![]()
요구사항최종 사용자는 HTML5 postMessage 기능을 지원하는 브라우저를 사용해야 합니다. 대부분의 최신 브라우저가 postMessage를 지원하지만 Internet Explorer 7은 지원하지 않습니다. 내장 플레이어에는 200x200픽셀 이상의 표시 영역이 있어야 합니다. 플레이어에 컨트롤이 표시되는 경우에는 표시 영역이 최소 크기 미만으로 축소되지 않고 컨트롤이 완전히 표시될 만큼 커야 합니다. 16:9 플레이어의 경우 가로 480픽셀, 세로 270픽셀 이상으로 지정하는 것이 좋습니다. [출처] https://developers.google.com/youtube/iframe_api_reference?hl=ko#Requirements 유튜브 권장 최소 가로/세로 폭 200px, 아래의 설정 ..
![]()
Gulp 입문 from 라한사 아 목차Hello World난독화 Uglify다른 task 생성CSS Minify로깅 util파일 연결 concat파일명 변경 rename작업동시처리 sourcemaps에러처리 plumber아이콘벤터프리픽스 자동처리플러그인 의존성관리이미지 압축sass 컴파일파일 변경 감지 watch브라우저 가동 browser-syncjslintjasminejasmine-phantom.js 참고 [NodeJS] Gulp 입문 ① - Gulp에 대한 소개 | 감성__ 프로그래밍 [NodeJS] Gulp 입문 ② - 한단계씩 따라하며 gulp.js 익히기
![]()
node.js를 이미 설치한 상태에서 간단한 gulp 예제를 실행해보려고 했다.npm install gulp --globalgulp -v gulp 설치 후 버전 확인을 하려고 하면 아래와 같은 에러가 발생했다.module.exports = (arr, ...values) = > { ^ SyntaxError: Unexpected token .at Module._compile (module.js:469:25)at Object.Module._extensions..js (module.js:474:10) (이하 스샷 참조) 뭐가 문제인지 몰라서 한 참을 삽질 했는데, 위에 로그를 보니 뭔가 노드 버전이 안 맞아서 생긴 오류 같았다. 노드 버전을 확인해 보니 v0.10.13였다. 도대체 왜 이 버전을 쓰고 있었던 거..
![]()
(2016.07.11. 기준) 네이버 블로그에 코드 입력 기능이 추가되었다. 네이버 공식 블로그에 아직 공지사항이 없는 걸 보니 정말 최신 기능이거나, 스리슬쩍 끼워넣어 볼 생각인건가? 아무튼, 정말 반갑다. 사실 티스토리를 쓰는 이유는 유연한 수정, 그 중에서도 코드 입력을 자유롭게 할 수 있다는 점이었다. 네이버는 아직까지 많이 폐쇄적인 에디터 형태를 갖고 있다. 여튼 정말 반갑다! ▼ 에디터 모습 ▼ ▼ 이렇게 보여진다 ▼ 추가됐으면 하는 점1. 코드 폰트 변경2. 가로 스크롤 on/off 기능
![]()
2015.11 엑소 티저 사이트반응형 웹 데모 시연 동영상
How do I get a YouTube video thumbnail from the YouTube API? Each YouTube video has 4 generated images. They are predictably formatted as follows:http://img.youtube.com/vi//0.jpg http://img.youtube.com/vi//1.jpg http://img.youtube.com/vi//2.jpg http://img.youtube.com/vi//3.jpgThe first one in the list is a full size image and others are thumbnail images. The default thumbnail image (ie. one of 1..
MMT-DONUT-CHART.JS 12/02 수- default chart option 추가 시 생긴 버그 수정if(parameters.defaultChart==null && percent==0){percent = 0.001;} 12/01 화- default chart option 추가- 0% 버그 수정 11/27 금- 버그 수정 ( '' → {} ) if(parameters==undefined){ parameters = {}; } 11/20 금 - 0% 에서 백그라운드 차트 안그려지는 현상 수정 - synchronize between 'drawing chart' and 'counting number' 11/16 월 - fill with gradient - 참고 http://stackoverflow.co..
Front-end Development Process - 어디까지 개선할 수 있나 from JeongHun Byeon 2014년 발표자료 / 출처: http://www.bloter.net/archives/214274comment; 2020년말에 바라보는는 이 과거자료 참 재밌다. 의존성 관리를 위한 도구 보어 http://bower.io/브라우저리파이 http://browserify.org/ 웹서버 실행 그런트JS http://gruntjs.com걸프JS http://gulpjs.com/ 코드 품질 관리 JS힌트 http://www.jshint.com플로우 http://flowtype.org/리세스 http://twitter.github.io/recess/ES린트 http://eslint.org/HTML..
![]()
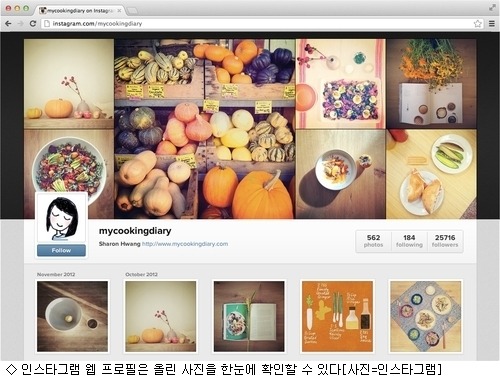
예전은 이런 모습이었다면 지금은 이렇게 변경![출처] 아이유 인스타그램 사진 클릭 시 로그인 피드 PC보다는 모바일 앱으로 주로 사용하기 때문에 자주 볼 일은 없겠지만 무시할 수는 없다. 반응형웹이며 모바일 사이즈로는 아래와 같이 보인다. #인스타그램 퍼가기 EMBED 태그 복사 해서 HTML 에디터에 붙여넣기 하면 끝! 오늘은 #인나찡 탄신일🎁 #유치자#자나깨나#치자사랑#유디#울언니#치자꽃#그렇다고치자 이지금(@dlwlrma)님이 게시한 사진님, 2015 6월 4 오후 11:10 PDT
[2014널리세미나] 사용자 측면에서의 한국형 웹 콘텐츠 지침 from Nts Nuli ▶ KWCAG 2.1 주요 개정 내용 ---------------------------------------------------------------------------------------------------- 1. IR(Image Replacement) 기법 사용시 display:none;, visibility:hidden; 사용금지 • W3C 표준에 맞게 스크린리더에서 display : none ; , visibility : hidden ; 은 인식하지 않도록 개선 됨 • 방법1 : text-indent, position 등에 음수를 사용하거나 Box 요소 크기를 작게 하고 overflow : hidden ..