![]()
문서내용 : 한국형 웹 콘텐츠 접근성 지침(Korean Web Content Accessibility Guidelines) 2.1 최신버전 : 2.1개정일자 : 2013.12.18[출처] 한국정보통신기술협회 자료마당
레이아웃 엔진(layout engine) 또는 렌더링 엔진(rendering engine)은 웹 콘텐츠(HTML, XML, 그림 파일 등)와 포맷 정보(CSS, XML 등)를 가져 와서 화면에 해당 콘텐츠를 정리하여 보여 주는 소프트웨어를 말한다. 이 프로그램은 모니터나 프린터에 표시할 창의 콘텐츠 영역을 그린다. 레이아웃 엔진은 웹 브라우저, 이메일 클라이언트와 같은 웹 콘텐츠를 보여 주거나 편집하는 데 쓰이는 응용 프로그램에 사용된다. 이름 설명 게코(Gecko) 모질라 재단에서 만든 레이아웃 엔진으로 파이어폭스, 모질라 선더버드, 시몽키 등이 이를 탑재하고 있다. 트라이던트(Trident) 마이크로소프트의 레이아웃 엔진으로 인터넷 익스플로러, 아웃룩 익스프레스, 마이크로소프트 아웃룩, 그리고 윈앰프..
CSS Sprites가 참 좋긴한데 디자이너가 따로 없는 이 상황에서 이미지 파일을 만들고 px값을 구하는 일련의 작업들이 꽤나 손이 가는게 현실이다. 그런게 이 모든걸 한방에 해결해 줄 프로그램이 있었다. 이미지들만 넣어주면 자동으로 생성되고 코드도 볼 수 있다. 진짜 최고다. 자세한 설명은 http://bezzera.tistory.com/289 이 곳을 참고 http://nuli.navercorp.com/sharing/fe/nmet N-MET은 마크업 개발 업무 중 비효율적이고 반복적인 부분을 툴로서 빠르게 처리할 수 있도록 하기 위해 만들어진 도구로서 마크업 개발자의 업무 효율을 높이고 유지보수 비용을 절감하는 데 도움을 줍니다. N-MET은 CSS Formatter, HTM..
![]()
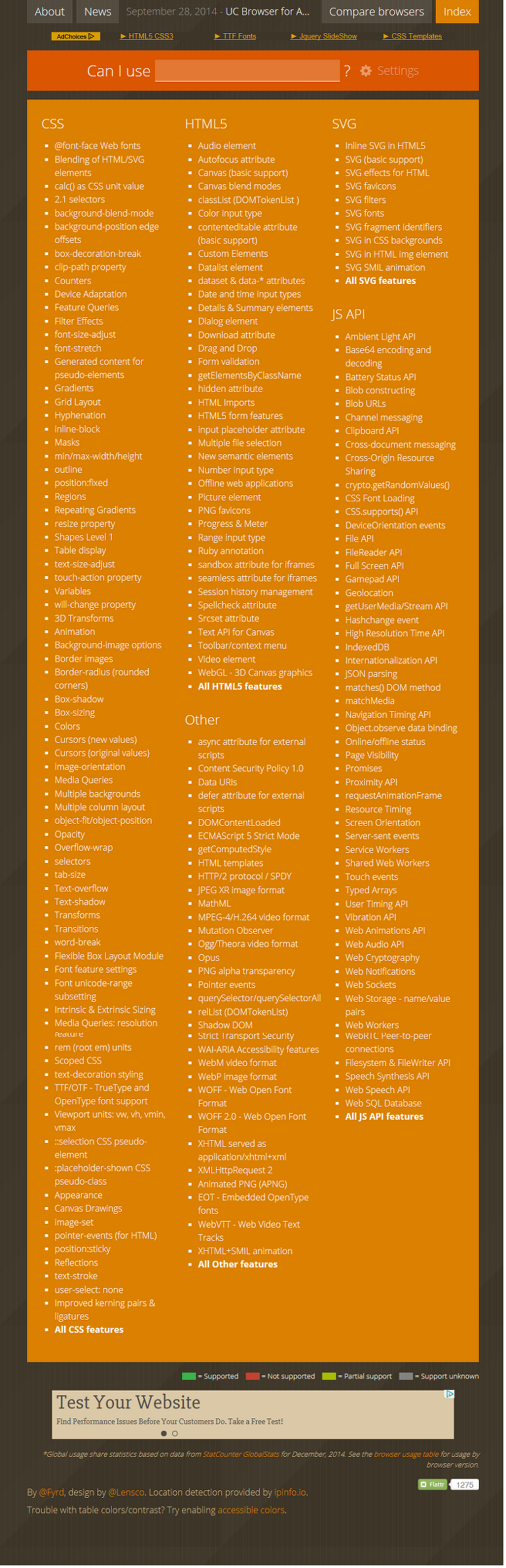
일 하다가 좋은 사이트를 발견했다.퍼블리싱을 하다보면 CSS나 HTML5 속성 등이 각종 환경에서 모두 동작하는지 테스트하기가 쉽지 않다.다 만들어 놓고 테스트 하기보다는 만들기 전에 이 속성을 쓸 수 있는지 검수할 수 있으면 참 좋을 것이다. 캔아이유즈가 바로 그런 사이트이다.CSS 부터 HTML5, SVG, JS API 등 다양한 속성들을 검수해 볼 수 있다. 사용방법은 간단하다. Can I use _______ ? 의 빈칸 부분에 원하는 속성을 넣으면 된다.정확한 명칭을 몰라도 자동완성 기능을 제공하고 있어 사용하기 편리하다. http://caniuse.com/