![]()
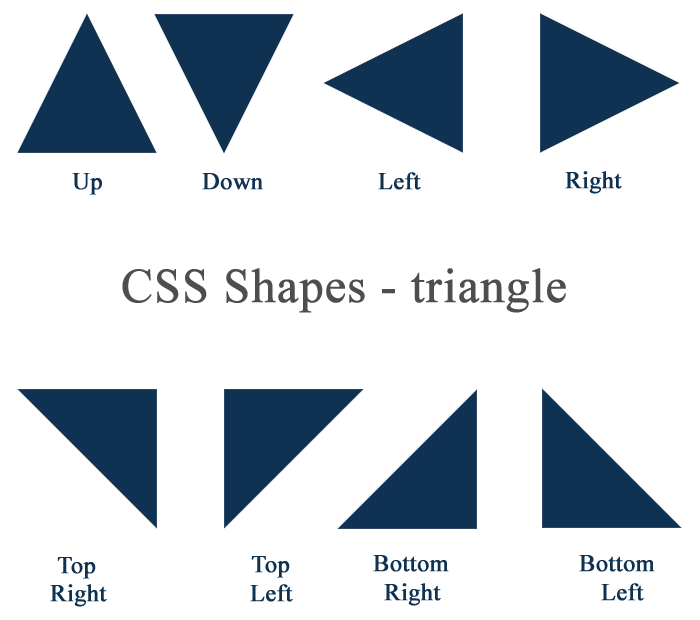
CSS Shapes – TriangleCSS Shapes – CircleCSS Shapes – TriangleCSS Shapes – Square Rectangle Parallelogram Trapezoid and PolygonsCSS Shapes – Diamond and StarCSS Shapes – Chart and RibbonDifferent CSS Shapes See the Pen <a href='http://codepen.io/mmt-zinee/pen/WxQjON/'>WxQjON</a> by Hyejin Oh (<a href='http://codepen.io/mmt-zinee'>@mmt-zinee</a>) on <a href='http://codep..
![]()
윈도우 IE 윈도우 크롬 윈도우 파이어폭스 모바일 안드로이드 내장브라우저 모바일 아이폰 사파리 모바일 샤오미 내장브라우저
![]()
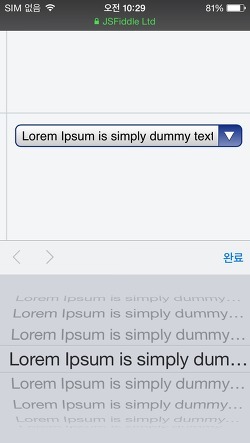
드롭다운 내 텍스트가 길어질 경우, 어떻게 보여줄 것 인가에 대해 이야기를 나눴다.select box를 쓰면 사용성도 편리해지고 좋을 것 같았는데 아이폰과 샤오미 폰에서 강제 말줄임표(...)가 생기는 이슈를 발견했다. 아이폰 크롬(...) 샤오미 내장 브라우저(...) 안드로이드 내장 브라우저(full text) 안드로이드 크롬(full text)
http://stackoverflow.com/questions/1807187/how-to-remove-an-element-slowly-with-jqueryhttp://stackoverflow.com/questions/978708/jquery-append-fadein
up vote38down voteacceptedThis will work in every case, no need to put a 'ridiculous' number in it:$(document).scrollTop($(document).height());shareimprove this answeranswered Dec 27 '09 at 19:43Tatu Ulmanen71k19131156 Nice and simple. – gnarf Dec 27 '09 at 19:472 Doesn't work in "every" case. I tried it and it doesn't quite scroll to the bottom. It was fixed by putting a "slightly less ridiculo..
![]()
Brackets + Emmet : http://recoveryman.tistory.com/138Sublime Text 3 + Emmet : https://github.com/sergeche/emmet-sublime#readme EMMET 사이트 : http://docs.emmet.io/ EMMET 치트시트 : http://docs.emmet.io/cheat-sheet/EMMET 다운로드 : http://emmet.io/download/ Syntax Child: >nav>ul>li Sibling: +div+p+bq Climb-up: ^div+div>p>span+em^bq div+div>p>span+em^^bq Grouping: ()div>(header>ul>li*2>a)+footer>p (div>dl>(d..
![]()
http://blog.instagram.com/post/144198429587/160511-a-new-look 잘 정리된 국내 리뷰 ▶ https://brunch.co.kr/@sooscape/31 5.18 덧) 네이비색에서 흑백톤으로 바뀐거 말고는 큰 사이를 못 느꼈었는데, 추천 친구 UI가 조금 바뀌었다.가로 슬라이드 형태로 바뀌었고, 프로필 사진 크기가 커졌다. Today we’re introducing a new look. You’ll see an updated icon and app design for Instagram. Inspired by the previous app icon, the new one represents a simpler camera and the rainbow lives on..
![]()
코딩을 지탱하는 기술국내도서저자 : 니시오 히로카즈 / 김완섭역출판 : 비제이퍼블릭 2013.10.16상세보기 1장. 효율적으로 언어 배우기 1.1 비교를 통한 배움규칙은 언어마다 다르다 복수의 언어를 비교해서 학습할 때 알게 되는 것이 있다. 그것은 '규칙은 언어마다 다르다'는 것이다. 프로그래밍 언어의 교과서에는 다양한 규약이 기술되어 있지만, 그것은 절대적인 약속은 아니다. '지금은 이렇게 약속하는 게 보다 수월하다고 생각하니 그렇게 합시다'라는 의미일 뿐이다. 어떤 언어의 교과서에는 '이런 규칙입니다'라고 쓰여있다 해도, 그것은 '이 언어에서는 이런 규칙을 씁니다'라는 의미일 뿐이다. / p.2 1.2 역사를 통한 배움언어에 의존하지 않는 보편적인 지식의 습득 지금도 수많은 프로그래밍 언어가 '배..
function _help(msg) { var o; switch (typeof(msg)) { case 'undefined': case 'boolean': case 'number': case 'string': o = msg; break; case 'function': o = msg.toString(); break; case 'object': if (msg === null) { o = 'null'; } else if (Array.isArray(msg)) { o = msg; } else { o = JSON.parse(JSON.stringify(msg)); } break; default: console.warn('log.out: undeterminable type: {0}'.format()); o = msg; ..
See the Pen 길이가 다른 요소 상단 정렬하기 by Hyejin Oh (@mmt-zinee) on CodePen.