![]()
모하비 업데이트 하고 나서 웹스톰 켰더니 에러가 두둥 which git 해서 git 경로 확인 후 cmd + , (콤마) 눌러서 Preference > Version Control > Git > Path to Git executable 주소 변경 이렇게 하니까 해결됐다!
rel="noopner" or rel="noreferrer" 새 창으로 띄우는 경우가 정말 많은데 보안에 취약할 수 있다는 것을 알았다. 거래소는 피싱 사이트의 위험이 늘 있기 때문에 유념해야할 것 같다. 좋은 정보 공유해주신 찬명님 늘 감사합니다! 웹에서 새 탭으로 외부 링크를 띄우는 경우 보안 취약점과 대안들. target=_blank, https://t.co/2ktQi5jVUj()을 사용하여 외부 링크를 연결하는 경우 피싱 공격에 노출. https://t.co/wAke6M10tGhttps://t.co/ueCaIamaRthttps://t.co/tsoDoKrZkX — 정찬명 (@naradesign) April 12, 2019 MDN 문서에도 아래와 같은 문구가 적혀있다. https://developer..
![]()
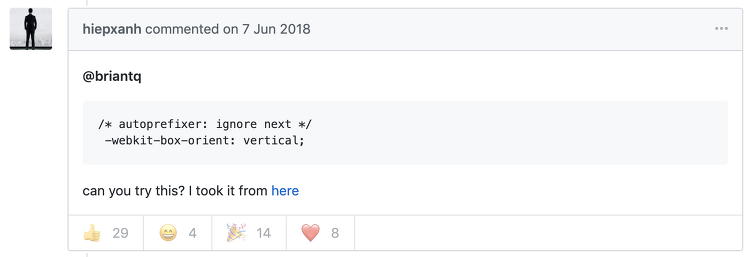
앵귤러6에서 이미 리포트 된 내용이라고 한다. 현재 앵귤러 v.7.1.2에서도 같은 문제가 발생해서 찾아보게 됐다. https://github.com/angular/angular/issues/24183 -Webkit-Line-Clamp Not Working in Angular 6 · Issue #24183 · angular/angular I'm submitting a... [ X ] Regression (a behavior that used to work and stopped working in a new release) [ ] Bug report [ ] Performance issue [ ] Feature request [ ] Documentation issue or requ... github.com ..
![]()
1. SVG 코드를 활용할 순 없을까? See the Pen gyrqYe by zinee (@zineeworld) on CodePen. 2. SVG 코드를 Data URI로 변환하기 검정색 아이콘이 SVG의 Data URI 값을 넣은 것이고, 파란색이 SVG 코드를 그대로 넣은 것입니다. IE 에서는 background-image 에 코드를 넣으면 보이지 않는 다는 것을 확인했습니다. 아래 주소를 각 브라우저에 띄워 확인해 보실 수 있습니다. https://zineeworld.github.io/demo/svg_fonticon_test.html 을 주로 변환하는 단순한 작업이지만 아래 사이트를 이용하면 빠르고 쉽게 변환이 가능합니다. (2021/04/15 수정) 위 사이트를 통해 SVG 코드를 Data-U..
![]()
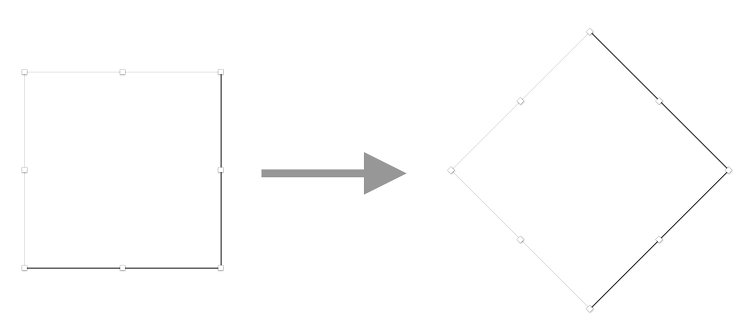
'>' 모양이 단순하니 CSS로 그릴 수 있지 않을까 하고 생각했습니다. 사각형의 테두리를 2면에만 그리고 -45도로 회전시키면 '>'와 같은 모양이 그려집니다. 1px로 그려지는 '>'을 나타내기엔 쉽고 빠른 방법입니다. See the Pen [CSS] link hover style by zinee (@zineeworld) on CodePen.
