![]()
revert 현재 적용된 값이 제거된다면 보여질 상태를 확인 할 수 있는 CSS value 값입니다. revert The revert CSS keyword reverts the cascaded value of the property from its current value to the value the property would have had if no changes had been made by the current style origin to the current element. developer.mozilla.org .color-blue 로 파란색을 적용했지만 revert 값을 통해 제거했고, 그 전에 캐스케이딩 된 빨간색이 적용됨을 확인할 수 있습니다. See the Pen [CSS] rever..
![]()
revert 키워드 지원 스타일 창의 자동 완성 UI는 revert CSS 키워드를 감지합니다. revet 키워드는 현재 적용된 스타일이 적용되지 않았을 경우 캐스케이딩 된 값을 보여줍니다. revert는 initial과 다릅니다. developer.mozilla.org/en-US/docs/Web/CSS/revert 에서 정확한 기능을 확인하세요. See the Pen [CSS] revert keyword by zinee (@zineeworld) on CodePen. Chromium Bug: #1075437 이미지 미리보기 스타일 창에서 background-image 값 위에 마우스를 올려 놓으면 툴팁에서 이미지의 미리보기를 볼 수 있습니다. Chromium Bug: #1040019 새로운 색상 표기법 ..
![]()
download 특성으로 를 PNG로 저장하기 download 특성과 data: URL을 사용해 요소의 콘텐츠를 이미지로 저장할 수 있습니다. 저장 링크를 가진 그림판 예제 See the Pen [HTML] Download Canvas to PNG by zinee (@zineeworld) on CodePen. 브라우저 호환성
![]()
요구사항 나는 1배수/2배수 스타일이 따로 필요하지 않았다. 2배수 이미지로 만들어진 스프라이트 이미지와 1배수 사이즈 기반으로 작성된 코드만 있으면 되었기에 좀 더 파보기로 했다. 1. 원하는 scss 파일 형식으로 자동화 하기 (100% 성공) 2. 이미지 최적화 적용 (50% 성공) 원하는 SCSS 파일 형식으로 자동화하기 gulp 패키지 추가 설치 이미지 최적화를 위해 아래 패키지를 추가로 설치한다. npm install --save-dev gulp-imagemin vinyl-buffer gulpfile.js ⚠️ spConfig 안에 있는 경로값는 각자의 환경과 다르므로 주의하길 바란다. const gulp = require('gulp'); const buffer = require('vinyl-..
![]()
이미지 스프라이트 진짜 귀찮은 작업이다. 아이콘 하나 업데이트 될 때마다 다시 해야하니 여간 번거로운 일이 아니다. 하지만 자동화 방법 찾는 것도 귀찮아서 미루다가 오늘 잠깐 시간이 나서 방법을 찾아봤다. 그 중에서 가장 많이 사용되고 있는 gulp.spritesmith 방법으로 진행해보았다. gulp란? gulp(걸프)는 Fractal Innovations과 깃허브 오픈 소스 커뮤니티의 오픈 소스 자바스크립트 툴킷으로, 프론트엔드 웹 개발의 스트리밍 빌드 시스템로 사용된다. Node.js와 npm 기반의 태스크 러너이며, 소형화, 연결(concatenation), 캐시 버스팅(cache busting), 유닛 테스트, 린팅, 최적화 등 웹 개발에 수반되는 시간 소모적이고 반복되는 태스크들을 자동화하기 ..
![]()
요약 출처 : https://hyunjun19.github.io/2018/03/23/package-lock-why-need/ package-lock.json 파일은 의존성 트리에 대한 정보를 모두 가지고 있습니다. package-lock.json 파일은 저장소에 꼭 같이 커밋해야 합니다. package-lock.json 파일은 node_modules 없이 배포하는 경우 반드시 필요합니다. 참고 package-lock.json은 왜 필요할까? (2018) package-losk.json에 대해 알아보기 (2018) package-losk.json에 관하여 (2019) 내 마음을 불편하게 만드는 package-lock.json (2019)
![]()
지원 여부 확인 방법 https://www.caniemail.com/ caniuse 처럼 이메일에서 사용가능한 css 속성을 확인해 볼 수 있는 사이트가 있다. https://www.campaignmonitor.com/css/ 최근에 찾은 사이트인데 caniuse 보다 훨씬 더 좋은 것 같다. CSS Support Guide for Email Clients A complete breakdown of the CSS support for the most popular mobile, web and desktop email clients on the planet. www.campaignmonitor.com Email Client Support Scoreboard 최하위 지원률을 보여주는 windows여.... ..
