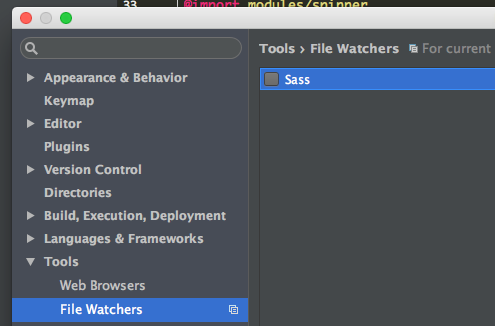
https://www.jetbrains.com/help/webstorm/2016.2/new-watcher-dialog.html File | Settings | Tools | File Watchers for Windows and LinuxWebStorm | Preferences | Tools | File Watchers for OS X
![]()
2016.09.07. 화 PM 3-5 @네이버 그린팩토리 2층 커넥트홀 ※ 동시통역의 내용을 바탕으로 재구성한 내용입니다. 통역과정에서의 오류, 필자가 받아적는 과정에서의 오류가 있을 수 있으니 양해 부탁드립니다. 프레이머 소개 2년전 13명인 작은회사에서 개발시작, 구성원은 디자이너 4명, 개발자 5명, 스타트업의 초기단계 SOFA라는 맥을 위한 애플리케이션 개발을 하는 회사를 운영하다 애플의 디자인 어워드 수상하게 되고, 프로덕트 디자인에 집중하게 되었다. 페이스북에 인수되면서 페이스북 모바일 메신저 쪽에 집중하게 되었고, 그 후로는 모바일 미디어 광고, 사진, 라이크 로고 인터랙션 등의 일을 하게 되었다, 프레이머의 철학 프로토 타입이라는 것은 디자인에 녹아있다 Prototype is just de..
![]()
Development Steps 드롭다운 클릭 -> 선택된 텍스트로 변경 (9/20) 코드 - \t 적용 (9/20) 코드 - \n 적용 (9/21) 코드 - {% %} 정규식으로 제거 (9/21) 코드 - keyup 마다 auto preview (9/21) 코드 - 템플릿 get body (9/21) 코드 - 템플릿 get base (10/15) 코드 - 템플릿 put (10/15) 코드 - btnSave Disabled/Enabled Event (10/15) 코드 - btnRevert Disabled/Enable Event (10/17) 코드 - 복잡한 {% email_extra, include, extends, if %} 등 어떻게 처리? 코드 - 템플릿 create (ajax post) 미리보기 ..
![]()
http://www.jscon.io/ 1. Reactive, Component 그리고 Angular JS 2.0 타입스크립트 자바스크립트 기반 EC5, EC6, 타입스크립트 앵귤러JS 2 뷰와 로직의 분리 함수를 묶은 객체를 로직으로 본다 하나의 뷰는 html 템플릿으로 본다 데이터를 바인딩 할 떄는 [] 대괄호를 쓴다 애플리케이션과 렌더링을 분리 렌더링을 서버사이드든 어디서든 가능 리액티브 프로그래밍 패터다임 비동기 옵저버블 프론트엔드 문제 우리는 모든게 Stream and Async Reactive X 정형화 프로미스보다 더 상위 observables subscirbe complete error cleanup 2. 웹팩 실무 사용 전략 http://slides.com/odyss/webpack#/ 웹팩..
