![]()
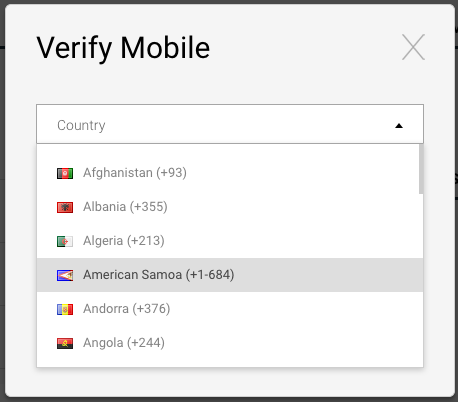
See the Pen Country Dropdown with flag by zinee (@zineeworld) on CodePen. 구글 계정 생성 폼을 보면 국가코드 드롭다운에 아래처럼 국기가 같이 있다. 그래서 마이뮤직테이스트 모바일 인증 폼에도 적용했었다. 지금은 디자인이 바뀌어서 걷어내게 되었지만 아까워서 코드펜으로 저장해 보았다.
![]()
See the Pen [CSS Drawing] BE THE ROCKET ! by zinee (@zineeworld) on CodePen. 비더로켓 이벤트 참가작!
![]()
기본 개념 기본 개념은 width 비율 만큼 padding-bottom 값을 동일하게 주면 된다. 100%를 주면 1:1 비율이 되는 것이고, 75% 값을 패딩으로 주면 4:3 비율이 되는 것이다. See the Pen Height equal to dynamic width by zinee (@zineeworld) on CodePen. 응용 사례 See the Pen responsive youtube player by zinee (@zineeworld) on CodePen. 응용하여 쓴 사례로는 모바일 웹에서 유투브 임베디드 플레이어를 가로 폭에 맞춰 높이를 늘려줄 때 사용했다. 유튜브 플레이어 비율은 16:9 이기 때문에 padding-bottom: 56.25% 을 주면 된다. 비율을 빠르게 계산하기 위..
![]()
See the Pen CSS Drawing - 08. Ryan (Kakao Friends) by zinee (@zineeworld) on CodePen. 기초강좌 제작 중입니다!coming soon!
![]()
See the Pen CSS Drawing - 07. Frodo (Line Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 멋지구만!
![]()
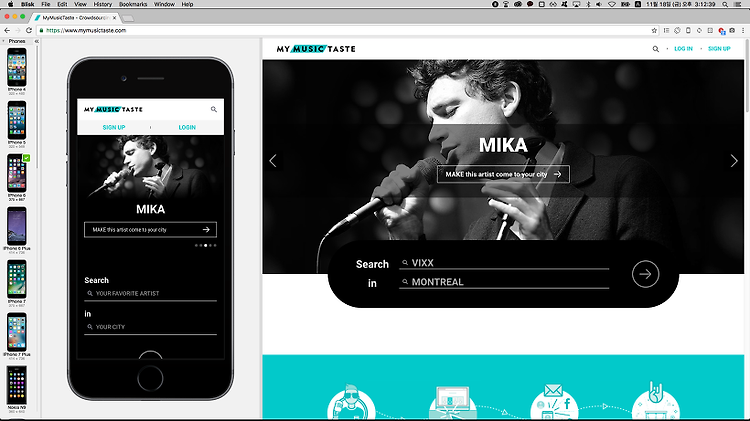
개발기간 : 2015.07.~2016.03.기여도 : 100%(웹/모바일)URL : https://www.mymusictaste.com/ 2015년 7월부터 자사 메인 서비스 사이트(웹/모바일)의 퍼블리싱을 전담하였습니다. 2016년 3월 릴리즈 후에도 추가 기능 개발/유지보수 진행 중입니다. 퍼블리셔를 시작한 이후 지난 3년간의 작업물 중에서 가장 큰 규모입니다. 크게 메인 페이지, 아티스트 페이지, 이벤트 페이지, 캠페인(프로모션) 페이지, 어카운트 페이지로 구성되어 있습니다.
![]()
See the Pen CSS Drawing - 06. Muzi (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 뭐 이렇게 희번득하지.............오늘은 피곤해서 이 정도로 마무리 ^^;;;;;;
![]()
See the Pen CSS Drawing - 05. Neo (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 오늘은 과정샷을 간단하게 동영상으로 편집해 보았습니다! (26s)촬영 : QuickTime Player / 편집 : iMovie / 배경음악 : Epic Song ♪ 감기 조심하세요~!
![]()
See the Pen CSS Drawing - 04. Tube (Kakao Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 얼굴은 어떻게 해보겠는데 역시 몸통은 무리다!적정 시간을 넘기는 작업은 과감히 포기하기로 했으니까 여기서 만족...애니메이션으로 보완하기!?
![]()
See the Pen CSS Drawing - 03. Brown (Line Friends) by Hyejin Oh (@mmt-zinee) on CodePen. 부랴부랴 그린 브라운! 시간가는 줄 모르고 작업했다. 코 모양이 삼각형이면서 둥글둥글해서 어떻게 해야하나그냥 삼각형해야 하나 내적갈등 했는데 만들어 내서 매우 뿌듯하다! 근데 조금 더 조금 더 완성도 높이고 싶어서 집착하는게 함정...얼마 못가서 질리지 말고 그냥 기분 전환 하는 정도로만 해야지!