![]()
css-tricks.com/styling-cross-browser-compatible-range-inputs-css/ See the Pen [Pure CSS] input range custom by zinee (@zineeworld) on CodePen.
![]()
keyword 인데 keywords로 해놓고 하루 종일 왜 안되지? 이러고 있었다.
![]()
풀스택 개발자를 위한 MEAN 스택 입문국내도서저자 : 애덤 브레츠,콜린 J. 이릭,박재호출판 : 한빛미디어 2015.09.01상세보기 예제 소스 : http://www.hanbit.co.kr/exam/2218 1부 Node.js 2장. 노드란 node -v : 버전확인node : > (RERL 실행)node 파일.js : 파일 실행비차단 비동기식 I/O 제공 3장. 모듈과 노드 패키지 관리자 npm (node package manager)npm init : package.json 초기화 명령npm install : package.json 파일에 열거된 모든 모듈을 지역 node_modules 디렉터리에 설치npm install --save : package.json에 자동 저장require() : 웹 ..
See the Pen Band Corona - TopViewCount50 by Hyejin Oh (@zineeworld) on CodePen.
![]()
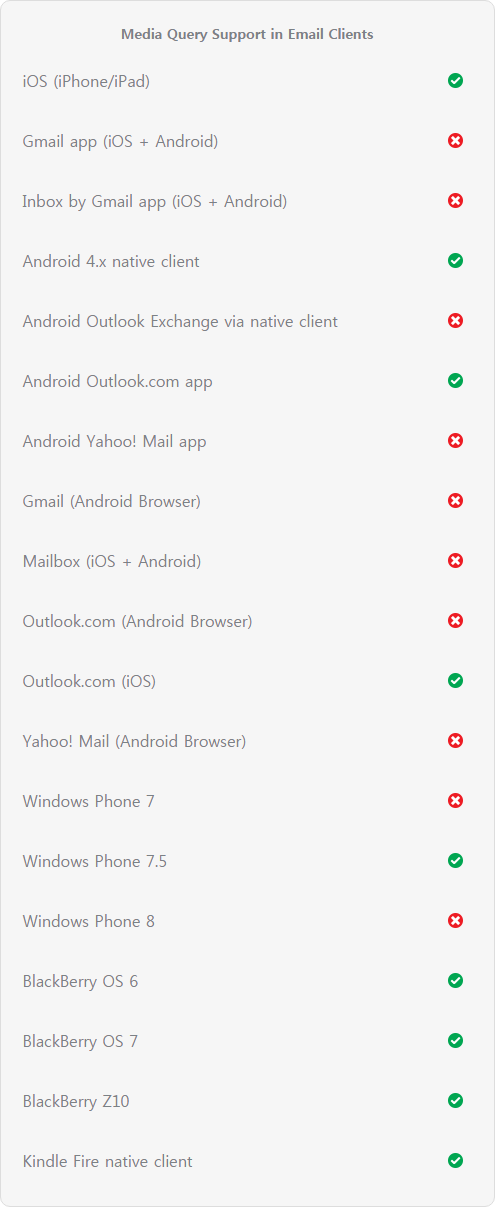
테스트 범위 Gmail App/WebYahooMail App/WebHotmail(Outlook) App/Web 참고 사이트 https://www.campaignmonitor.com/css/ http://webdesign.tutsplus.com/series/mastering-html-email--webdesign-17696 http://freshinbox.com/resources/css.php (2015.12) http://kb.mailchimp.com/campaigns/ways-to-build/css-in-html-email (2016.08) 이슈 이메일 클라이언트 템플릿을 만들 때에는 주의해야 할 것들이 많다. 인라인으로 CSS를 적어주는 것이 가장 안전하다. 안되는 CSS 속성들도 많으니 신경 써야 ..
![]()
See the Pen Youtube Text Ellipsis Principle by Hyejin Oh (@mmt-zinee) on CodePen.
![]()
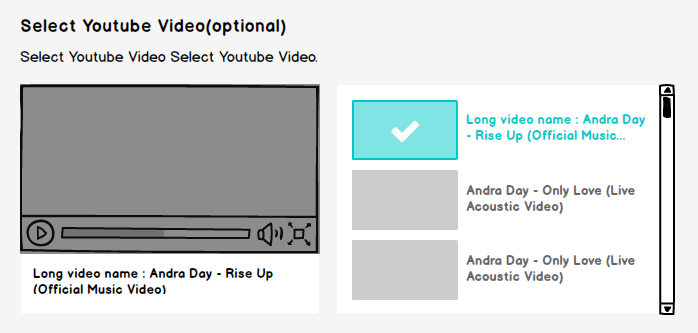
요구사항 유튜브에서 검색 결과를 가져온다.q = '아티스트명(artist name) offical' (ex. 밴드코로나)order = viewCOunttype = videovedioDefinition = high왼쪽에 1개의 동영상을 플레이어로 출력한다.오른쪽에 10개의 비디오를 리스트 형식으로 출력한다. See the Pen Youtube Search Example by Hyejin Oh (@mmt-zinee) on CodePen. 참고iframe APIhttps://developers.google.com/youtube/iframe_api_reference?hl=kohttps://developers.google.com/youtube/player_parameters?playerVersion=HTML5&h..
![]()
요구사항최종 사용자는 HTML5 postMessage 기능을 지원하는 브라우저를 사용해야 합니다. 대부분의 최신 브라우저가 postMessage를 지원하지만 Internet Explorer 7은 지원하지 않습니다. 내장 플레이어에는 200x200픽셀 이상의 표시 영역이 있어야 합니다. 플레이어에 컨트롤이 표시되는 경우에는 표시 영역이 최소 크기 미만으로 축소되지 않고 컨트롤이 완전히 표시될 만큼 커야 합니다. 16:9 플레이어의 경우 가로 480픽셀, 세로 270픽셀 이상으로 지정하는 것이 좋습니다. [출처] https://developers.google.com/youtube/iframe_api_reference?hl=ko#Requirements 유튜브 권장 최소 가로/세로 폭 200px, 아래의 설정 ..
See the Pen VjQoEg by Hyejin Oh (@mmt-zinee) on CodePen. https://github.com/darlanrod/input-range-scss
![]()
모바일 우선주의국내도서저자 : 루크 로블르스키(Luke Wroblewski) / 임재원,웹액츄얼리 북스팀역출판 : 웹액츄얼리코리아 2013.10.25상세보기 Date / 2016.07.20. 수Page / 168 웹은 정말로 변화가 빠르다. 모바일 웹 역시 그렇다. 디바이스의 보급과 기기 성능의 발전에 따라 모바일 웹 또한 많은 발전이 있었다. 따라서, 2013년 이전의 내용을 기준으로 써진 책을 2016년에 읽는 다는 것을 감안해야 한다. 모바일 웹에 대한 이해가 없는 초보자들에게 도움을 될 만한 책이다. 조금 안다고 해도 기본서를 읽을 때 새롭게 알게 되는 부분은 늘 있다. 특히 6장 입력 방식에서 input에 적절한 type 값을 넣어 사용자에게 적절한 키패드를 보여줌으로써 사용성을 높일 수 있다는..