![]()
자바스크립트를 사용하지 않고도 가장 쉽고 간편하게 레이지로딩을 구현할 수 있습니다. lazy attribute loading 브라우저가 이미지를 불러올 때 사용할 방식을 지정합니다. eager: 뷰포트 안에 위치하는지 여부에 상관하지 않고 이미지를 즉시 불러옵니다. (기본값) lazy: 이미지가 뷰포트의 일정 거리 안으로 들어와야 불러옵니다. 거리는 브라우저가 정의합니다. 이미지를 보게 될 것으로 충분히 예상 가능한 상황에만 불러옴으로써, 불필요하게 네트워크와 저장소 대역폭을 낭비하지 않을 수 있습니다. 또한 일반적인 사용처에서는 대개 성능을 향상할 수 있습니다. 찾아본 글 중에 제일 좋았던 글 번역 : 웹 성능 최적화를 위한 Image Lazy Loading 기법 :: 이뇽의세상 (tistory.com..
핵심 웹 요소 https://www.smashingmagazine.com/2021/04/humble-img-element-core-web-vitals/ 위 문서에서 찾은 키워드와 연관된 링크들입니다. - 이미지와 동영상 요소에 항상 너비 및 높이 크기 속성을 포함하는 것이 좋다. https://www.smashingmagazine.com/2020/03/setting-height-width-images-important-again/ - window.devicePixelRatio https://developer.mozilla.org/ko/docs/Web/API/Window/devicePixelRatio - 트위터도 2x 이미지 제한을 검 https://blog.twitter.com/engineering/en..
![]()
이렇게 카드가 겹쳐지는 인터랙션을 position: sticky로 구현하고 있는데 IE에서는 지원이 되지 않는 속성이다. IE에서는 어떻게 예외처리 했을까 적용안되도록 놔뒀을까 궁금해서 들어가봤는데 아예 IE로는 접속되지 않도록 Edge로 자동 재접속 되도록 설정을 해놨다.
![]()
revert 키워드 지원 스타일 창의 자동 완성 UI는 revert CSS 키워드를 감지합니다. revet 키워드는 현재 적용된 스타일이 적용되지 않았을 경우 캐스케이딩 된 값을 보여줍니다. revert는 initial과 다릅니다. developer.mozilla.org/en-US/docs/Web/CSS/revert 에서 정확한 기능을 확인하세요. See the Pen [CSS] revert keyword by zinee (@zineeworld) on CodePen. Chromium Bug: #1075437 이미지 미리보기 스타일 창에서 background-image 값 위에 마우스를 올려 놓으면 툴팁에서 이미지의 미리보기를 볼 수 있습니다. Chromium Bug: #1040019 새로운 색상 표기법 ..
![]()
download 특성으로 를 PNG로 저장하기 download 특성과 data: URL을 사용해 요소의 콘텐츠를 이미지로 저장할 수 있습니다. 저장 링크를 가진 그림판 예제 See the Pen [HTML] Download Canvas to PNG by zinee (@zineeworld) on CodePen. 브라우저 호환성
![]()
가장 빈번하게 오는 디자인 요청사항 중 하나가 바로 "스크롤 시 GNB 색상을 바꿔주세요!" 이다. 보통 처음에는 투명색이었다가 스크롤 시 컨텐츠와 구분이 되도록 GNB에 배경색을 채워 넣는 형태이다. IE 에서 테스트 하는데 제대로 동작이 되지 않아서 원인을 찾아봤더니 scrollY의 호환성 이슈였다. Sample Code let last_known_scroll_position = 0; let ticking = false; function doSomething(scroll_pos) { if(scroll_pos > 10) { document.querySelector('.nav').classList.add('is-scroll'); } else { document.querySelector('.nav').cl..
![]()
Chrome Dev Summit 2018에서 처음 공개 된 Portal https://www.zdnet.com/article/google-launches-portals-a-new-web-page-navigation-system-for-chrome/ Google launches Portals, a new web page navigation system for Chrome | ZDNet Google Chrome developers launch new iframe replacement tech. www.zdnet.com https://web.dev/hands-on-portals/ Hands-on with Portals: seamless navigation on the Web The newly proposed ..
