![]()
(2020 리뉴얼 ver.) 심플하지만 화려하게 해주세요국내도서저자 : 박창선출판 : 부키 2020.05.21상세보기 (2018 초반 ver.) 디자이너 사용설명서국내도서저자 : 박창선출판 : 부키 2018.06.08상세보기 2018년 12월 27일 목요일 출판사 부키는 직업에 관련된 도서를 잘 만드는 것 같다. 디자이너로 취업하기 전이나 프리랜서를 하려는 사람, 디자이너에 대한 이해가 하나도 없는 사람들이 읽으면 엄청 도움이 될 것 같다. 사실 나는 #싸우지않고원하는디자인을얻는45가지방법 이라는 부제에 끌려서 읽기 시작했다. 처음 책을 펼쳐서 목차만 보아도 진짜 책 잘 뽑았다(!) 라는 생각이 든다. 스타트업에서 5년 동안 일하면서 함께 일하거나 지켜본 디자이너들의 이야기가 그대로 다 쓰여 있었다...
![]()
#퇴사-굿바이MMT 2018년 1월 30일에 마이뮤직테이스트를 떠났다. 정말 애증의 회사였다. 그냥 회사라고만 말하기엔 모자라다. 정말 좋아했고 행복했고 힘들었고 성장할 수 있었던 곳이었다. 그래도 좋게 마무리하고 웃으면서 떠날 수 있어서 감사했다. 함박눈이 펑펑내리던 날 2층 개발자분들까지 다 마중나와서 안녕~ 해주시던 모습이 아직도 선명하다. 진짜 울뻔 했다. #이직-코인원 2018년 2월 19일 첫 출근. 두근두근 두번째 이직. 낯설고 어색한게 세상에서 가장 싫은 나에게 새로운 환경은 언제나 힘들다. 3개월은 진짜 적응이 안되서 참 힘들었는데 (엠엠티도 그랬었다) 100일이 지나니 슬슬 괜찮아지기 시작했다. 좀처럼 내 회사 같은 느낌이 들지 않고 꼭 이방인으로 앉아 있는 기분이었는데 거래소 마크업 ..
![]()
CGEX 모바일 웹 Only Desktop 버전 웹사이트로 런칭하고 나서 당연히 모바일 웹에 대한 필요성도 있었다. 애매하게 남은 12월 한 달을 어떻게 알차게 보낼 수 있을까 고민하다가 혼자서 먼저 모바일 웹을 어느정도 선까지 만들어보고 싶은 욕심이 생겼다. 디자인은 이미 어느정도 나와 있는 상황이어서 내가 나머지 페이지들을 모바일화 하는 동안 디자이너님께서 트레이드 페이지 디자인을 고도화해주셨다. 12월 안에 내가 해낼 수 있을까 걱정이 되기도 했는데 생각보다 빠르게 진행되어서 예상보다 1주일이나 당겨서 완료할 수 있었다. 2018년 모바일웹의 목표는 일단 모바일에서 볼 수 있는 레이아웃으로 정돈한다! 였다. Balance, Order 페이지의 테이블들은 아직 반응형에 최적화 되어있지는 않다. 그런 ..
![]()
https://cgex.com/ 발목 골절로 5주간 재택근무를 마치고 더 이상 재택근무를 할 수 없는 상황이어서 출근을 하게 되었다. 코인원 BTC 마켓 오픈 준비로도 바쁜 와중에 내가 갑자기 크게 다치는 바람에 CGEX 일을 많이 못 도와주고 지체가 되어 있는 상황이었다. 복직해서 아예 오전은 코인원 오후는 씨젝스 작업시간으로 분리해서 최대한 집중하려고 했다. 코인원이 먼저 마무리 되는 덕에 씨젝스는 오픈전 일주일에 거의 최소한의 오픈을 위한 피델리티를 위해 진짜 풀 야근으로 작업을 했다. 목발 집고 회사 다니면서 진짜 힘들었던 시간이었다. 개인적으로 아쉬웠던 점은 사전등록 페이지를 재택근무 중에 급하게 요청이 와서 밤새서 만들어 넘겼는데, 여러가지 이유로 오픈 직전에 사전등록 페이지가 열렸다. 하지만..
