![]()
상업용 무료한글폰트 사이트 '눈누'https://noonnu.cc/ 한글 폰트라고 하면 나눔고딕이 전부인 나에게 진짜 천국과도 같은 곳KCC-은영체 너무 취향저격이다...... 크흡 서버비 때문에 언제까지 운영될 수 있을까... 약간 걱정이 된다.진짜 좋은데 ㅠㅠㅠㅠㅠ 어디서 통크게 후원 안해주나 ㅜㅜㅜ 눈누 펀딩하러가기 >> https://www.wadiz.kr/web/campaign/detail/28025?utm_source=unknown&utm_medium=maker_noonnu 눈누 영상 from Project Noonnu on Vimeo.
![]()
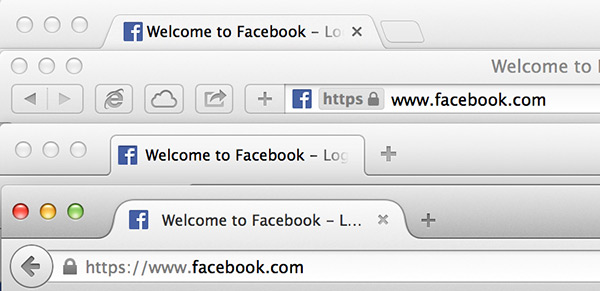
이게 파비콘의 전부라고 생각하는 당신이 읽어야 할 글! Favicons, Touch Icons, Tile Icons, etc. Which Do You Need? | CSS-Tricks The following is a guest post by Philippe Bernard. Philippe has done research on what it takes to make a favicon (and all the related graphics and markup) css-tricks.com Adding favicons in a multi-browser multi-platform world - mobiForge Favicons: they used to be so easy. A simple 16×16 pixel f..
![]()
✍🏻 크롬에서 video 태그 쓸 때는 playsinline 필수!! (특히 autoplay 일 땐 muted) 어떤 상황에서라도 사용자가 예측하기 전에 동영상이 재생되는 건 접근성 측면에서 좋지 않다. 따라서 autoplay가 제대로 구현되지 않는 경우가 많다. 차선책으로 브라우저에서 동영상 자동 재생을 허용한다면, 반드시 소리는 제거된 상태여야 한다. https://stackoverflow.com/questions/51083662/video-not-playing-in-chrome-unless-developer-tools-window-open https://stackoverflow.com/questions/43570460/html5-video-autoplay-on-iphone
![]()
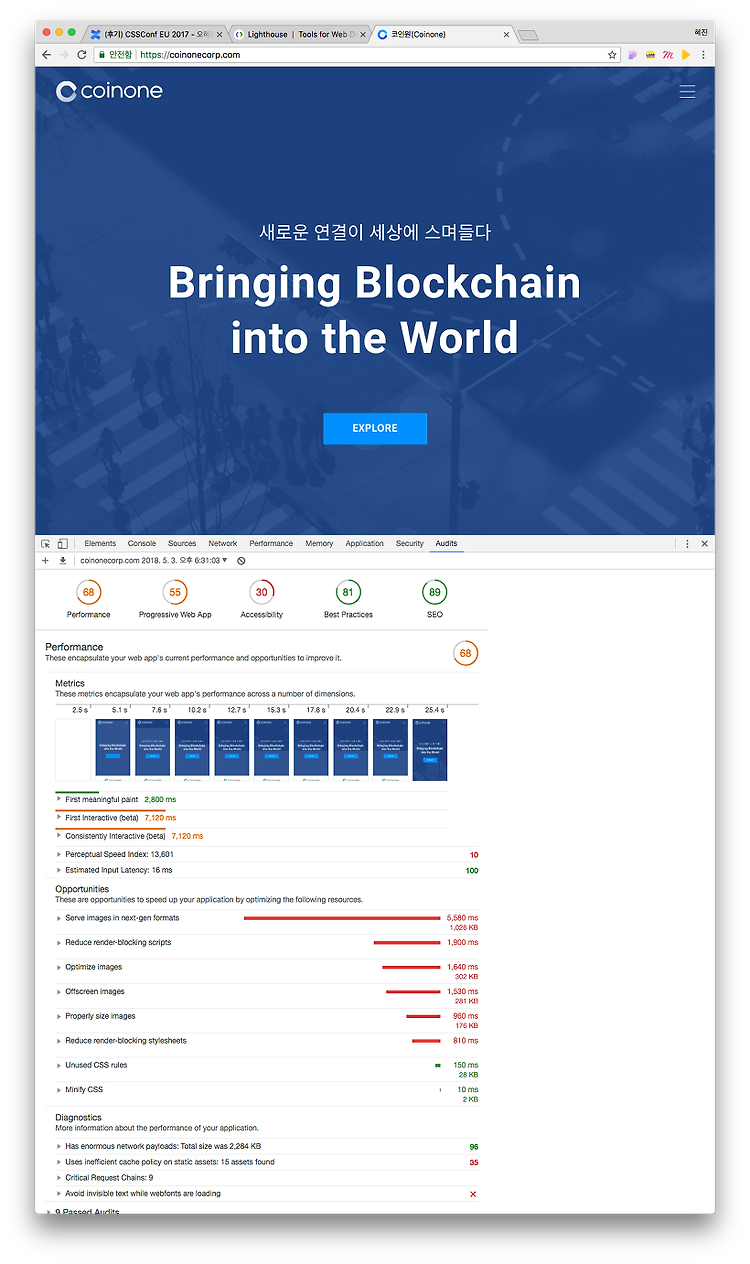
Lighthouse란?Lighthouse는 웹 앱의 품질을 개선하는 오픈 소스 자동화 도구입니다. Lighthouse는 Chrome 확장프로그램, 커맨드 라인에서, 노드 모듈에서 프로그램으로도 사용할 수 있습니다. Lighthouse에 확인할 URL을 지정하고, 페이지에 대한 테스트를 실행한 다음, 페이지에 대한 보고서를 생성합니다. 여기에서 실패한 테스트는 앱을 개선하기 위해 할 수 있는 것에 대한 지표로 사용할 수 있습니다. Note: Lighthouse는 현재 홈스크린에 추가나 오프라인 지원 같은, 프로그레시브 웹 앱 기능에 중점을 둡니다. 그러나 프로젝트의 가장 중요한 목표는 웹 앱 품질의 모든 측면에 대한 end-to-end 테스트를 제공하는 겁니다. 사용 방법Chrome v.54 이상 [개발자..