![]()
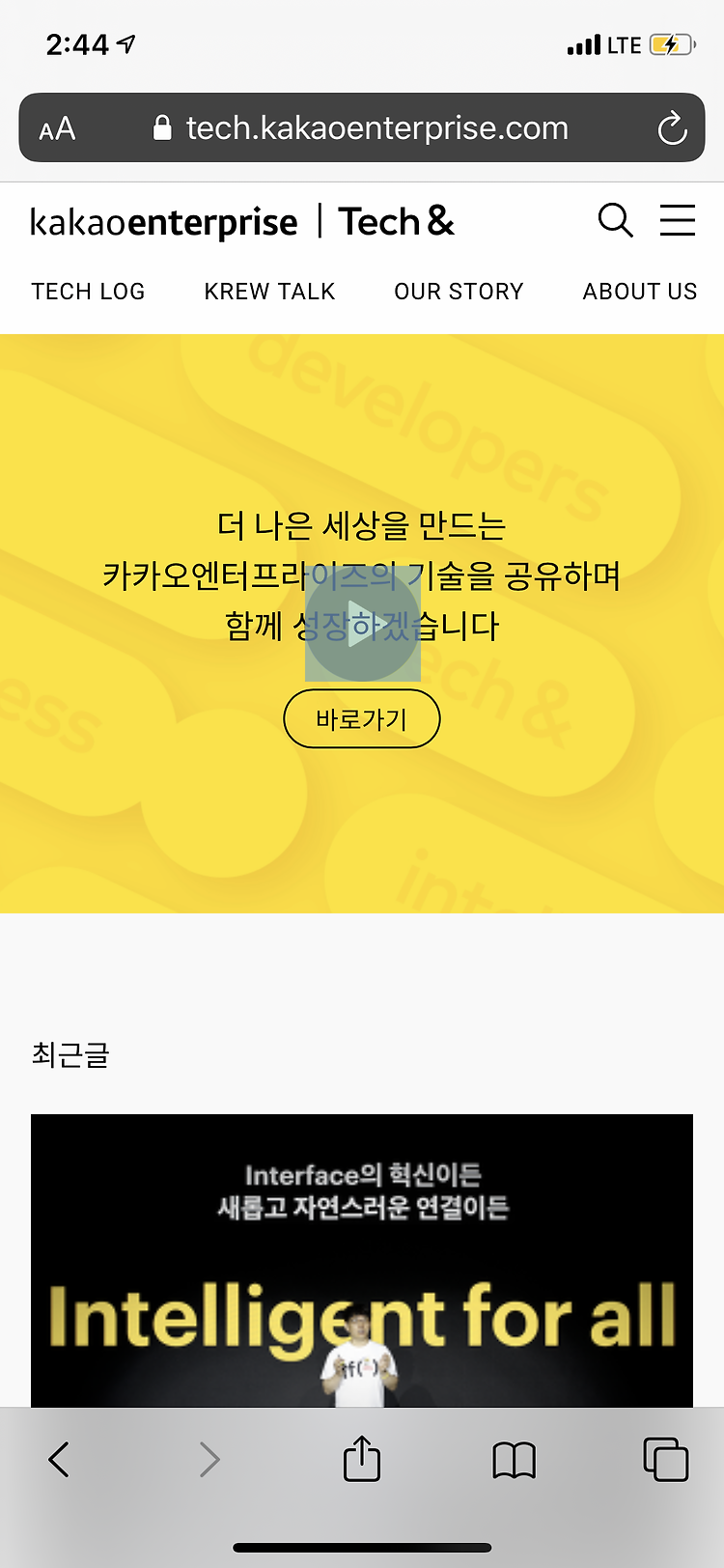
비디오 영역에 재생버튼이 한가운데에 뙇! 보이는 이슈가 제보되었으나 재현이 되지 않아서 궁금해하고 있었다. 디자인 팀장님께서 아이폰 저전력 모드에서 그런 현상이 발생한다고 알려주셔서 처음으로 원인을 알게 되었다. 우측상단 배터리가 노란색으로 표시되고 있다면 저전력 모드였던 것이다! 제보 스크린샷을 다시 확인해보니 저전력 모드인 것이 맞았고, 나도 설정 > 배터리 > 저전력 모드를 활성화 시키고 다시 확인해 보니 재현이 되었다. 유사 증상에 대해 가장 많이 추천되고 있는 방법은 아래와 같다. (2014년 글!! https://stackoverflow.com/questions/8911247/hide-iphone-html5-video-play-button) 하지만 ios10 까지는 먹혔던 것 같은 트릭이 이제..
rel="noopner" or rel="noreferrer" 새 창으로 띄우는 경우가 정말 많은데 보안에 취약할 수 있다는 것을 알았다. 거래소는 피싱 사이트의 위험이 늘 있기 때문에 유념해야할 것 같다. 좋은 정보 공유해주신 찬명님 늘 감사합니다! 웹에서 새 탭으로 외부 링크를 띄우는 경우 보안 취약점과 대안들. target=_blank, https://t.co/2ktQi5jVUj()을 사용하여 외부 링크를 연결하는 경우 피싱 공격에 노출. https://t.co/wAke6M10tGhttps://t.co/ueCaIamaRthttps://t.co/tsoDoKrZkX — 정찬명 (@naradesign) April 12, 2019 MDN 문서에도 아래와 같은 문구가 적혀있다. https://developer..
![]()
윈도우/크롬select의 color: #fff을 상속받아 option 값에도 흰색이 적용되어 있다.따로 option에 color: #000을 넣어주었다. 윈도우/엣지 윈도우/파이어폭스 맥은 거의 비슷하게 보이네요 크롬 사파리 파이어폭스