1. Contents Management System[편집]게시판 솔루션이나 레이아웃, 모듈과 같은 기능을 모아둔 솔루션이다. CMS를 사용하면 클릭 한번으로 사이트를 만들 수 있다. 게시판 관련 기능 같은 기본적인 작업을 자동화시키기 때문에 웹사이트 제작에 드는 시간이 많이 감소된다. 그만큼 개발속도로 빨라진다. 기본적으로 파일/썸네일/캐시/등 프레임워크단위의 도구가 있기때문에 새로운 기능을 만들때도 간단하게 구현이 가능하다. 1.1. 한국형 CMS[편집]XpressEngine(구 제로보드)텍스트큐브(구 태터툴즈)그누보드킴스큐 추가바람1.2. 외국형 CMS[편집]ocPortalWordPressWebGUIDrupalRubedoGhost [출처] https://namu.wiki/w/CMS
명령 줄 인터페이스(CLI, Command line interface) 또는 명령어 인터페이스는 텍스트 터미널을 통해 사용자와 컴퓨터가 상호 작용하는 방식을 뜻한다. 즉, 작업 명령은 사용자가 컴퓨터 키보드 등을 통해 문자열의 형태로 입력하며, 컴퓨터로 부터의 출력 역시 문자열의 형태로 주어진다. https://ko.wikipedia.org/wiki/%EB%AA%85%EB%A0%B9_%EC%A4%84_%EC%9D%B8%ED%84%B0%ED%8E%98%EC%9D%B4%EC%8A%A4
![]()
질의사항이나 피드백은 다음을 통해 부탁드립니다.GDG Korea 슬랙: https://gdgkr.herokuapp.com/ #webtech 채널페이스북/트위터: #gdgkr, #perfmatters 태그Google+: https://plus.google.com/communities/109067040035659120428 발표 슬라이드http://www.slideshare.net/cwdoh/gdg-webtech-1http://www.slideshare.net/cwdoh/instant-and-offline-apps-with-service-workerhttp://www.slideshare.net/cwdoh/service-worker-101http://www.slideshare.net/cwdoh/overview..
![]()
BEFORE range 값을 변경하면 배경 이미지가 transition을 통해 자연스럽게 변하는 형태다. 비주얼이 큰 부분을 차지하는 페이지이다. 아래 스크린 샷에서 볼 수 있듯 처음에는 이미지 1개만 로드되어, 배경이 변경될 때 깜빡이는 현상이 생긴다. 이미지가 처음에 모두 로드되어 있다면 없어질 현상이다. AFTER 방법을 찾아보니 간단한 스크립트를 통해 미리 받아 놓을 수 있었다. JavaScript Method #1 Unobtrusive, gracefully degrading, and easy to implement, simply edit/add the image paths/names as needed — no other editing required: This method is especiall..
![]()
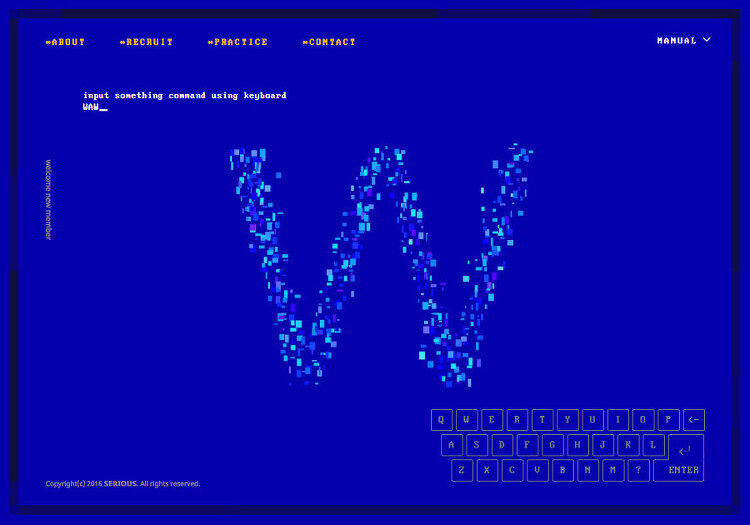
CSS Winner에서 한국인 지원자를 검색해보다가 SERIOUS를 알게 되었다.http://www.csswinner.com/details/serious-study/10663 Interaction Study Lab인데 사이트가 무척 마음에 든다.특히 인트로에 노이즈 효과가 시선을 확 당겼다. See the Pen Pure css - Noise Effect by Hyejin Oh (@mmt-zinee) on CodePen. clip과 content:attr()을 사용한 것이 주요 특징이라고 할 수 있다. content는 가상선택자(:before/:after)를 사용할 때 content: ''으로 제일 많이 썼었는데 다양한 활용 방법이 있다는 걸 오늘 알았다. 참고 https://css-tricks.com/..
![]()
제대로 배우는 Backbone.js 프로그래밍국내도서저자 : 애디 오스마니(Addy Osmani) / 이지훈역출판 : 비제이퍼블릭 2014.06.23상세보기 프론트엔드 개발에 backbone.js를 쓰고 있어서 보게 되었다.아직은 어렵지만 ㅠ_ㅠ 그래도 백본 관련 책이 많이 없어서 도움이 됐다.