![]()
Local Overrides https://developers.google.com/web/updates/2018/01/devtools#overrides 크롬 65 업데이트 명세를 읽던 중 슈퍼어썸한 걸 발견해서 포스팅 한다. 이제 로컬에서 데브툴을 통해 CSS 수정한 것도 새로고침 할 때 날아가지 않도록 설정할 수 있게 됐다! (몇 가지 예외사항을 제외하고) 어떻게 동작하는가? DevTools에서 변경 사항을 저장 해야하는 디렉토리를 지정합니다. DevTools에서 변경을 수행하면 DevTools는 수정 된 파일의 사본을 디렉토리에 저장합니다. 페이지를 다시 로드하면 DevTools는 네트워크 리소스 대신 로컬의 수정 된 파일을 제공합니다. 설정 방법 Sources 패널을 연다. Override 탭을 연..
![]()
Chrome 62 adds a default border radius to 2017년 10월 쯤 갑자기 사이트 모든 input에 border-radius가 적용되어 전체 스타일을 훼손(!)시키는 이슈가 있었다. 나는 내가 잘못 CSS Override 한 줄 알고 놀랬는데, 알고 보니까 크롬 버전 62 업데이트가 되고 난 후 user agent 속성으로 들어가진 거였다. 역시 나만 이상하게 느낀게 아닌건지 크롬팀은 버전 63 (2017.11) 에서 다시 이 속성을 없던 걸로 revert 하기로 했단다. 오늘 확인해보니 border-radius가 없길래 (2018.03.16. ver.65) 히스토리를 찾아봤더니 63에서 사라졌다고 한다.
![]()
2017년 4월에 진행했던 내부 툴 개선 프로젝트에서 프로젝트 문서관리, 기획, 와이어프레임, 디자인, 마크업를 맡았었다. 현재 운영 툴은 장고에서 자동으로 제작되는 형식이나 백엔드 개발자 분께서 만들어주시는 형태여서 툴의 UI/UX 적 측면을 고려하기 보다는 쓰는 사람이 빨리 툴에 적응하는게 더 편한 상태였다. 워낙 많은 양의 툴이 있기 때문에 하나씩 옮기는 것을 목표로 진행했다. 다른 과제들의 우선순위에 밀려 3가지 정도 툴을 진행하고 일시정지 되었다. 부트스트랩을 사용하지 않고 필요한 부분만 참고하면서 MMT 만의 컴포넌트를 제작하는 과정이 흥미로웠다. 내부 운영 툴이므로 부분 스크린샷만 첨부한다.
![]()
▼ ▼ ▼ ▼ ▼ http://mymusictaste.github.io/
![]()
Development Steps 드롭다운 클릭 -> 선택된 텍스트로 변경 (9/20) 코드 - \t 적용 (9/20) 코드 - \n 적용 (9/21) 코드 - {% %} 정규식으로 제거 (9/21) 코드 - keyup 마다 auto preview (9/21) 코드 - 템플릿 get body (9/21) 코드 - 템플릿 get base (10/15) 코드 - 템플릿 put (10/15) 코드 - btnSave Disabled/Enabled Event (10/15) 코드 - btnRevert Disabled/Enable Event (10/17) 코드 - 복잡한 {% email_extra, include, extends, if %} 등 어떻게 처리? 코드 - 템플릿 create (ajax post) 미리보기 ..
![]()
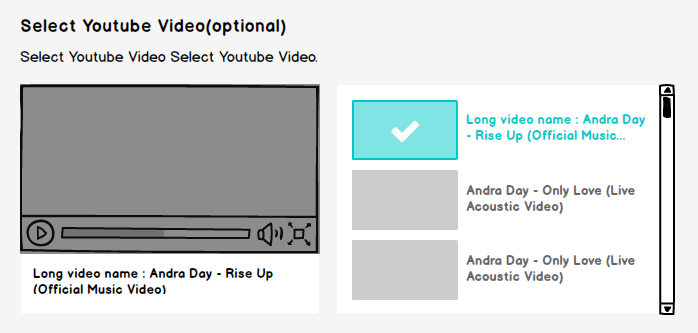
요구사항 유튜브에서 검색 결과를 가져온다.q = '아티스트명(artist name) offical' (ex. 밴드코로나)order = viewCOunttype = videovedioDefinition = high왼쪽에 1개의 동영상을 플레이어로 출력한다.오른쪽에 10개의 비디오를 리스트 형식으로 출력한다. See the Pen Youtube Search Example by Hyejin Oh (@mmt-zinee) on CodePen. 참고iframe APIhttps://developers.google.com/youtube/iframe_api_reference?hl=kohttps://developers.google.com/youtube/player_parameters?playerVersion=HTML5&h..