텍스트 로테이터https://github.com/peachananr/simple-text-rotator 텍스트 슬라이더(up/down)http://www.jqueryscript.net/rotator/Handy-jQuery-Text-Slider-with-CSS3-Transitions.htmlhttp://www.jqueryscript.net/demo/Handy-jQuery-Text-Slider-with-CSS3-Transitions/ 단순 깜박깜박http://codepen.io/AmruthPillai/pen/axvqB/ 다양한 옵션http://morphext.fyianlai.com/ Pure Css Text Sliderhttps://codepen.io/johnlouie04/pen/BqyGb

전체 글
10년째 마크업 개발을 하고 있습니다.How do I get a YouTube video thumbnail from the YouTube API? Each YouTube video has 4 generated images. They are predictably formatted as follows:http://img.youtube.com/vi//0.jpg http://img.youtube.com/vi//1.jpg http://img.youtube.com/vi//2.jpg http://img.youtube.com/vi//3.jpgThe first one in the list is a full size image and others are thumbnail images. The default thumbnail image (ie. one of 1..

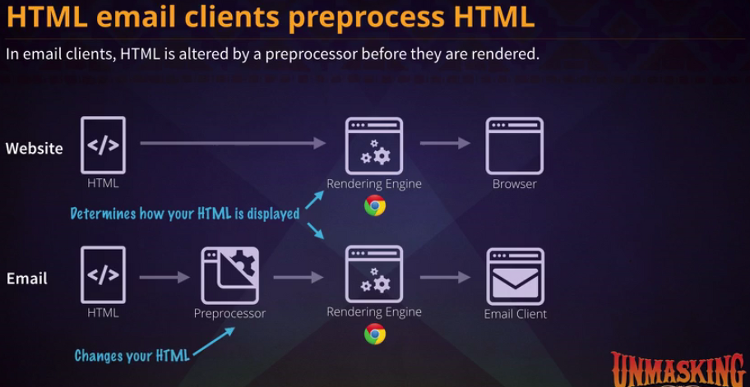
1. Clients and Markup - Images need to have absolute URLs - Styling the element with inline styles 2. Table for Layout - Reset default spacing - Elements need to be seperated into rows and cells - Use padding to seperate content 3. Mucho Media Queries 4. Targeting Specific Clients - Correct line height with a vendor property - Clipping can occur on inline elements >> The Word preprocessor ignore..
[출처] http://stackoverflow.com/questions/5967564/form-inside-a-table A form is not allowed to be a child element of a table, tbody or tr. You can have an entire table inside a form. You can have a form inside a table cell. You cannot have part of a table inside a form. Use one form around the entire table. Then either use the clicked submit button to determine which row to process (to be quick) o..
[출처] http://stackoverflow.com/questions/16905129/hide-pager-if-bxslider-has-only-1-slide I faced the same trouble and here is my solution: we should count how many child elements we have under .bxslider2 block $("#ticket-list li").length and if there is only one, then set option to 'false', otherwise to 'true'. $('.bxslider2').bxSlider({ mode: 'horizontal', speed: '180', pagerType:'full', pager:..