![]()
https://coinone.co.kr/promotion/mobile_app/ 코인원 앱 2.0이 런칭되면서 앱이 대대적으로 큰 개편이 이뤄졌다.따라서, 홍보 페이지가 필요했고 BTC 마켓 오픈 이후에 약간 시간이 생겼을 때 작업할 수 있었다. 간단한 텍스트와 데모 동영상이 보여지는 심플하지만 깔끔한 페이지였다.동영상 퀄리티가 좋아서 이 페이지는 동영상이 다 한 것 같다. 처음에 관련 레퍼런스로 전달 받은 페이지는 네이버 앱 홍보 페이지였다.https://alpha.naver.com/experiment/newnaverapp 이 때 video 관련 태그를 한 번만 더 확인했더라면 실수하지 않았을텐데 ㅠㅠvideo playsinline 어트리뷰트를 적어주지 않아서 모바일 웹에서 동영상이 보이지 않는 이슈가 ..
![]()
코인원 BTC 마켓 오픈에 맞춰 진행된 5주간의 긴 이벤트를 다루는 페이지였다. 다른 개발 이슈는 크게 없었고 중간에 카드 형식으로 나열되어 있는 5장의 카드가 모바일에서는 가로로 스크롤이 되어야 하고, 초기 진입에 현재 진행중인 카드에 포커스가 맞춰져 있어야 하는 요건이 있었다. 이 때, 발목 골절로 집에서 재택근무 하던 때였는데 진짜 몸 상태 안 좋았었는데도 이거 개발한다고 밤새 붙잡고 있었던 기억이 난다. 카드는 완료(done) / 진행중(ing) / 대기 세가지 상태로 구성되어 있고, 위에 시간이 지날 수록 타임라인의 range가 차오는 형태를 가지고 있다. 카드 상태값은 done, ing 클래스 추가로 변환시키고 위에 타임라인은 data-step="n" (1
![]()
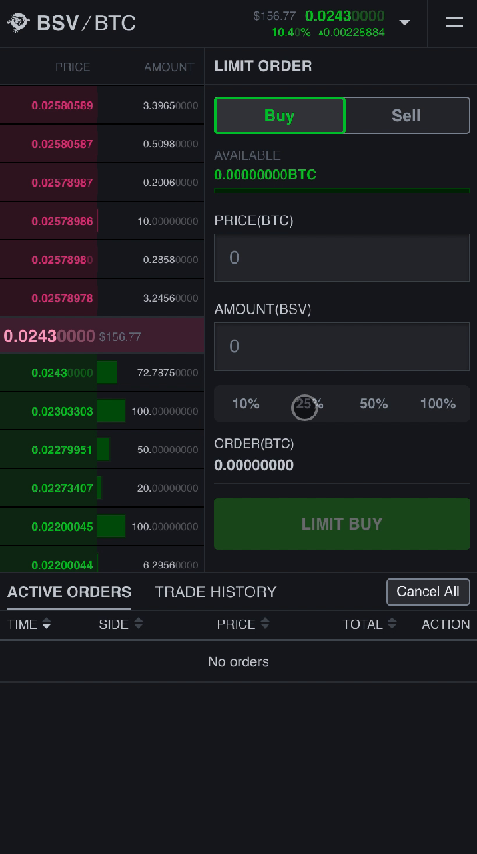
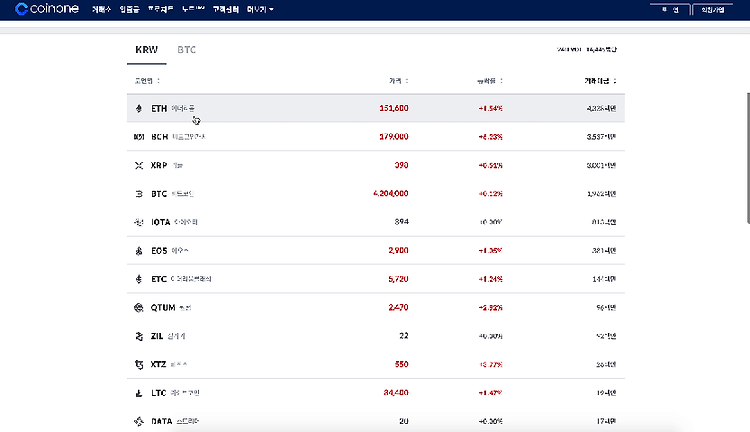
유지보수나 운영이슈가 아닌 큰 개편은 메인 페이지 리뉴얼이었고, 큰 피쳐는 BTC 마켓 오픈이었다. 이 모든 개편에 있어서 가장 오래 작업하고 애를 먹인건 마켓북 영역이었다. 숫자 자리수의 가변성을 생각해야 하기 때문에 디자인이 디테일하게 여러번 바뀌었다. 구조적으로는 thead가 고정이고 tbody가 스크롤이 되는 형식인데 flex를 통해 구현했다. flex를 쓰지 않았더라면 table > thead 따로 table > tbody 따로 분리해서 tbody 영역을 div로 감싸서 스크롤이 되도록 했겠지만 그렇게 하지 않고 구현 할 수 있어서 새로운 방법을 알게 된 작업이다. 거래페이지는 레거시 코드가 많아서 개선이 쉽지 않다. GNB, 공지사항, Trade header (페어, 가격표시 바)가 모두 스크..