![]()
지니월드를 나타낼 수 있는 'Z' 로 간단하게 파비콘을 만들려고 알아보다가 발견한 사이트입니다. 간단하게 포토샵이나 디자인 툴 없이 웹에서 파비콘을 만들 수 있습니다. https://favicon.io/favicon-generator/ 다운로드하면 이렇게 세트로 받을 수 있습니다.
![]()
요약 [문제] 뭘 잘못 건드린 건지 갑자기 ng serve 가 안 되네요. [에러] getaddrinfo ENOTFOUND localhost [해결] /etc/hosts/ 파일에 localhost 가 포함되었는지 확인하세요. [출처] https://stackoverflow.com/questions/35757799/webpack-dev-server-cant-find-localhost 상세과정1. 터미널에서 /etc/hosts 을 엽니다.$ sudo vi /etc/hosts 2. 파일이 비어있다면 127.0.0.1 localhost 를 입력합니다.아무것도 없네요 i 를 누르면 insert (입력) 이 가능해집니다. 127.0.0.1 localhost 를 입력합니다. ESC 키를 누르고 :wq 를 적고 ent..
![]()
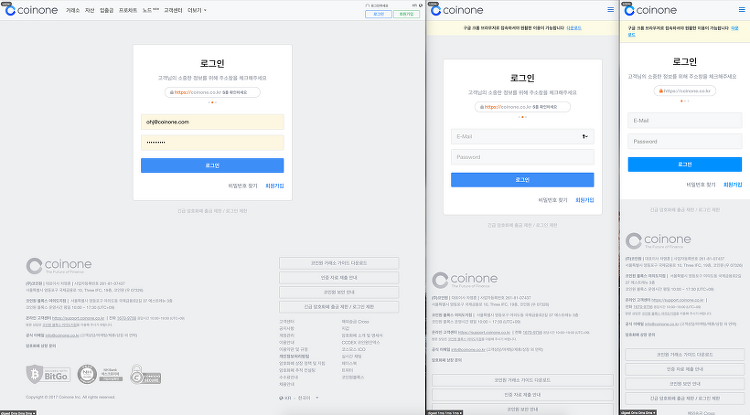
윈도우/크롬select의 color: #fff을 상속받아 option 값에도 흰색이 적용되어 있다.따로 option에 color: #000을 넣어주었다. 윈도우/엣지 윈도우/파이어폭스 맥은 거의 비슷하게 보이네요 크롬 사파리 파이어폭스
![]()
크롬 다운로드를 권장하기 위해서 띠배너를 보여주는데, 크롬 브라우저일 경우에는 보이지 않아야 한다. 어떻게 하면 크롬 브라우저 인지 알 수 있을까? userAgent를 통해 확인 할 수 있다. UserAgent 관련 정보가 정리된 곳https://developer.chrome.com/multidevice/user-agenthttps://developers.whatismybrowser.com/useragents/explore/hardware_type_specific/mobile/1Step1. MacOS ChromeMacOSChrome : Mozilla/5.0 (Macintosh; Intel Mac OS X 10_13_6) AppleWebKit/537.36 (K..
![]()
상업용 무료한글폰트 사이트 '눈누'https://noonnu.cc/ 한글 폰트라고 하면 나눔고딕이 전부인 나에게 진짜 천국과도 같은 곳KCC-은영체 너무 취향저격이다...... 크흡 서버비 때문에 언제까지 운영될 수 있을까... 약간 걱정이 된다.진짜 좋은데 ㅠㅠㅠㅠㅠ 어디서 통크게 후원 안해주나 ㅜㅜㅜ 눈누 펀딩하러가기 >> https://www.wadiz.kr/web/campaign/detail/28025?utm_source=unknown&utm_medium=maker_noonnu 눈누 영상 from Project Noonnu on Vimeo.