![]()
2016.12.17. 토 AM 10~ PM 6 @마이크로소프트코리아 http://wsconf.org/ - 발표자료가 공유되면 추가할 계획입니다 - 1. CSS Selector in HTML - 정찬명Lv.1 아이디, 클랙스 선택자아래 목록에서 유효하지 않은 선택자는? https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/id ASCII 문자 및 숫자를 제외한 문자 사용, '_', '-','.'는 HTML4에서 허용되지 않았기 때문에 호환성 문제가 발생할 수 있습니다. HTML5에서 이 제한이 해제되었지만 ID는 호환성을 위해 문자로 시작해야 합니다. See the Pen [CSS Basic] id/class naming rule by z..
![]()
2016.12.15 목 PM 7:30~10:30주최 : 굿닥 http://onoffmix.com/event/85822 You will find more statistics at Statista 북미 앱 트래픽 중 넷플릭스(34.9%)가 차지하는 비율이 유투브(14%), 페이스북 (3%)보다 엄청 높음.자체 콘텐츠 생산(하우스오브카드 / 오렌지블랙)하면서 리텐션을 유지 1년 매출 8조 중 4조를 컨텐츠에 투자(아마존, 훌루보다 2배 정도 투자)8천7백만 유저 일찍부터 개인화 서비스를 빠르게 적용한 회사추천 알고리즘 1M 상금큐레이션이 중요 넷플리스 - 티비의 미래Linear TV Channel -> On-demand -> Need a custom channel for each user 모든 서비스 AWS ..
![]()
HTTP 완벽 가이드국내도서저자 : 데이빗 고울리(David Gourle),브라이언 토티(Brian Totty),마조리 세이어(Marjorie Sayer),세일루 레디(Sailu Reddy),안슈 아가왈(Anshu Aggarwal)출판 : 인사이트 2014.12.15상세보기 2016년 10월 6일 ~ 2016년 12월 14일매주 수요일 저녁 7시에 진행한 사내 첫 스터디가 끝났다.혼자였으면 절대로 한 번도 다 훑어보지 못했을 텐데 모든 내용을 이해한건 아니지만그래도 꾸준하게 스터디를 진행했다는 것에 뿌듯함을 느낀다.
![]()
누워서 읽는 알고리즘국내도서저자 : 임백준출판 : 한빛미디어 2015.10.20상세보기 2016년 12월 1일언제부터 읽었는지는 모르겠지만 아무튼 뒤에 조금 남겨 놓고 질질 끌다가 드디어 마무리를 지었다. 알고리즘에 특히 취약한 나같은 사람도 재미있게 읽을 수 있는 책이었다. 학교 다닐 때 알고리즘이 제일 (싫었....).... 하하하 절대로 개발자는 안 할거라고 생각했는데 배운게 도둑질이라고.. 결국은 개발이라는 울타리 안에서 밥벌이를 하고 있다. 대학교 1학년 때 이런 책을 읽었더라면 얼마나 좋았을까 후회 또 후회 되었다. 그때는 읽으라고 줘도 안 읽었겠지...? 아무튼 추천!
![]()
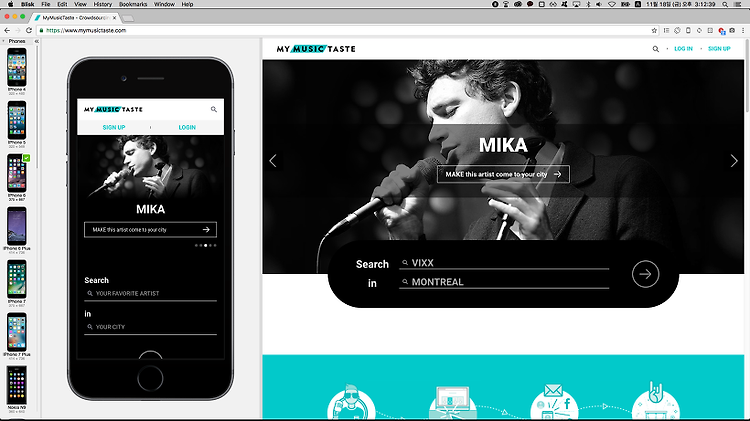
개발기간 : 2015.07.~2016.03.기여도 : 100%(웹/모바일)URL : https://www.mymusictaste.com/ 2015년 7월부터 자사 메인 서비스 사이트(웹/모바일)의 퍼블리싱을 전담하였습니다. 2016년 3월 릴리즈 후에도 추가 기능 개발/유지보수 진행 중입니다. 퍼블리셔를 시작한 이후 지난 3년간의 작업물 중에서 가장 큰 규모입니다. 크게 메인 페이지, 아티스트 페이지, 이벤트 페이지, 캠페인(프로모션) 페이지, 어카운트 페이지로 구성되어 있습니다.