![]()
준비 킹홍님의 추천으로 처음 외부 발표를 할 수 있게 됐다. 제안이 왔을 땐 솔직히 조금 망설여지기도 했지만 흔치 않은 기회일 것 같아서 하겠다고 말씀드렸다. 다음날 스타트업 얼라이언스 이승아님으로부터 안내 메일을 받을 수 있었고 첫번째 발표주자로 서게 되었다. 킹홍 소개로 연사가 된거여서 내가 잘 못하면 소개 시켜준 사람한테까지 누를 끼치는 거라 더 부담을 가지고 준비를 했다. PPT 만드는 것도 두세번 정도 엎었던 것 같다. 슬라이드를 다 만들고 난 후에는 연습하면서 녹음 해봤다. 발표 시간을 잘 지킬 수 있도록 여러번 확인했다. 스크립트도 거의 말하는 수준과 똑같게 작성했다. 실전 진짜 떨렸다. 스크립트 인쇄해간거 쳐다보지도 않았다ㅋㅋㅋㅋ 시간 오버할까봐 그게 제일 걱정이었는데 생각보다 잘 지켜서 ..
![]()
제작기간 : 2018.03~2018.04기여도 : 100%URL : https://coinonecorp.com/특징 : 반응형웹 본격적으로 전담해서 마크업을 진행한 첫번째 프로젝트였다. 코인원이 기업 사이트가 꽤 오랫동안 보류되어 왔었는데 퍼블리셔가 생기면서 가장 먼저 맡겨야 할 일이라고 들었다. 코인원의 기업 사이트를 내가 만들 수 있어서 좋았다. 담당 디자이너님의 시안이 시원시원하니 마음에 들어서 즐거운 마음으로 작업했던 기억이 난다. 다만, 영문 버전에서 번역 담당자 이슈 때문에 약간 애를 먹긴 했지만 잘 마무리 되어서 뿌듯하다.
![]()
코인원에 입사하자마자 가장 먼저 진행한 작업이다. 마크업 담당자가 어차피 혼자여서 컨벤션을 지켜야 할 사람은 나 혼자였지만, 앞으로 협업을 하게 되거나 스스로 기준을 잡고 작업하기 좀 더 수월하도록 만들었다. 기본기에 대해 다시 한 번 생각해볼 수 있는 기회였다. 특히 sass 가이드를 잡아놓으니 신규 프로젝트에도 바로 응용할 수 있어서 좋았다. 가이드라인이 있다는 건 좋은 것 같다. 마크업 컨벤션 참고자료 : NHN Coding Convention for markup languagesSass 가이드라인 참고자료 : https://bit.ly/2BTp1pK