![]()
가장 빈번하게 오는 디자인 요청사항 중 하나가 바로 "스크롤 시 GNB 색상을 바꿔주세요!" 이다. 보통 처음에는 투명색이었다가 스크롤 시 컨텐츠와 구분이 되도록 GNB에 배경색을 채워 넣는 형태이다. IE 에서 테스트 하는데 제대로 동작이 되지 않아서 원인을 찾아봤더니 scrollY의 호환성 이슈였다. Sample Code let last_known_scroll_position = 0; let ticking = false; function doSomething(scroll_pos) { if(scroll_pos > 10) { document.querySelector('.nav').classList.add('is-scroll'); } else { document.querySelector('.nav').cl..
![]()
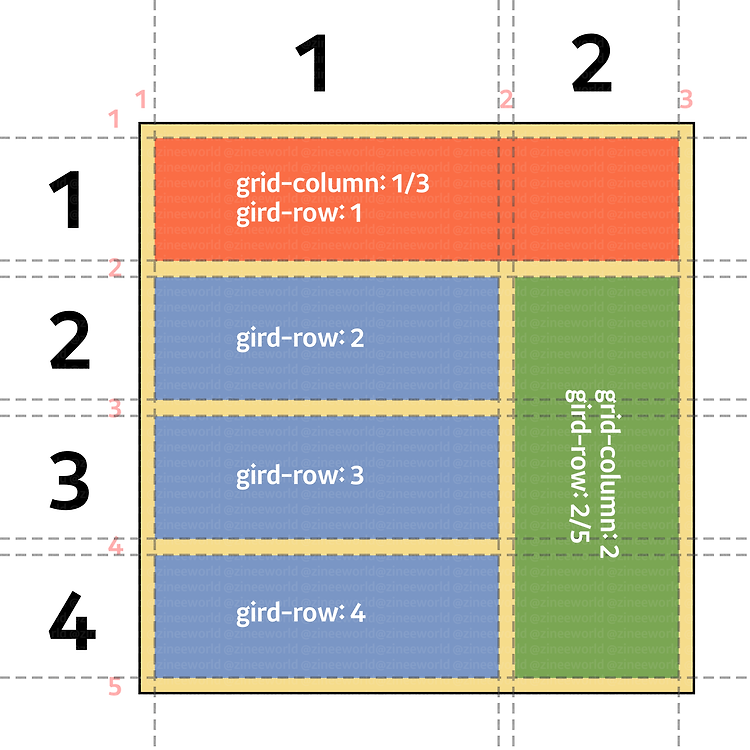
flex는 이제 현업에서 자주 쓰는데 grid를 현업에서 사용하는 경험이 없었습니다. 현업에 적용하지 않으면 사실 머리속에 자리잡기가 어려운 것 같아요. 그래서 이번에 블로그 디자인 커스텀 하면서 그리드를 사용해 보기로 마음먹었습니다. 안 되는 것도 물론 많지만 기본적은 것들은 어느 정도 fallback 코드로 IE에서 적용되게 할 수 있었습니다. 먼저 읽어보면 좋을 글 아래 글을 정말로 강추합니다!!! 사실 여기에 거의 grid 의 모든 것이 담겨져 있어요. 저도 개념잡을 때 정말 많이 참고했답니다. 저는 가장 핵심적이고 기초적인 레이아웃에 대해서만 정리해볼까 합니다. 좀 더 자세하고 전반적인 내용은 아래글을 참고해주세요~ 이번에야말로 CSS Grid를 익혀보자 이 포스트에는 실제 코드가 적용된 부분들..
![]()
예제) Flex를 활용한 푸터 위치잡기 Header Footer 흔히 flex를 사용할 때, 위의 예제 코드처럼 margin-top: auto; 를 사용하면 푸터가 바닥에 쉽게 붙일 수 있다. 문제) IE에서는 min-height 값만으로는 적용불가 그런데 ie에서 제대로 적용되지 않는 margin: auto; 값을 제대로 표현해주지 않을 때가 있다. 부모 요소의 높이를 min-height로 잡는 경우에는 적용되지 않는 것을 확인할 수 있다. 해결방법) min-height 보다 작은 값의 height 값을 지정해준다. Header Footer 제일 작은 사이즈의 핸드폰 해상도도 320x568 이기 때문에 height는 임의로 500px을 넣었다. (사실 코드 동작은 height: 0; 만 넣어도 된다.)..