![]()
@Component({ selector: 'admin-lnb', templateUrl: './admin-lnb.component.html', styleUrls: ['./admin-lnb.component.scss'], host: { class: 'block' } // 이렇게 하면 됩니다. }) https://stackoverflow.com/questions/34641281/how-to-add-class-to-host-element How to add "class" to host element? I dont't know how to add to my component a dynamic class attribute but inside the template html (component.html). The o..
![]()
제플린에서 뽑은 svg 에셋이 디자인과 달리 미묘하게 색이 흐리다면? 원인은 스케치에서 tint 로 색상값을 조절한 경우 → svg 코드 상에 feColorMatrix 가 생성되어 이 부분이 색상 차이를 유발함 → 번거롭라도 아래와 같이 fill, border 색상을 직접 변경시켜줘야 함! AS-IS TO-BE 이 바로 들어가진 형태여야 오차없이 표현됩니다!
![]()
이렇게 카드가 겹쳐지는 인터랙션을 position: sticky로 구현하고 있는데 IE에서는 지원이 되지 않는 속성이다. IE에서는 어떻게 예외처리 했을까 적용안되도록 놔뒀을까 궁금해서 들어가봤는데 아예 IE로는 접속되지 않도록 Edge로 자동 재접속 되도록 설정을 해놨다.
![]()
시스템 기본 폰트를 사용한다면 같은 글자수여도 맥의 가로폭과 윈도우의 가로폭이 다르다. 이럴때 흔히 'IE만 자간 조정 가능한가요?' 라는 질문을 받게 되는데, 쉽게 생각하기엔 userAgent 체크를 해서 해당 브라우저가 IE인지 아닌지 판단하고 IE 일때 특정 클래스를 넣어서 블라블라~ 이런 식으로 의식의 흐름이 닿아서 '아... 굳이...?' 이런 생각이 들었다. 그러다 며칠전에 특정 브라우저일때를 미디어쿼리로 판단하는 핵을 봤던게 생각이 나서 IE도 있을 것 같아서 검색을 해봤다. 역시나 있었다. 나는 일을 시작한 이래로 쭉 글로벌 서비스 위주로만 일을 했어서 사실 IE 대응이 능숙하진 않다. 그래서 다들 이미 알고 있을 수도 있지만 이렇게 새롭게 알아가는 것들이 생긴다. @media all an..
![]()
핵심개념 핫픽스는 무조건 마스터 브랜치에서 딴다. 작업완료 된 핫픽스는 마스터와 디벨롭에 각각 적용한다. 추가사항 핫픽스 생성시에 태그를 따둔다. package.json 내 버전을 업데이트한다. 참고영상 git flow의 간략한 특징은 이렇습니다. 브랜치를 master, develop, feature, release, hotfixes로 구분해서 저장소를 운영합니다. master에는 완성된 버전만이 속해야 합니다. 언제나 실행 가능해야 합니다. 실제 개발은 develop에서 진행합니다. 신규 기능은 'feature/기능명'으로 구분해서 쉽게 버릴 수 있도록 하고 있습니다. 출시 준비는 'release/버전명'에서 진행하고 준비가 끝나면 master로 병합합니다. 긴급 수정사항은 'hotfixes/차기버전명..
![]()
깃헙에서 비밀번호를 변경 후에 로컬에서 푸시를 하려고 하면 에러가 난다. 바뀐 비밀번호를 적용해야 하는데 그 전에 초기화 하는 방법은 아래와 같다. $ git config --unset credential.helper 이후 git push 하면 다시 Username, Password 를 입력하라는 안내가 나온다. 이에 맞춰서 다시 업데이트 된 값을 넣어주면 완료!
![]()
dev.to/tasnimreza/remember-this-error-can-t-bind-x-since-it-is-not-a-known-property-of-y-4a8e
![]()
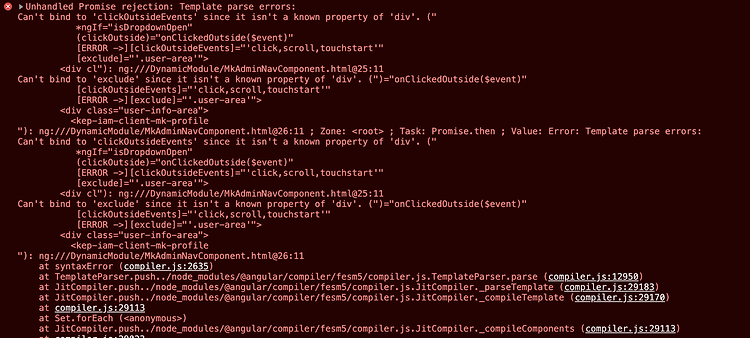
문제 다른 레포에 같은 패키지를 설치했는데, 딱히 다를게 없는데 에러를 뱉어서 당황했다. 삽질 구글링을 해도 적당한 방법이 나오지 않아서 헤매다가 정식 레포 이슈를 찾아봤더니 해결방법이 나왔다. 원인 앵귤러 버전 이슈였다. 해결 9 이상에서 정상동작하는데 에러가 발생한 레포는 8 버전이었다. 앵귤러 버전업으로 해결! github.com/arkon/ng-click-outside/issues/69 Uncaught Error: Type ClickOutsideModule does not have 'ngModuleDef' property. · Issue #69 · arkon/ng-click-outside Hi! Trying to run the library, but have this error in me brow..
![]()
시작하며 카카오 프로필의 가장 대표적인 형태라고 할 수 있는 스퀘어클(squircle)에 대해 이야기 해보려고 합니다. Squicle은 Squre+Circle이 합성된 신조어로 모서리가 둥근 정사각형을 말합니다. 카카오에서 흔히 프로필을 표현할 때 자주 쓰곤 합니다. 처음에는 radius 값으로 비슷하게 깎아 놓았었는데 디자이너님께서 임의 값 대신 SVG path 그대로 사용해야 한다고 하셔서 수정했습니다. 계열사 디자인도 본사의 디자인 시스템에 소속되어 관리되기 때문에 공통 컴포넌트는 그 규칙을 잘 따라야 합니다. SVG 이해를 위한 추천 글 : a11y.gitbook.io/graphics-aria/svg-graphics 요구사항 - SVG 스퀘어클 path 를 반영 - 테두리에 inside 1px r..
![]()
2020.07.24. 공지 [안내] 2차 도메인 사용 시 유의사항 안녕하세요. 티스토리팀 입니다. 티스토리는 블로그 개설 시 지정하신 블로그 주소 (000.tistory.com)외 가지고 계신 별도의 도메인 (www.000.com 등)으로도 서비스를 이용하실 수 있도록 2차 도메인 연�� notice.tistory.com 안녕하세요. 티스토리팀 입니다. 티스토리는 블로그 개설 시 지정하신 블로그 주소 (000.tistory.com)외 가지고 계신 별도의 도메인 (www.000.com 등)으로도 서비스를 이용하실 수 있도록 2차 도메인 연결을 제공하고 있습니다. 브라우저 정책 변경 등의 이유로 이미 주요 블로그 서비스에서 별도 도메인 연결을 중단하고 있으나 저희는 이용자의 확장성과 효율성을 최대한 보장한다..