![]()
제작년월 : 2015.08.12 ~ 2015.08.21 (실제 작업일수는 4일) 기여도 : 100%URL : http://movement.mymusictaste.com/ 개발 특이사항- 반응형 웹- 부트스트랩 기반으로 제작- IE9+ 및 모던브라우저에서 정상 출력
![]()
티스토리 스킨 수정 방식이 업데이트 되었다.반응형 뷰를 쉽게 볼 수 있다는 점은 좋으나, 요소 검사를 할 수 없다는 것은 매우 아쉽다.결론 적으로는 다른 창을 또 띄워놓고 요소검사를 해야 하는 불편함은 해소되지 못했다. (개선됨) 그래도 티스토리가 유저 편의성을 계속 생각하고 있다는 점에서는 칭찬해 주고 싶다.[참고] http://notice.tistory.com/2258 [캡쳐1] 업데이트 된 스킨 수정 페이지 [캡쳐2] 실제 페이지 내부 요소검사를 할 수 없는 구조 ▼ ▼ ▼ [캡쳐3] 개선 아침에 문의했는데 바로 개선! 티스토리 개발팀의 빠른 대응 보기 좋습니다 :)하지만 개발팀은 야근이시겠죠 ㅠ_ㅠ 힘내세요
1~18 중 랜덤 선택 후 리스트에서 해당 순번 값 추출$randomSelect: random(18) $bgPositionList: (0 0, -240px 0, 0 -240px, -240px -240px, -480px 0, -480px -240px, 0 -480px, -240px -480px, -480px -480px, -720px 0, -720px -240px, -720px -480px, 0 -720px, -240px -720px, -480px -720px, -720px -720px, -960px 0, -960px -240px) $bgPosition: nth($bgPositionList, $randomSelect) 1~11 중 랜덤 선택 후 리스트에서 해당 순번 값 추출Play with this gis..
![]()
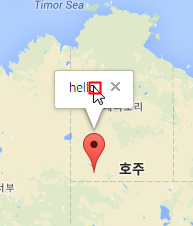
[사진] Infowindow가 발생되는 시점 마커에 마우스오버 했을때 인포윈도우가 나와야 하는데 이상하게 정확한 위치에서 뜨지 않고 위로 얼마 떨어져있는 곳에서 이벤트가 작용했다.이는 html 상에서 맵을 부르는 div 위에 div가 쌓여있을 경우에 발생하는데, 파이어폭스에서만 생기는 버그라고 한다.해결방법은 v=3.exp 버전을 쓰지 말고 v.3 을 쓰면 해결! 이거 때문에 4시간 보냈다. 하하하하하하 [참고] http://stackoverflow.com/questions/31336374/google-maps-markers-shifted-only-in-firefox-if-css-margin-property-for-map-canva
[출처] http://en.marnoto.com/2014/09/5-formas-de-personalizar-infowindow.html
결과 화면은 새 창에서 보는 것이 더 정확하다.
[출처] 생활코딩 [출처] http://taegon.kim/archives/3667 [참고] http://sass-lang.com/guide [참고] http://soooprmx.com/wp/archives/5059 중첩(Nesting) CSS의 특성으로 인해서 셀렉터를 중복해서 사용해야 하는 경우가 많은데 Sass의 Nesting을 이용하면 코드의 양을 줄이고 연관된 코드끼리 그룹핑할 수 있다. 부모 엘리먼트를 참조(Parent References) (마우스가 엘리먼트 위로 올라왔을 때를 의미하는) :hover와 같은 pseudoclasses의 경우는 특수기호 '&'를 이용해서 부모 엘리먼트를 참조할 수 있다. 변수(Variables) CSS내에서 변수를 사용할 수 있다. 변수이름은 '$'로 시작해야 ..
![]()
제작년월 : 2015.06.24 ~ 2015.07.03기여도 : 100% 개발 특이사항- 반응형 웹- 부트스트랩 기반으로 제작- IE9+ 및 모던브라우저에서 정상 출력
if (!("ontouchstart" in document.documentElement)) { // desktop $('html').addClass('no-touch'); } else { // mobile } 이렇게 하면 터치 디바이스가 아닐 경우 html에 no-touch 클래스가 추가된다.CSS에서 .no-touch .class { ... } 이런식으로 적어주면 desktop에서만 적용되는 css를 구현할 수 있다.베스트 방법은 아니지만 많이 쓰는 방식이라고 한다.
[출처] http://www.dev-diary.com/archives/2213 [참고] http://www.telegraphicsinc.com/2013/10/using-bootstrap-3-with-internet-explorer-8-ie8/