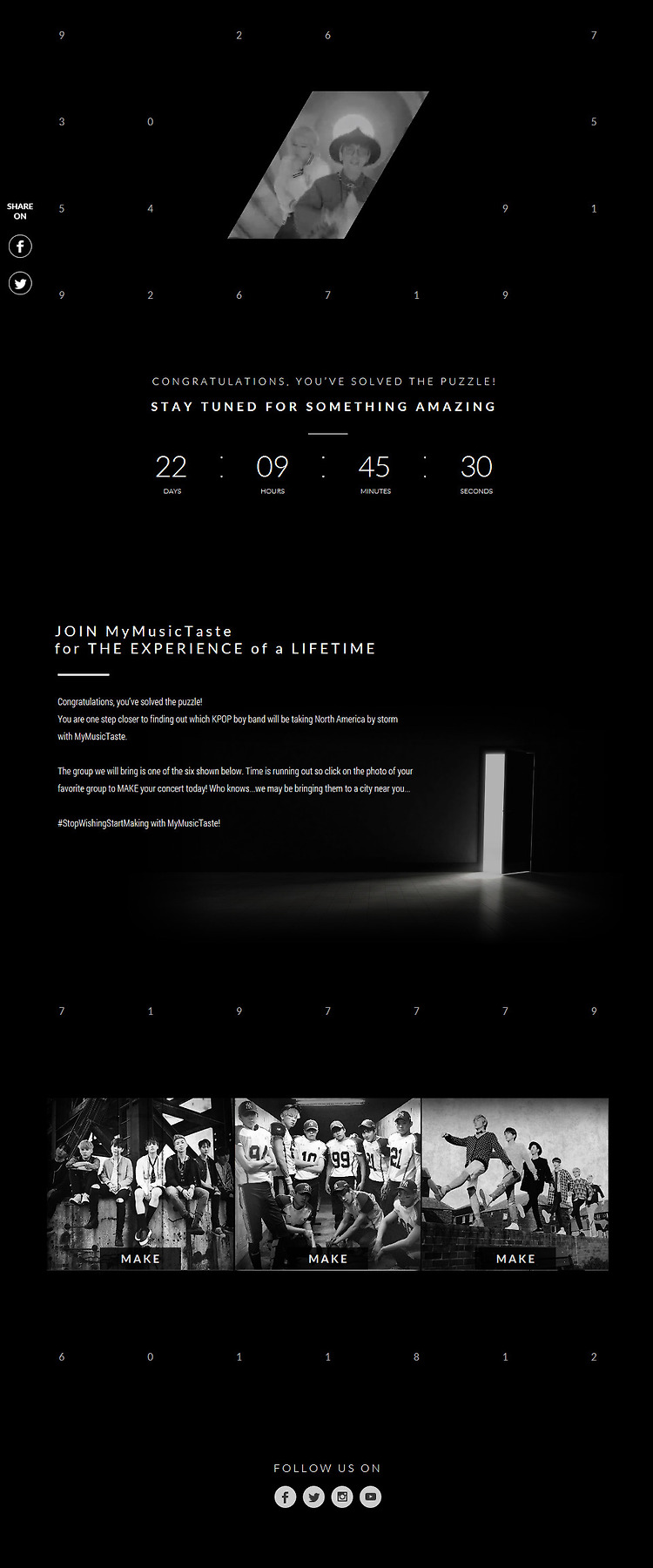
제작년월 : 2015.11.06.~11.10. (실 작업일수 3일) 기여도 : 100% Features1) sns share (pc/mobile)2) matrix random number3) video bg / gif bg4) countdown timer5) multiple slideshow6) responsive web7) sns follow
MMT-DONUT-CHART.JS 12/02 수- default chart option 추가 시 생긴 버그 수정if(parameters.defaultChart==null && percent==0){percent = 0.001;} 12/01 화- default chart option 추가- 0% 버그 수정 11/27 금- 버그 수정 ( '' → {} ) if(parameters==undefined){ parameters = {}; } 11/20 금 - 0% 에서 백그라운드 차트 안그려지는 현상 수정 - synchronize between 'drawing chart' and 'counting number' 11/16 월 - fill with gradient - 참고 http://stackoverflow.co..
http://thecodeplayer.com/walkthrough/ripple-click-effect-google-material-design
아파치 라이선스 아파치 라이선스(Apache License) 아파치 소프트웨어 재단에서 자체적으로 만든 소프트웨어에 대한 라이선스 규정이다. 아파치 2.0 라이선스는 누구나 해당 소프트웨어에서 파생된 프로그램을 제작할 수 있으며 저작권을 양도, 전송할 수 있는 라이선스 규정을 의미한다. 아파치 라이선스에 따르면 누구든 자유롭게 아파치 소프트웨어를 다운 받아 부분 혹은 전체를 개인적 혹은 상업적 목적으로 이용할 수 있으며 재배포시에는 원본 소스 코드 또는 수정한 소스 코드를 반드시 포함시켜야 하는 것은 아니고[1] [2] 아파치 라이선스, 버전 2.0을 포함시켜야 하며 아파치 소프트웨어 재단에 개발된 소프트웨어라는 것을 명확하게 밝혀야 한다. https://ko.wikipedia.org/wiki/%EC%9..