![]()
시작하며 게으른 수니는 일일이 게시물을 확인하기가 귀찮습니다. 하지만 사진은 보고싶지요. 디씨인사이드 비 갤러리 개념글의 사진만 모아진 페이지가 있으면 참 좋겠다고 생각하던 찰나, 동료 개발자의 원데이 크롤링 세미나를 듣고 직접 만들어 보기로 했습니다. 제 수준을 먼저 말씀드리자면 UI 개발 3년차이고 파이썬은 처음 써봅니다. Hello World를 찍을 수 있는 수준이 별 1개라고 쳤을 때, 이 크롤러 개발 난이도는 별 2개 정도 되는 것 같습니다. 튜토리얼을 무리없이 따라 할 수 있다면 디씨인사이드 갤러리 크롤링도 쉽게 하실 수 있을 겁니다. 주관적 개발 난이도 : ★★☆☆☆ 사용기술 Scrapy(Tutorial) : 파이썬 크롤링 프레임워크 Masonry.js : 레이아웃 정렬을 위한 플러그인 Im..
![]()
2016.09.07. 화 PM 3-5 @네이버 그린팩토리 2층 커넥트홀 ※ 동시통역의 내용을 바탕으로 재구성한 내용입니다. 통역과정에서의 오류, 필자가 받아적는 과정에서의 오류가 있을 수 있으니 양해 부탁드립니다. 프레이머 소개 2년전 13명인 작은회사에서 개발시작, 구성원은 디자이너 4명, 개발자 5명, 스타트업의 초기단계 SOFA라는 맥을 위한 애플리케이션 개발을 하는 회사를 운영하다 애플의 디자인 어워드 수상하게 되고, 프로덕트 디자인에 집중하게 되었다. 페이스북에 인수되면서 페이스북 모바일 메신저 쪽에 집중하게 되었고, 그 후로는 모바일 미디어 광고, 사진, 라이크 로고 인터랙션 등의 일을 하게 되었다, 프레이머의 철학 프로토 타입이라는 것은 디자인에 녹아있다 Prototype is just de..
![]()
http://www.jscon.io/ 1. Reactive, Component 그리고 Angular JS 2.0 타입스크립트 자바스크립트 기반 EC5, EC6, 타입스크립트 앵귤러JS 2 뷰와 로직의 분리 함수를 묶은 객체를 로직으로 본다 하나의 뷰는 html 템플릿으로 본다 데이터를 바인딩 할 떄는 [] 대괄호를 쓴다 애플리케이션과 렌더링을 분리 렌더링을 서버사이드든 어디서든 가능 리액티브 프로그래밍 패터다임 비동기 옵저버블 프론트엔드 문제 우리는 모든게 Stream and Async Reactive X 정형화 프로미스보다 더 상위 observables subscirbe complete error cleanup 2. 웹팩 실무 사용 전략 http://slides.com/odyss/webpack#/ 웹팩..
![]()
질의사항이나 피드백은 다음을 통해 부탁드립니다.GDG Korea 슬랙: https://gdgkr.herokuapp.com/ #webtech 채널페이스북/트위터: #gdgkr, #perfmatters 태그Google+: https://plus.google.com/communities/109067040035659120428 발표 슬라이드http://www.slideshare.net/cwdoh/gdg-webtech-1http://www.slideshare.net/cwdoh/instant-and-offline-apps-with-service-workerhttp://www.slideshare.net/cwdoh/service-worker-101http://www.slideshare.net/cwdoh/overview..
![]()
제대로 배우는 Backbone.js 프로그래밍국내도서저자 : 애디 오스마니(Addy Osmani) / 이지훈역출판 : 비제이퍼블릭 2014.06.23상세보기 프론트엔드 개발에 backbone.js를 쓰고 있어서 보게 되었다.아직은 어렵지만 ㅠ_ㅠ 그래도 백본 관련 책이 많이 없어서 도움이 됐다.